vue脚手架导入jquery第三方插件的方法:1、下载jquery;2、编辑webpack.base.conf.js文件,引入webpack,并配置jquery插件;3、在入口文件中输入【import $ from 'jquery'】。

环境:
本文适用于所有品牌的电脑。
(学习视频分享:javascript视频教程)
1、下载jquery
npm install jquery --save
2、打开build文件夹下的webpack.base.conf.js文件:
(1)在最上方 引入webpack
var webpack=require('webpack')
(2)在module.exports里 配置JQuery插件:
plugins: [ new webpack.ProvidePlugin({ $:"jquery", jQuery:"jquery", "windows.jQuery":"jquery" }) ],
3、在入口文件main.js中输入
import $ from 'jquery'
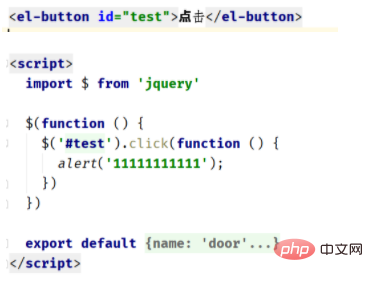
4、测试使用

 站长资讯网
站长资讯网