javascript栏目介绍其运行环境,才有好的开始。

相关免费学习推荐:javascript(视频)
文章目录
- 文件版本说明
- JavaScript运行环境
-
- 镶嵌网页
- JavaScript文件脚本:.js
- JavaScript打印
-
- 打印方式
- 打印级别
- 编写代码IDE平台:记事本 + 浏览器
-
- 调试代码
- 编写代码IDE平台:Visual Studio Code + Node.js
-
- 主程序
- 调试代码
- 编写代码IDE平台:Linux
- 中文支持
文件版本说明
| 版本 | 发布日期 | 修订章节 | 作者 |
|---|---|---|---|
| 0.1 | 2018.05.01 | 撰写草稿 | 钟鑫 |
| 0.2 | 2018.05.05 | 添加js变量定义 | 钟鑫 |
| 0.3 | 2018.05.05 | 添加js编译环境 | 钟鑫 |
| 0.4 | 2018.05.11 | 添加js函数 | 钟鑫 |
| 0.5 | 2018.05.14 | 添加解构赋值 | 钟鑫 |
| 0.6 | 2018.05.19 | 添加函数定义以及类定义 | 钟鑫 |
| 0.7 | 2018.05.27 | 添加类的定义 | 钟鑫 |
| 0.8 | 2018.06.09 | 添加时间定义 | 钟鑫 |
JavaScript运行环境
镶嵌网页
在一个html中镶嵌JavaScript,镶嵌标签
JsTest.html
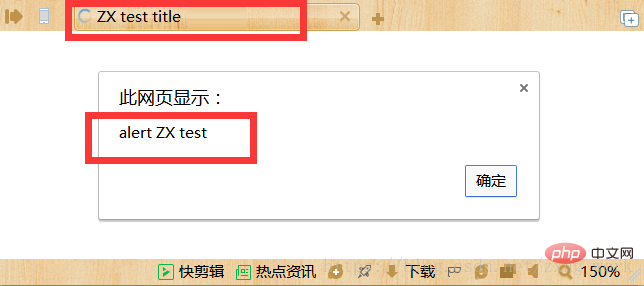
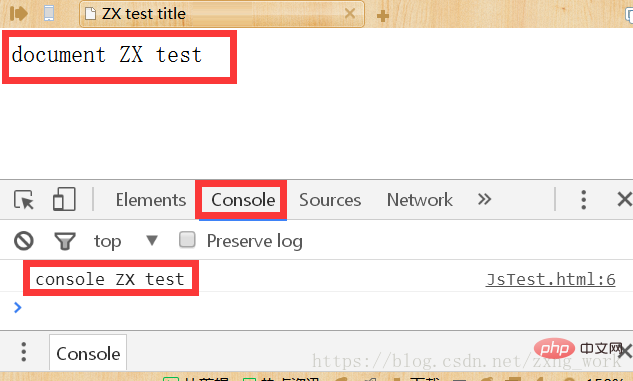
<html> <head> <title> ZX test title </title> <script> function js_test_html(){ alert('alert ZX test'); console.log('console ZX test'); document.write('document ZX testn'); } js_test_html(); </script> </head> <body> </body> </html>
显示效果如下图所示。

JavaScript文件脚本:.js
将js代码写入一个js文件中,然后通过html调用这个脚本。
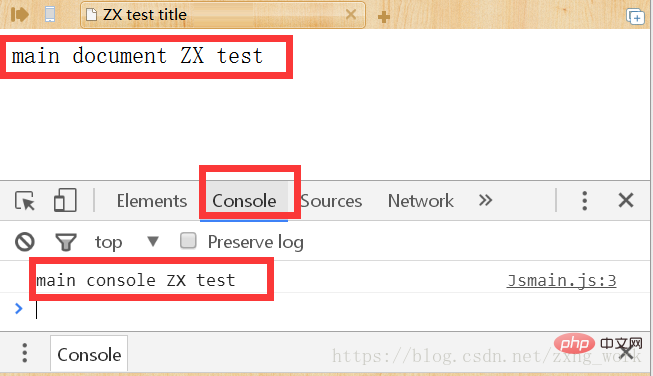
function js_main(){ alert('main alert ZX test'); console.log('main console ZX test'); document.write('main document ZX test'); } js_main();
将js文件镶嵌到html文件中
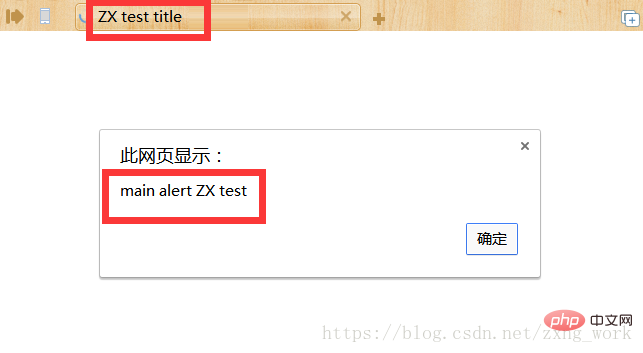
<html> <head> <title> ZX test title </title> <script src="./Jsmain.js"> </script> </head> <body> </body> </html>
显示效果如下图所示。


JavaScript打印
JavaScript的调试打印在浏览器中按F12调出,代码中用console对象实现。
打印方式
JavaScript的调试打印有多中方式,包含可以直接打印数字、数组、字符串甚至结构体和类。
源码
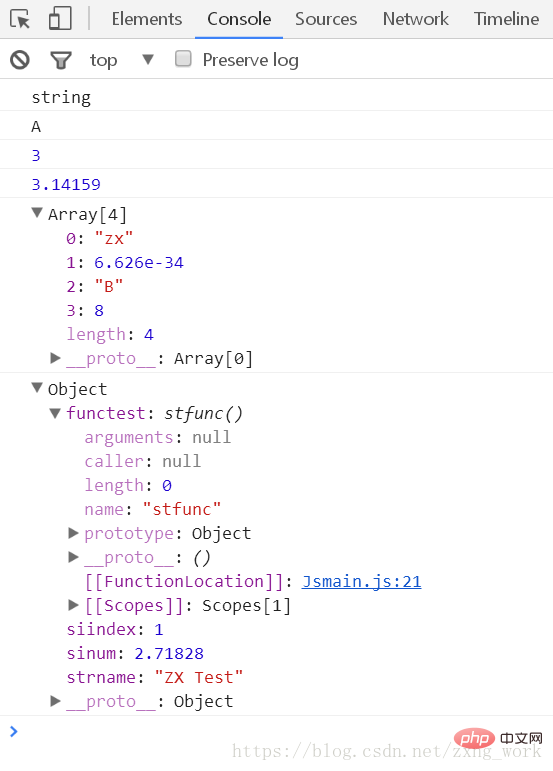
function js_console_test(){ var strtest = "string"; var chartest = 'A'; var istest = 3; var fpai = 3.14159; var arraytest = ["zx",6.626E-34,'B',8]; var stTest = { siindex: 1, strname: "ZX Test", sinum: 2.71828, functest: function stfunc(){ return true;} }; console.log(strtest); console.log(chartest); console.log(istest); console.log(fpai); console.log(arraytest); console.log(stTest); }
执行结果
打印级别
console对象对调试打印有着打印级别,对应不同的调试环境。
源码
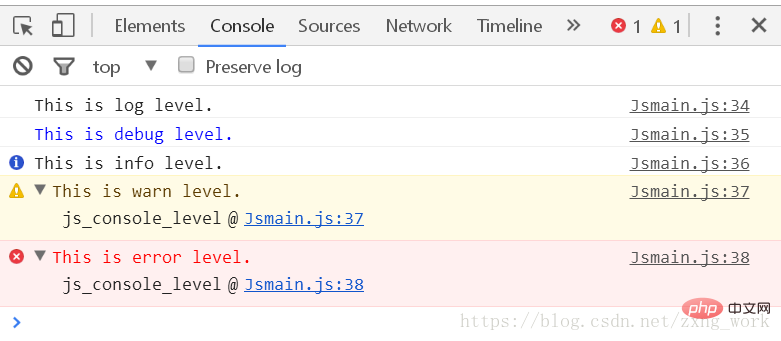
function js_console_level(){ console.log("This is log level."); console.debug("This is debug level."); console.info("This is info level."); console.warn("This is warn level."); console.error("This is error level."); }
执行结果
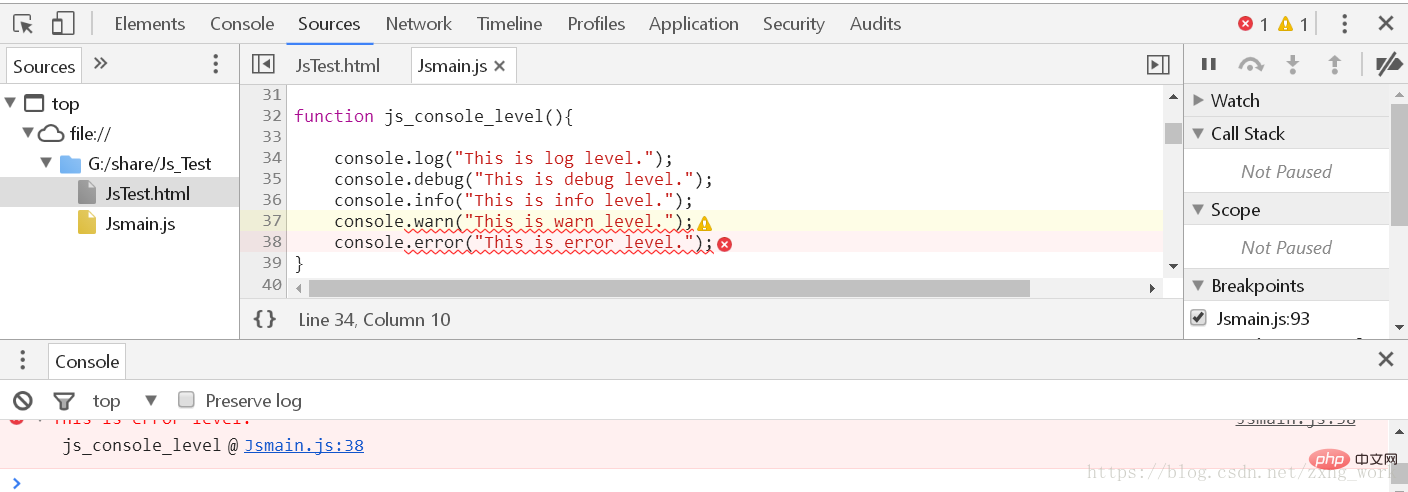
点击右边的定位会跳转到代码调试选项
编写代码IDE平台:记事本 + 浏览器
只要安装了浏览器,通过记事本就可以编写js代码。但要使js运行起来,就必须将js镶嵌到html文件中
浏览器打开html文件,就可以执行js脚本。
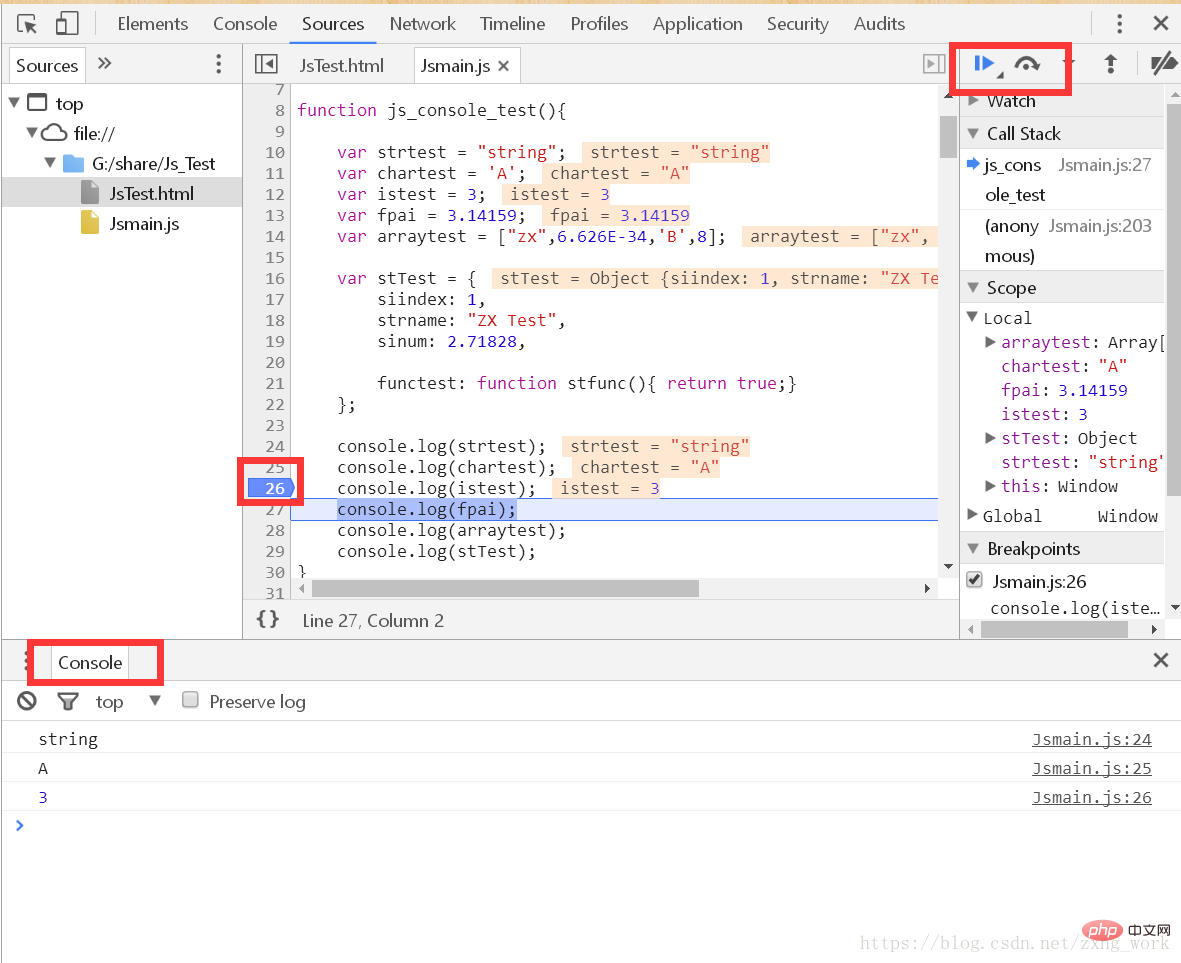
调试代码
在浏览器按F12调出调试环境,可以在源码上打上断点,单步调试,查看输出。如下图所示。
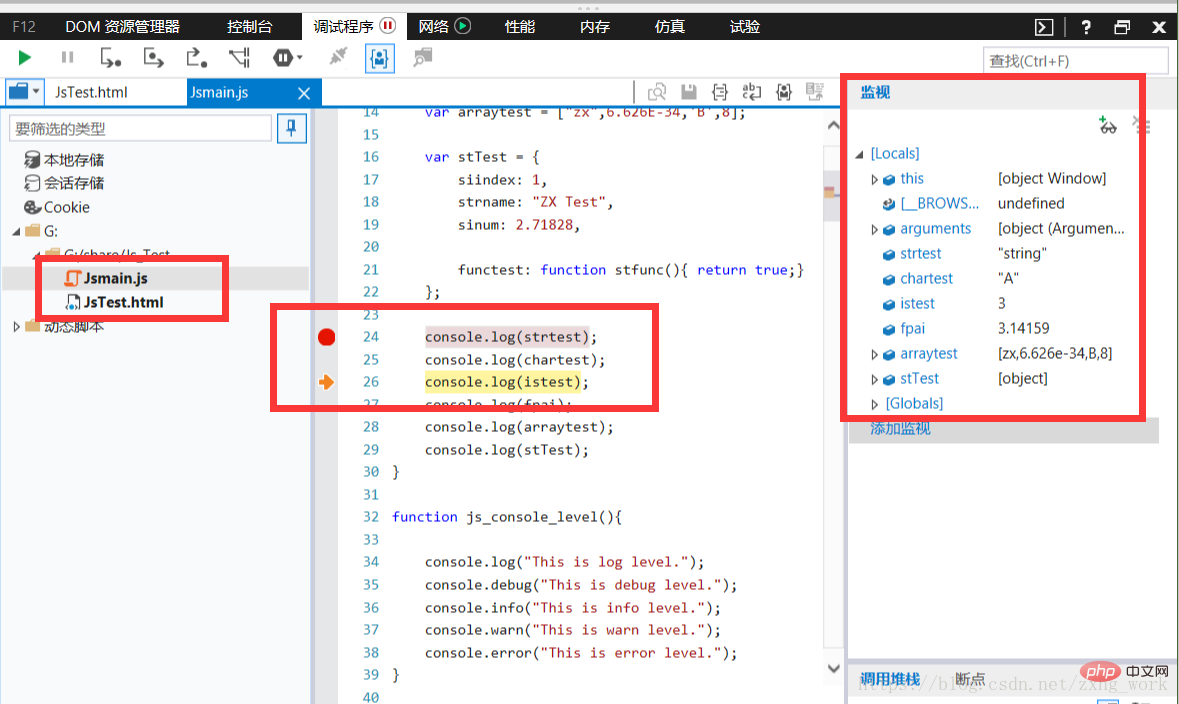
edge上调试代码,如下图所示

编写代码IDE平台:Visual Studio Code + Node.js
用Visual Studio Code轻便,结合Node.js开发可以不用调用浏览器去调试代码。
与浏览器不同的是,js文件可以单独运行而不需嵌入html中,通过Node.js加载运行。
Visual Studio Code下载:https://code.visualstudio.com/
Node.js下载:https://nodejs.org/en/
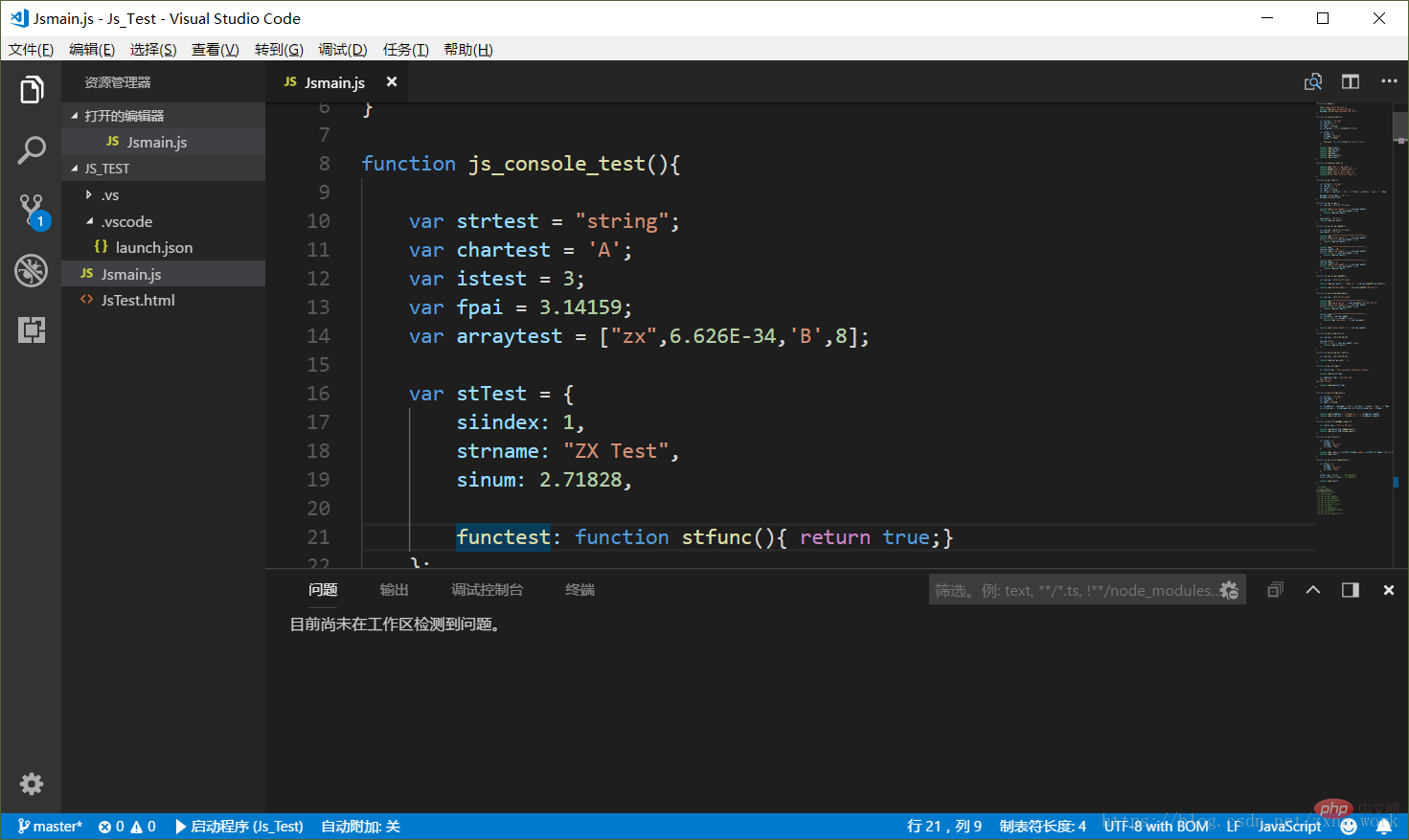
安装完之后打开指定文件夹,如下图所示
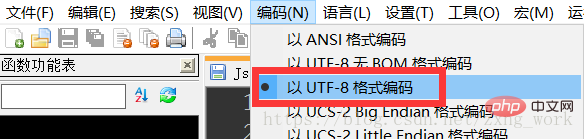
编码格式选择LF,与linux保持一致,如下图所示
主程序
在安装好Node.js之后,配置Visual Studio Code的环境,就可以调试js的代码。如下图所示。
调试代码
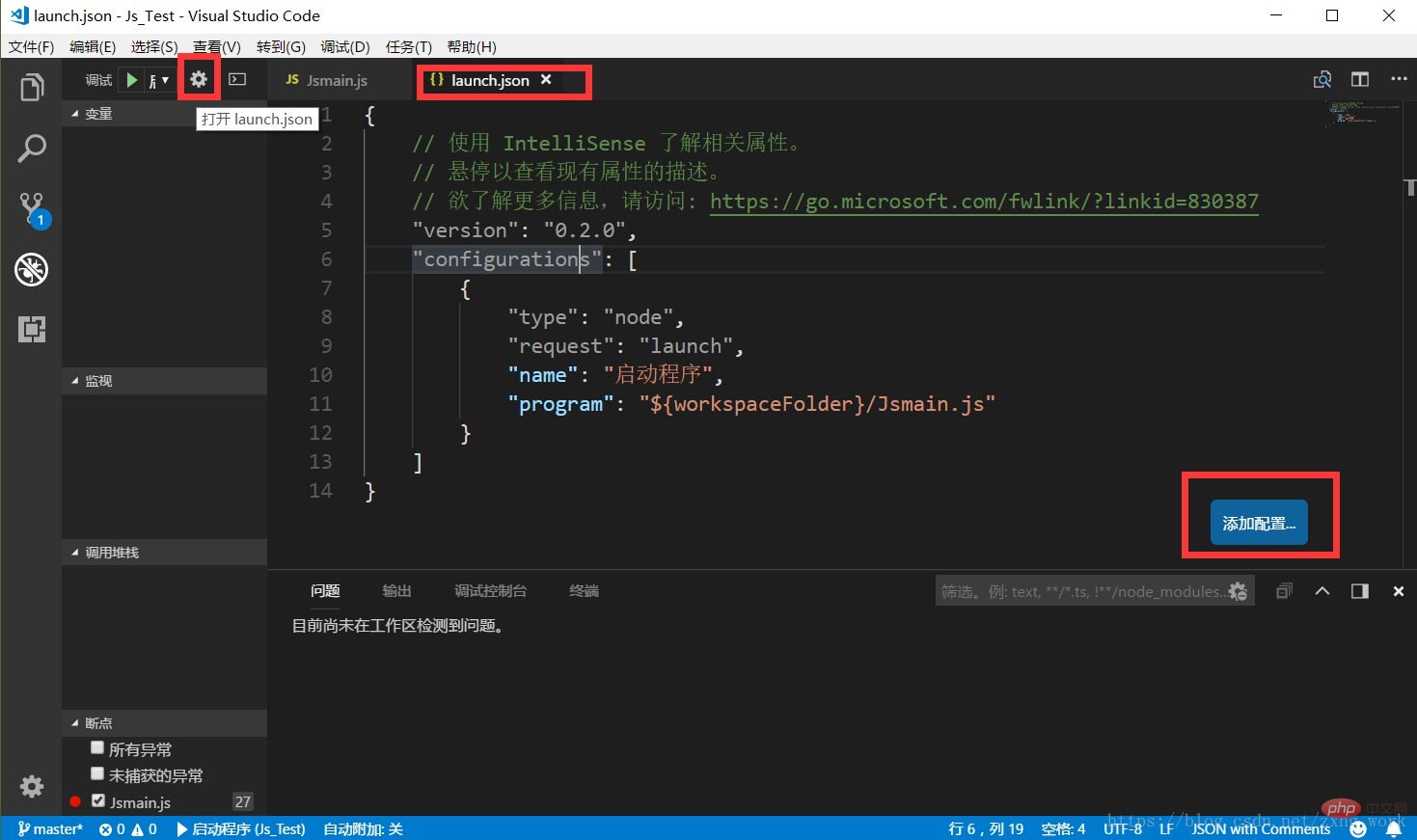
控制调试代码的配置是由文件launch.json进行控制的,可以在添加配置选项中配置调试选项。launch.json文件放置在工程目录的.vscode文件夹下,如下图所示。
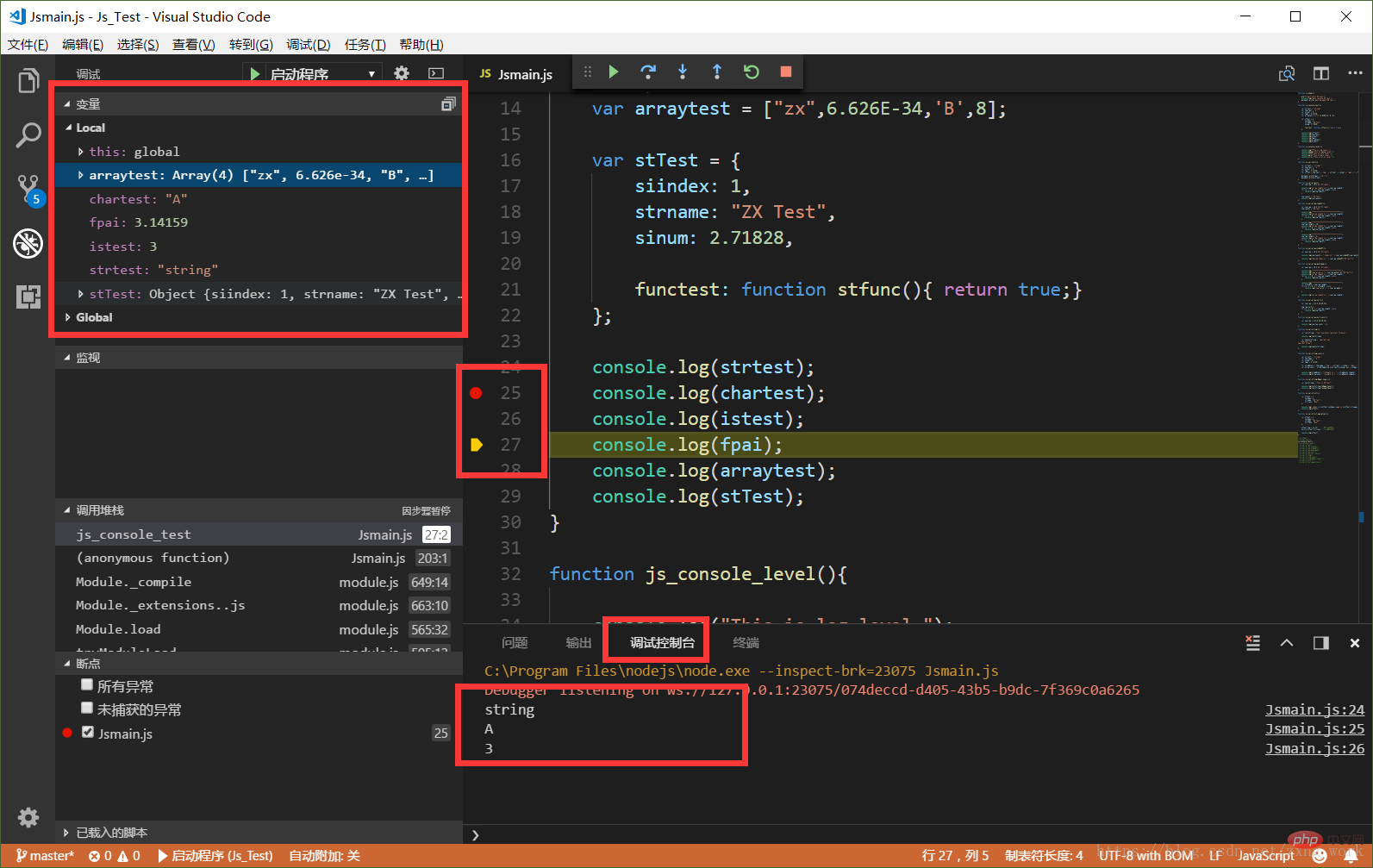
编辑界面可以打断点进行调试,在调试控制台可以看到输出信息。变量栏可以时刻观察js变量。如下图所示。
编写代码IDE平台:Linux
在linux中,支持JavaScript的调试,需要安装nodejs
sudo apt-get install nodejs-legacy nodejs $ node -v v4.2.6
执行JavaScript脚本
$ node Jsmain.js string A 3 3.14159 [ 'zx', 6.626e-34, 'B', 8 ] { siindex: 1, strname: 'ZX Test', sinum: 2.71828, functest: [Function: stfunc] }
中文支持
js文件保存的形式是utf-8模式保存,不然会出现乱码,如下图所示。
 站长资讯网
站长资讯网