在css3中,skew()是一个倾斜属性,需要和transform属性一起使用,可以改变元素在页面中的形状,让元素沿着X和Y轴进行2D倾斜转换;语法“transform:skew(x,y)”。

本教程操作环境:Windows7系统、CSS3版本,该方法适用于所有品牌电脑。
推荐:《css视频教程》
css3倾斜属性skew()
刚开始接触CSS3的2D变换属性,就被这个skew()搞的一头雾水,不知道具体是怎么变化的!
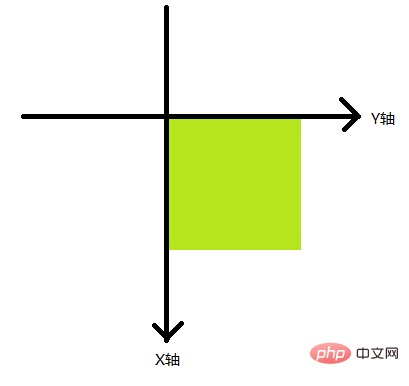
研究了一会才发现,CSS3的斜切坐标系和数学中的坐标系完全不一样(设置斜切原点为左上角)

Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
而skew(x-angle,y-angle) :定义沿着 X 和 Y 轴的 2D 倾斜转换。
示例:
<style> div{ width: 200px; height: 200px; transition:all 2s; margin: 150px auto; } .div1{ background-color: #f00; } .div2{ background-color: #0f0; } </style> <body> <div class="div1"></div> <div class="div2"></div> </body>
下面我们设置鼠标经过时的skew(0,30deg)属性
.div1:hover { transform:skew(0,30deg); transform-origin: left top; }
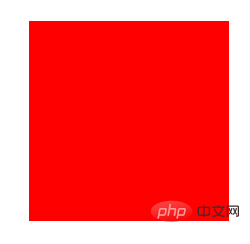
移入前

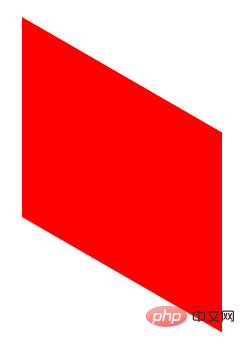
移入后

通过两幅图可以看出,skew(0,30deg);是按照水平方向Y轴,顺时针旋转
下面我们设置鼠标经过时的skew(30deg,0)属性
.div2:hover { transform:skew(30deg,0); transform-origin: left top; }
移入前

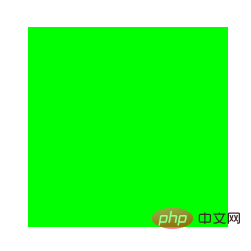
移入后

通过两幅图可以看出,skew(30deg,0);是按照垂直方向X轴,逆时针旋转
 站长资讯网
站长资讯网