通过css设置背景图片全屏的方法:1、通过CSS的【background-size=100%】属性设置全屏;2、通过【background-repeat】设置图片是否重复。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
通过css设置背景图片全屏的方法:
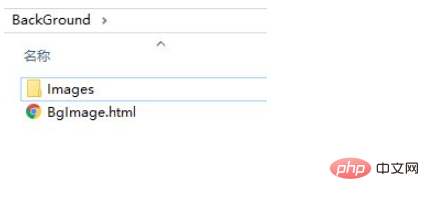
1、创建以下目录结构的测试页面
BackGround
— BgImage.html
— Images
— bg.png

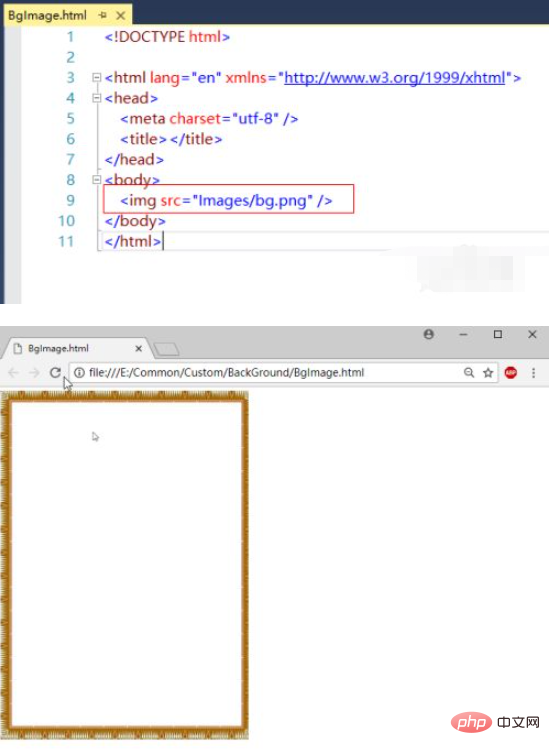
2、将测试图片显示在浏览器界面上,效果如下

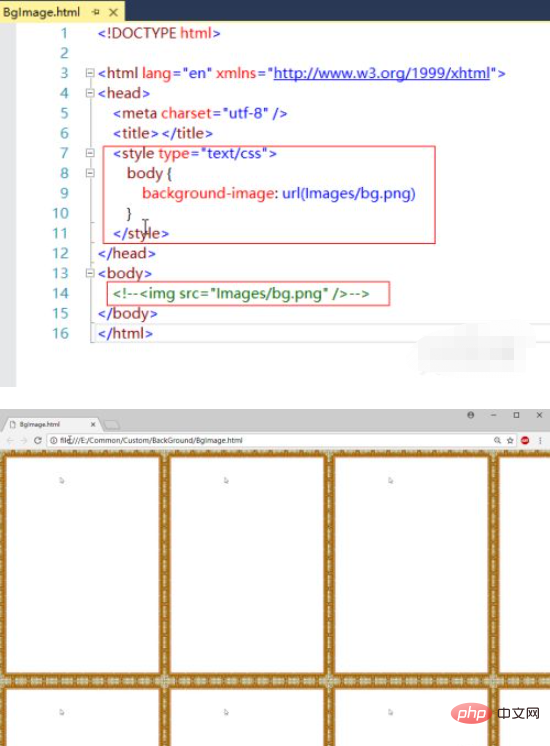
3、通过CSS设置背景图片,默认效果如下,图片被自动重复以铺满窗口

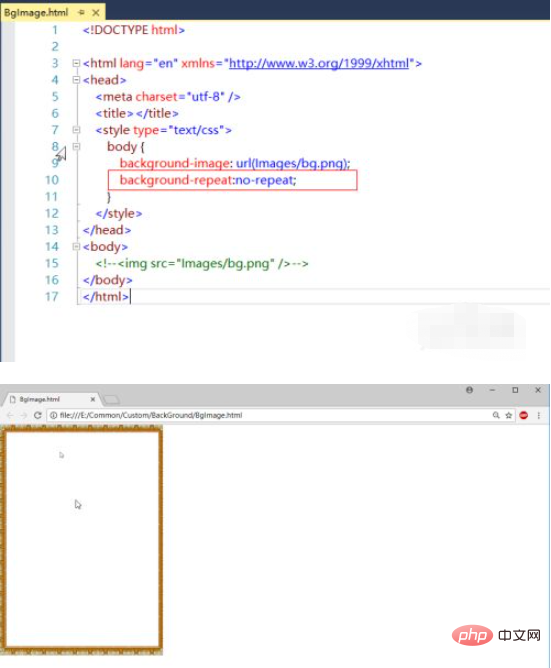
4、通过CSS设置背景图片不重复,此时,图片将不能铺满窗口

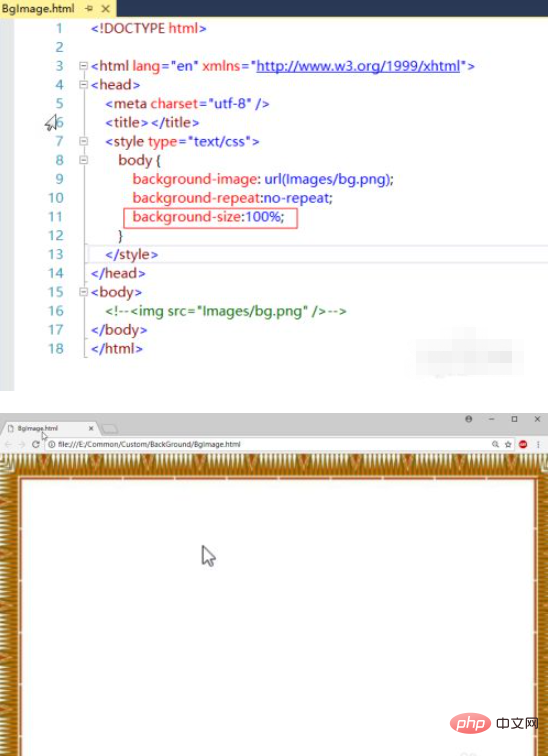
5、通过CSS设置图片大小100%,效果如下,图片铺满窗口

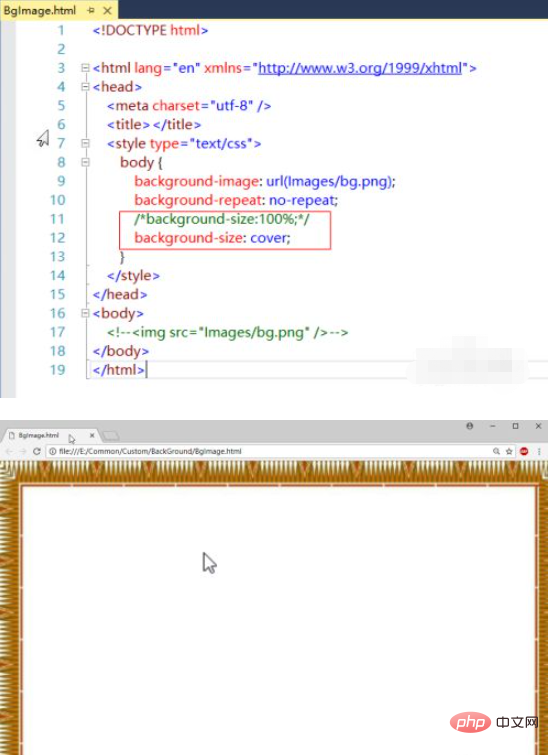
6、通过CSS设置图片大小cover,效果如下,图片铺满窗口

相关教程推荐:CSS视频教程
 站长资讯网
站长资讯网