HTML写出竖线的方法:首先创建一个HTML示例文件;然后在body中创建p标签内容;最后通过“border-left:3px solid #369;”属性实现竖线效果即可。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
html:div中加个竖条
border-left: 3px solid #369;
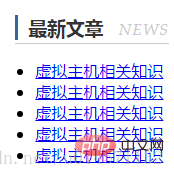
效果如下 
代码如下
<p class="new-right"> <p class="title-top"> <h3> 最新文章 <span>NEWS</span> </h3> </p> <ul class="news-ul"> <li><a href="#">虚拟主机相关知识</a></li> <li><a href="#">虚拟主机相关知识</a></li> <li><a href="#">虚拟主机相关知识</a></li> <li><a href="#">虚拟主机相关知识</a></li> <li><a href="#">虚拟主机相关知识</a></li> </ul> </p>
css
.new-right{ float: right; } .title-top{ height: 28px; text-align: left; border-bottom: 1px solid #ccc; border-bottom-width: 1px; border-bottom-style: solid; border-bottom-color: rgb(204, 204, 204); } .title-top h3{ padding-left: 10px; border-left: 3px solid #369; color: #333; } .title-top span{ color: #ccc; font: italic 16px/18px Palatino Linotype,simsun; padding-left: 10px; letter-spacing: 1px; } .news-ul{ padding-left:20px; }
推荐学习:《HTML视频教程》
 站长资讯网
站长资讯网