压缩方法:1、使用DW软件打开CSS文件;2、使用“查找和替换”工具删除文件中的全部空格;3、将样式代码中多余的分号删除;4、删除多余空行,让代码都排成一排(紧贴一起)即可。

本教程操作环境:windows7系统、CSS3&&AdobeDreamweaverCS6版、Dell G3电脑。
CSS代码压缩从哪些方面入手
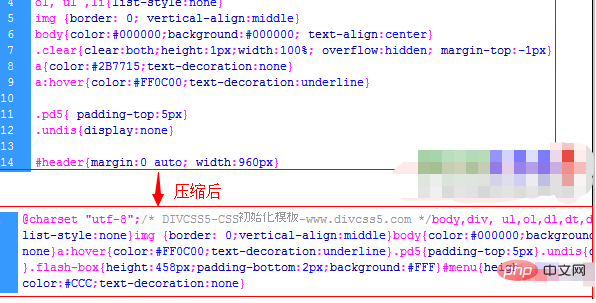
网页开发好后,将要发布到网站的CSS代码直接缩减压缩,比如删除空格、去掉换行、去掉多余分号等
当然有的CSS代码可以进行优化也是可以大大减少代码量从而减少文件大小。
压缩css文件的方法
使用DW软件的查找与替换工具进行替换压缩CSS代码。
1、DW软件打开CSS文件
2、删除空格压缩代码
2-1:使用快捷键“Ctrl+F”,调出查找与替换工具选项卡。

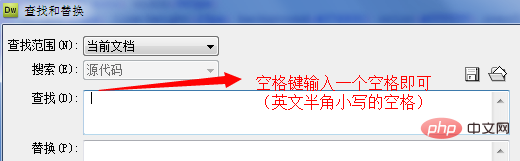
2-2:查找处键入(输入)一个英文半角小写“空格”
在“查找”输入框中输入一个空格

在“查找”输入框中输入一个空格,“替换”的输入框中无需填入然后字符或代码,这样在执行替换时候,相当于把空格替换为没有字符,相当于删除空格位置。
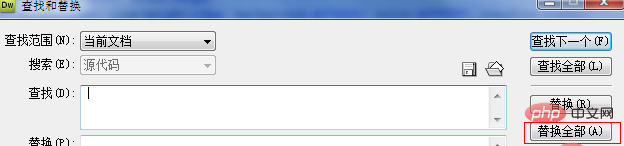
2-3:点击“替换全部”
点击“替换全部”后,即可将多余的空格位置删除完成,完成压缩一部分。

3、将多余的分号删除
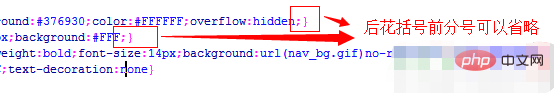
在CSS代码中,每个CSS选择器内的最后一个CSS样式的结束是不需要“分号”结束的,换句话说每个选择器内即“后花括号”前是不需要分号结束最后一个CSS样式的。

同样使用DW软件“查找与替换”功能删除掉,避免删除错其它“分号”,这个时候在“查找与替换”选项卡中“查找”输入框中填写“;}”(分号+后花括号),在“替换”输入框中只输入“}”(后花括号),然后点击“替换全部”,即可完成删除多余分号符号。
4、删除多余空行,让代码都排成一排(紧贴一起)
可以手动删除空行,也可以使用DW软件快速删除空行,具体删除压缩如下。
4-1:首先DW打开CSS文件代码
4-2:选中空行
首先将鼠标光标移动到选择器开头,然后点击鼠标左键不放同时往上拉到上一个选择器结束前(上一个CSS样式选择器后花括号后),这个时候即可选中空行,此时选中空行为蓝色区域。

4-3:调出“查找与替换”工具
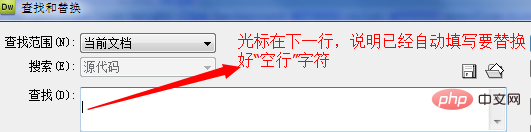
在选中后松开鼠标左键后,使用快捷键“Ctrl+F”,即可调用出“查找与替换”选项卡,此时“查找与替换”选项卡的“查找”输入框中即可自动填上刚刚选取好的空行。

4-4:点击“替换全部”完成压缩
在“替换”输入框无需再输入什么字符或代码,直接点击“替换完成”,完成替换。

快速使用DW软件进行着几步操作即可完成对CSS代码(文件)压缩精简。
css压缩的好处:
1、减小了文件的体积
2、减小了网络传输量和带宽占用
3、减小了服务器的处理的压力
4、提高了页面的渲染显示的速度
(学习视频分享:css视频教程)
 站长资讯网
站长资讯网