css设置不透明的方法是使用【css rgba()】设置颜色透明度,RGBA颜色值是RGB颜色值的扩展,带有一个alpha通道,语法为【rgba(R,G,B,A);】。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css设置不透明的方法:
css rgba()设置颜色透明度
语法:
rgba(R,G,B,A);
RGBA 是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha(不透明度)三个单词的缩写。RGBA 颜色值是 RGB 颜色值的扩展,带有一个 alpha 通道 – 它规定了对象的不透明度。
rgba()里的值的介绍:
R:红色值。正整数 (0~255)
G:绿色值。正整数 (0~255)
B:蓝色值。正整数(0~255)
A:透明度。取值0~1之间
rgba()只是单纯的可以设置颜色透明度,这样在页面的布局中有很多应用。比如说:让背景出现透明效果,但上面的文字不透明。
代码实例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>rgba()</title> <style> .demo{ width: 350px; height: 300px; margin: 50px auto; } .demo *{ width: 120px; height: 120px; margin: 10px; float: left; } .demo1{ background:rgba(255,0,0,1); } .demo2{ background:rgba(255,0,0,0.5); } </style> </head> <body> <div class="demo"> <div class="demo1">背景色不透明,文字不透明!</div> <div class="demo2">背景色半透明,文字不透明!</div> </div> </body> </html>
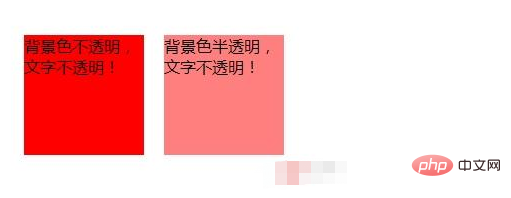
效果图:

相关教程推荐:CSS视频教程
 站长资讯网
站长资讯网