本篇文章给大家介绍一下vscode中有用的插件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

Python
提供了代码分析,高亮,规范化等很多基本功能

vscode-icons
各种漂亮图标

点击这里设置图标

然后选vscode-icons

filesize
左下角显示文件大小的插件


Bracket Pair Colorizer
成对的彩色括号
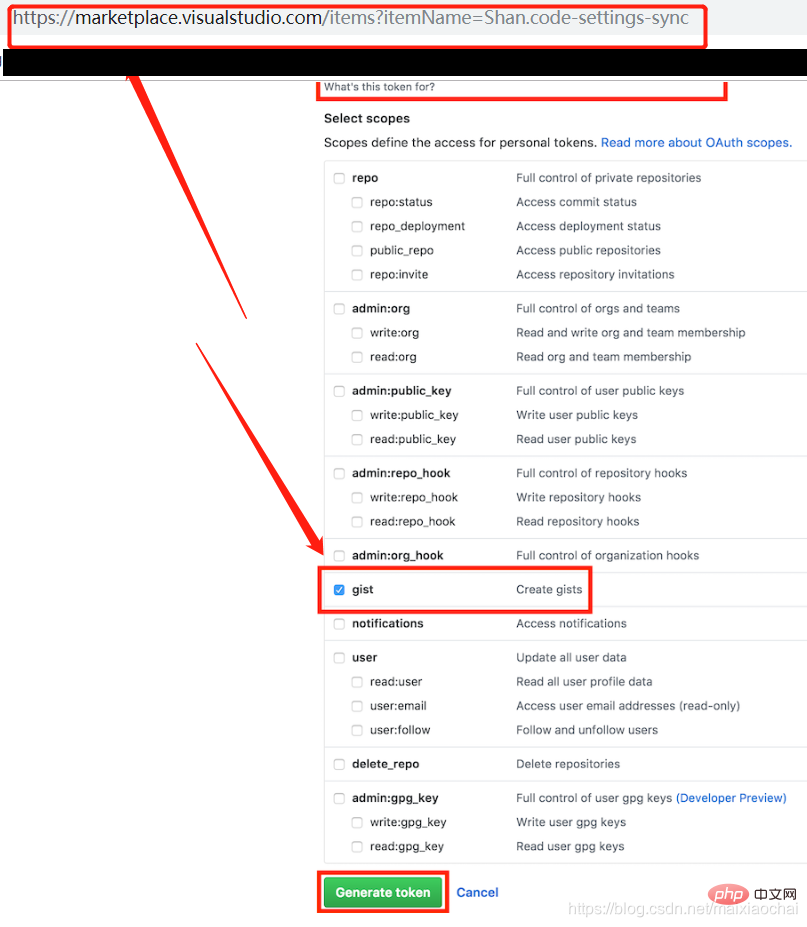
Settings Sync
可以同步 VS Code设置同步到 GitHub 账号,包括 setting 文件和插件设置等等,重新配置VS Code的时候只需同步一下即可。安装完成后,只需要新增一个Github token,添加后,剩下的根据个人喜好进行配置,其他的插件自动帮你完成。
这里需要说一下的是很多不负责任的博文在选择 token权限的时候说让全选,其实是很危险的行为。我一开始也感觉哪里怪怪的,因为要安装的插件很多,也没有太细究,直到我需要在另一台电脑上同步VS Code 设置的时候,点开了 Setting Sync 的官网看了看才发现,哪里需要那么多权限,只需要一个权限就好。如下图
Atom-Material
一款安卓风的颜色主题,推荐使用推荐的字体设置。
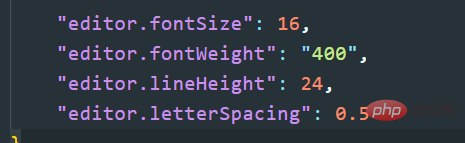
"editor.fontSize": 16, "editor.fontWeight": "400", "editor.lineHeight": 24, "editor.letterSpacing": 0.5

推荐设置的显示效果

Path Autocomplete
自动感知目录下的文件,自己选择就好。
注意: VSCode本身也支持路径的感知,需要配置好用系统自带的还是用这个插件,否则,每个路径下的条目都会有两份。
8. Import Cost
在行尾显示导入的包的大小
这个好像只支持JavaScript。
Indent-Rainbow
带颜色的缩进

缩进效果

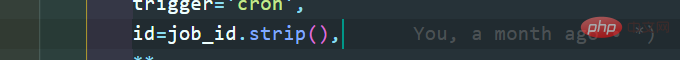
GitLens
能显示每一行代码的作者以及提交时间。

效果

Git history
Git 历史

Color Highlight
直观显示在 css/web 中定义的颜色

Quokka.js
实时执行 JavaScript 代码(做快速的 demo 很有用)

Code Runner
立刻运行代码

Vetur
Vue 工具插件

Live server
实时显示网页情况

Python indent
自动纠正 Python 缩进

vscode-fileheader
头部注释添加/更新插件

TODO Highlight
高亮显示备注中的 TODO 事项,推荐配合 第19个插件, Todo Tree 使用

Todo Tree
点击左侧栏“树”的logo,显示 TODOList 条目,点击相应的条目,可以打开文件并定位到 TODO 行。

Auto Close Tag
自动写关闭标签的插件

Auto Rename Tag
自动重命名关闭标签

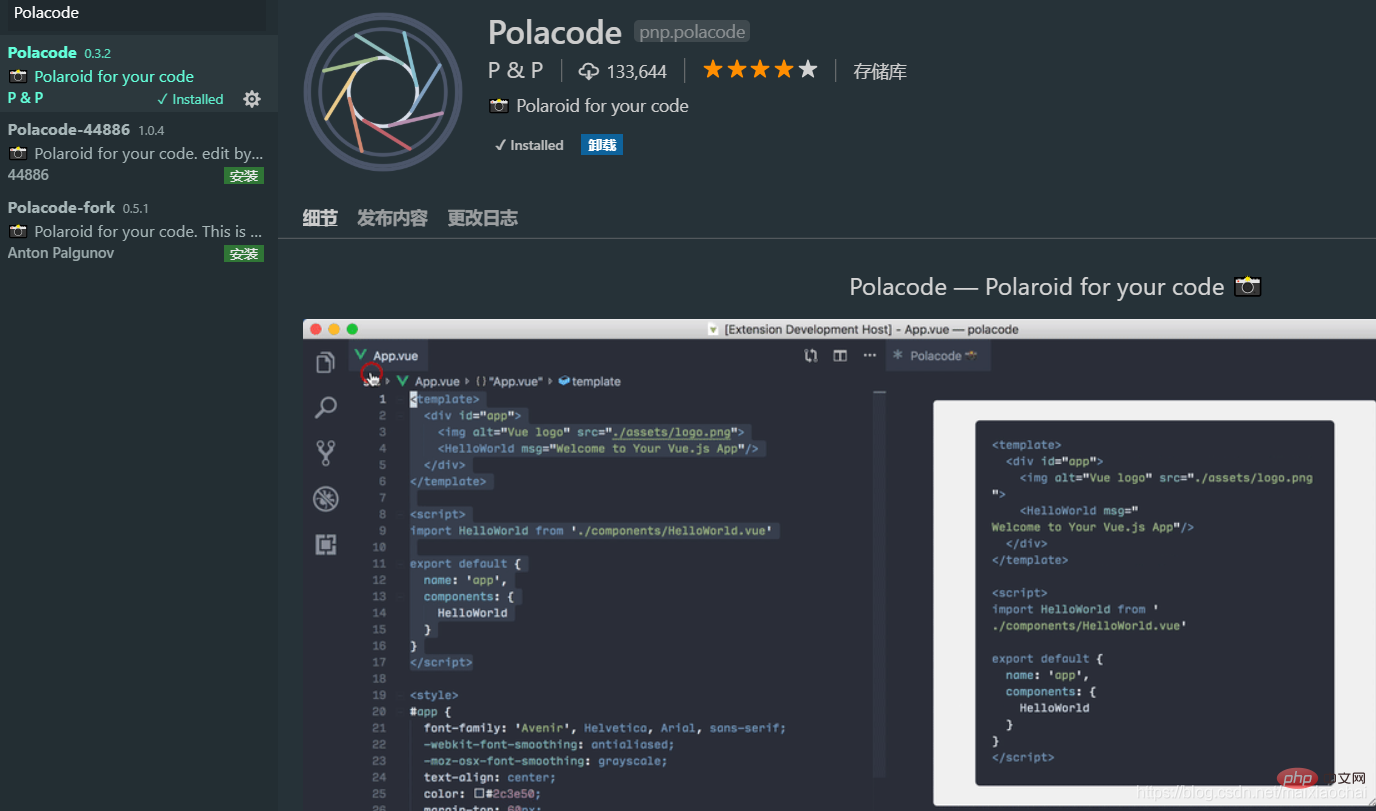
Polacode
代码段生成图片

Guides
比 VS Code自带的更好的参考线,可自定义

Color Info
显示css中的颜色属性信息

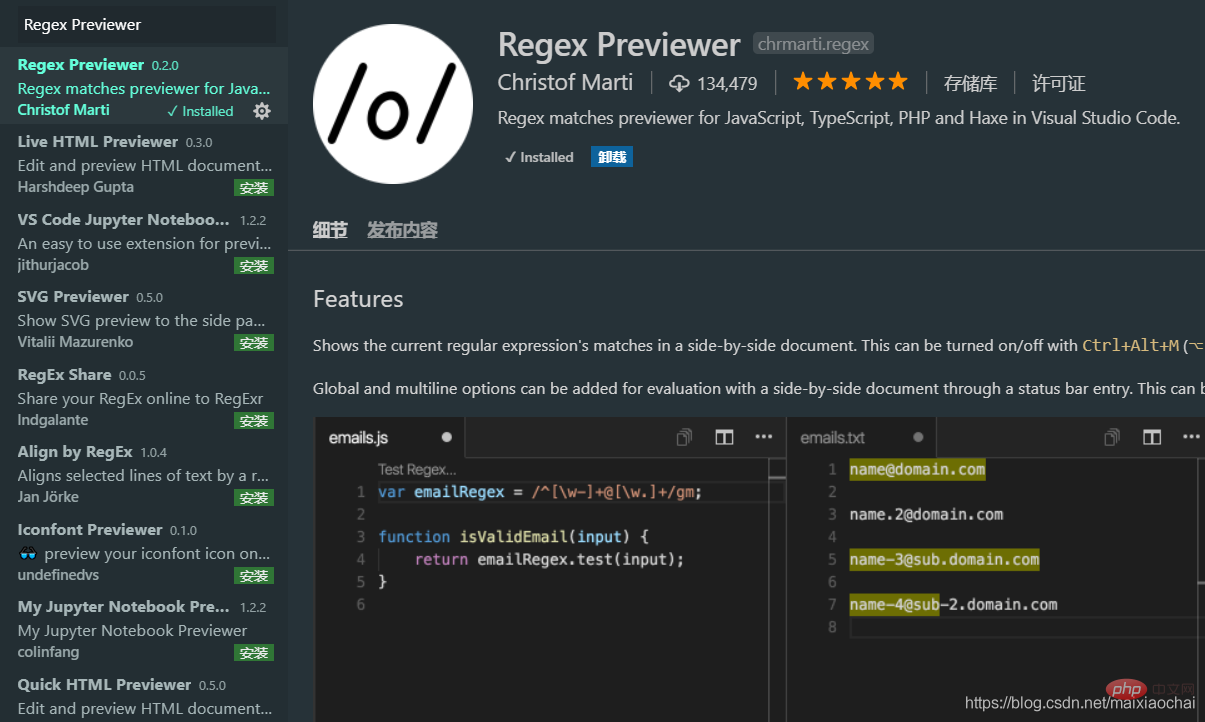
Regex Previewer
正则结果预览插件

Mithril Emmet
注意:其实vscode 内置了Emmet插件
高效编写 HTML、CSS 代码的插件,能快速输入大部分内容
比如,在编辑 HTML 文件时,输入tr*2>td*3,然后回车,就能快速生成一个两行三列的表格标签。


推荐学习:《vscode教程》
 站长资讯网
站长资讯网