javascript设置元素宽度的方法:首先使用“document.getElementById("id值")”语句获取元素对象;然后使用“元素对象.style.width="宽度值"”语句来设置元素的宽度。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript设置元素宽度
原理:
-
获取元素对象
-
HTML DOM Style 对象的width 属性设置元素的宽度。
代码示例:
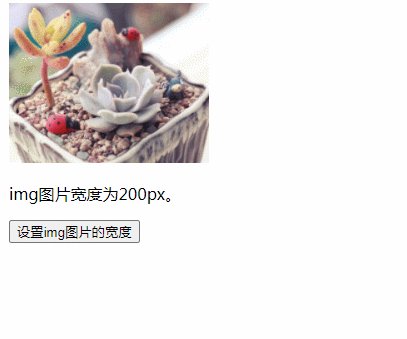
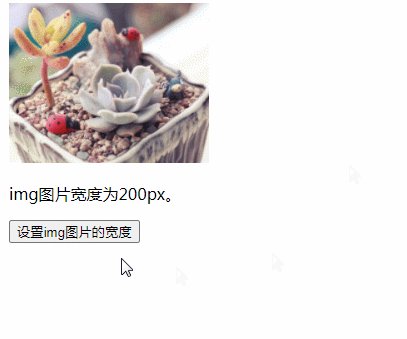
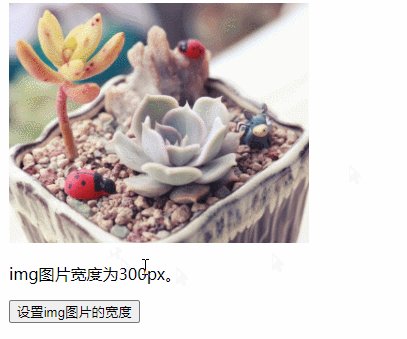
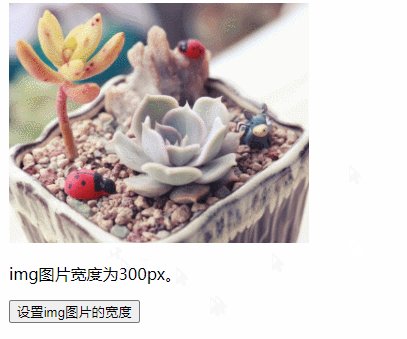
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> img { width: 200px; } </style> </head> <body> <img id="img" src="img/1.jpg" /> <p id="demo">img图片宽度为200px。</p> <button onclick="myFunction()">设置img图片的宽度</button> <script> function myFunction() { document.getElementById("img").style.width="300px"; document.getElementById("demo").innerHTML="img图片宽度为300px。"; } </script> </body> </html>
效果图:

说明:
Style 对象的width 属性可以设置元素的宽度。
语法:
Object.style.width=auto|length|%
| 值 | 描述 |
|---|---|
| auto | 默认。浏览器可计算出实际的宽度。 |
| % | 定义基于其包含块的百分比宽度。 |
| length | 使用 px、cm 等单位定义宽度。 |
查找元素的方法:
1.根据id获取元素
document.getElementById("id属性的值");
2.根据标签名字获取元素
document.getElementsByTagName("标签的名字");
3.根据name属性的值获取元素
document.getElementsByName("name属性的值");
4.根据class属性获取元素
document.getElementsByClassName("类样式的名字");
5.根据css路径获取元素 (获取一个)
document.querySelector("css路径");
6.根据css路径获取元素 (获取一组)
document.querySelectorAll("css路径");
【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网