图像和响应式元素的宽高间有一个一致的比例是很重要的,下面文章带大家了解一下高宽比,aspect-ratio属性,通过示例详细介绍一下CSS中实现宽高比的方法。

什么是高宽比
根据维基百科的说法:
在数学上,比率表示一个数字包含另一个数字的多少倍。例如,如果一碗水果中有八个橙子和六个柠檬,那么橙子和柠檬的比例是八比六(即8∶6,相当于比值4∶3)。
在网页设计中,高宽比的概念是用来描述图像的宽度和高度应按比例调整。
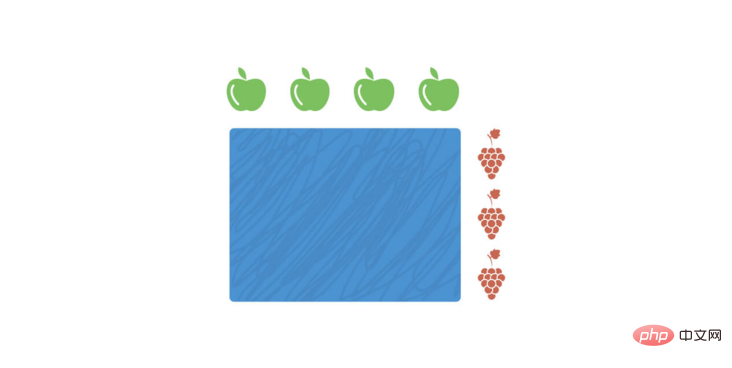
考虑下图

比率是4:3,这表明苹果和葡萄的比例是4:3。
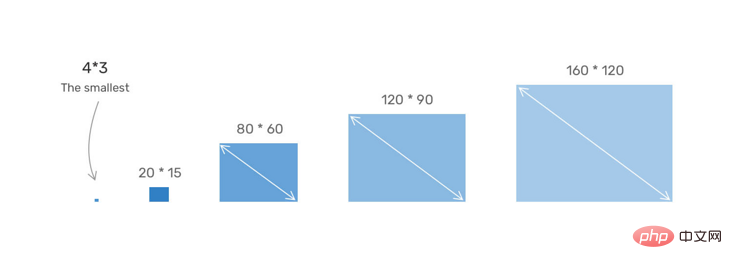
换句话说,我们可以为宽高比为4:3的最小框是4px * 3px框。 当此盒式高度按比例调整为其宽度时,我们将有一个致宽尺寸的框。
考虑下图。

盒子被按比例调整大小,其宽度和高度之间的比例是一致的。现在,让我们想象一下,这个盒子里有一张重要的图片,我们关心它的所有细节。

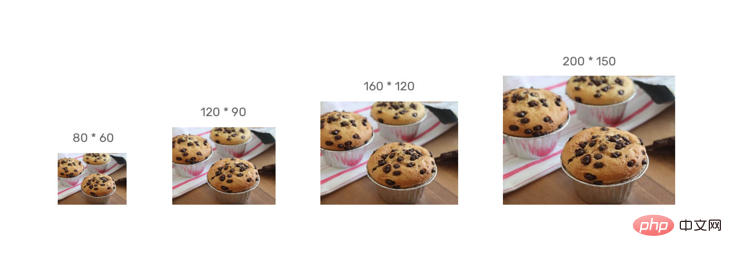
请注意,无论大小如何,图像细节都被保留。通过拥有一致的高宽比,我们可以获得以下好处
- 整个网站的图像将在不同的视口大小上保持一致。
- 我们也可以有响应式的视频元素。
- 它有助于设计师创建一个图像大小的清晰指南,这样开发者就可以在开发过程中处理它们。
计算宽高比
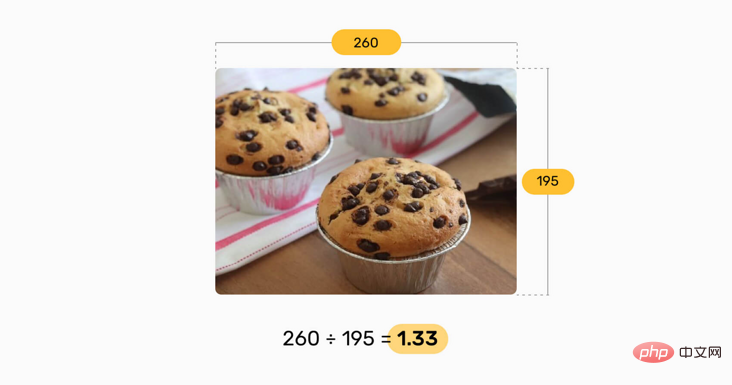
为了测量宽高比,我们需要将宽度除以如下图所示的高度。

宽度和高度之间的比例是1.33。这意味着这个比例应该得到遵守。请考虑

注意右边的图片,宽度÷高度的值是 1.02,这不是原来的长宽比(1.33或4:3)。
你可能在想,如何得出4:3这个数值?嗯,这被称为最接近的正常长宽比,有一些工具可以帮助我们找到它。在进行UI设计时,强烈建议你确切地知道你所使用的图像的宽高比是多少。使用这个网址可以帮我们快速计算。
网址地址:http://lawlesscreation.github.io/nearest-aspect-ratio/
在 CSS 中实现宽高比
我们过去是通过在CSS中使用百分比padding 来实现宽高比的。好消息是,最近,我们在所有主要的浏览器中都得到了aspect-ratio的原生支持。在深入了解原生方式之前,我们先首先解释一下好的老方法。
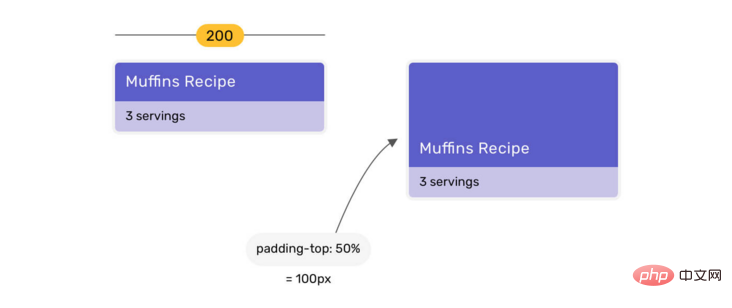
当一个元素有一个垂直百分比的padding时,它将基于它的父级宽度。请看下图。

当标题有padding-top: 50%时,该值是根据其父元素的宽度来计算的。因为父元素的宽度是200px,所以padding-top会变成100px。
为了找出要使用的百分比值,我们需要将图像的高度除以宽度。得到的数字就是我们要使用的百分比。
假设图像宽度为260px,高度为195px。
Percentage padding = height / width
195/260的结果为 0.75(或75%)。
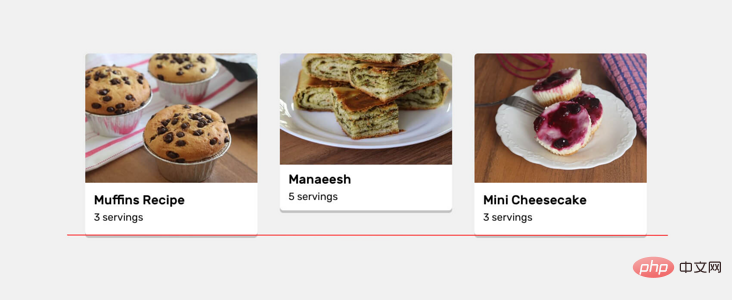
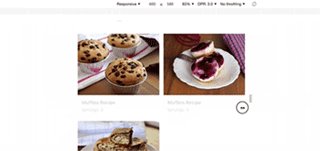
我们假设有一个卡片的网格,每张卡片都有一个缩略图。这些缩略图的宽度和高度应该是相等的。

由于某些原因,运营上传了一张与其他图片大小不一致的图片。注意到中间那张卡的高度与其他卡的高度不一样。
你可能会想,这还不容易解决?我们可以给图片加个object-fit: cover。问题解决了,对吗?不是这么简单滴。这个解决方案在多种视口尺寸下都不会好看。

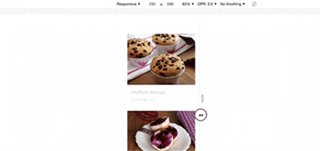
注意到在中等尺寸下,固定高度的图片从左边和右边被裁剪得太厉害,而在手机上,它们又太宽。所有这些都是由于使用了固定高度的原因。我们可以通过不同的媒体查询手动调整高度,但这不是一个实用的解决方案。
我们需要的是,无论视口大小如何,缩略图的尺寸都要一致。为了实现这一点,我们需要使用百分比padding来实现一个宽高比。
HTML
<article class="card"> <div class="card__thumb"> <img src="thumb.jpg" alt="" /> </div> <div class="card__content"> <h3>Muffins Recipe</h3> <p>Servings: 3</p> </div> </article>
CSS
.card__thumb { position: relative; padding-top: 75%; } .card__thumb img { position: absolute; left: 0; top: 0; width: 100%; height: 100%; object-fit: cover; }
通过上述,我们定义了卡片缩略图包装器(.card__thumb)的高度取决于其宽度。另外,图片是绝对定位的,它有它的父元素的全部宽度和高度,有object-fit: cover,用于上传不同大小的图片的情况。请看下面的动图。

请注意,卡片大小的变化和缩略图的长宽比没有受到影响。
aspect-ratio 属性
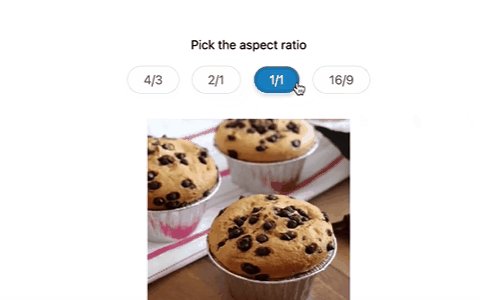
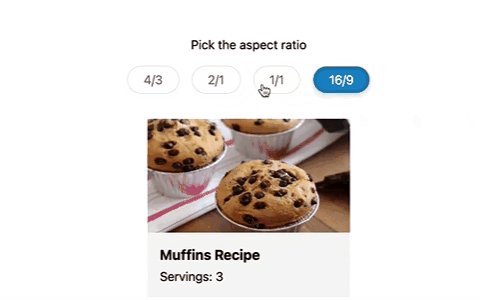
今年早些时候,Chrome、Safari TP和Firefox Nightly都支持aspect-ratio CSS 属性。最近,它在Safari 15的官方版本中得到支持。
我们回到前面的例子,我们可以这样改写它。
/* 上面的方式 */ .card__thumb { position: relative; padding-top: 75%; } /* 使用 aspect-ratio 属性 */ .card__thumb { position: relative; aspect-ratio: 4/3; }
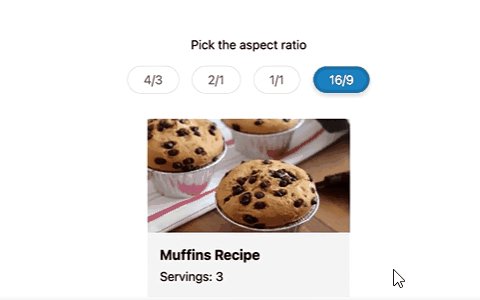
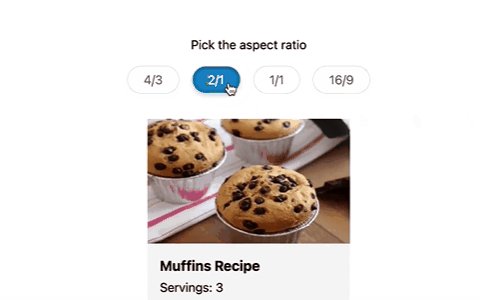
请看下面的动图,了解宽高比是如何变化的。

Demo 地址:https://codepen.io/shadeed/pen/ZEeMjZe
有了这个,让我们探索原始纵横比可以有用的一些用例,以及如何以逐步增强的方法使用它。
渐进增强
我们可以通过使用CSS @supports和CSS变量来使用CSS aspect-ratio。
.card { --aspect-ratio: 16/9; padding-top: calc((1 / (var(--aspect-ratio))) * 100%); } @supports (aspect-ratio: 1) { .card { aspect-ratio: var(--aspect-ratio); padding-top: initial; } }
Logo Images
来看看下面的 logo

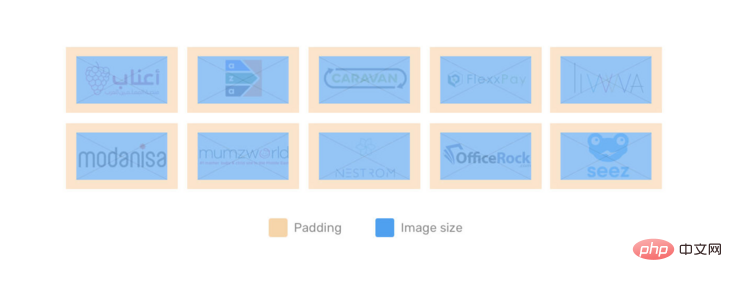
你是否注意到它们的尺寸是一致的,而且它们是对齐的?来看看幕后的情况。
// html <li class="brands__item"> <a href="#"> <img src="assets/batch-2/aanaab.png" alt="" /> </a> </li>
.brands__item a { padding: 1rem; } .brands__item img { width: 130px; object-fit: contain; aspect-ratio: 2/1; }
我添加了一个130px的基本宽度,以便有一个最小的尺寸,而aspect-ratio会照顾到高度。

蓝色区域是图像的大小,object-fit: contain是重要的,避免扭曲图像。
Responsive Circles
你是否曾经需要创建一个应该是响应式的圆形元素?CSS aspect-ratio是这种使用情况的最佳选择。

.person { width: 180px; aspect-ratio: 1; }
如果宽高比的两个值相同,我们可以写成aspect-ratio: 1而不是aspect-ratio: 1/1。如果你使用flexbox或grid ,宽度将是可选的,它可以被添加作为一个最小值。
 站长资讯网
站长资讯网