CSS是Cascading Style Sheets的简称,通常又称作样式表,是一种设计网页样式的工具。不仅可以静态地修饰网页,拥有对网页对象和模型样式编辑的能力

css语法
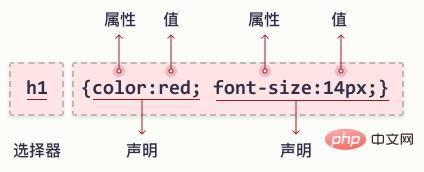
CSS 规则集(rule-set)由选择器和声明块组成

例子解释
p 是 CSS 中的选择器(它指向要设置样式的 HTML 元素:<p>)
color 是属性,red 是属性值
text-align 是属性,center 是属性值
如:

CSS 实例
CSS声明总是以分号(;)结束,声明总以大括号({})括起来:
p { color:red; text-align:center; }
p { color:red; text-align:center; }
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 /* 开始, 以 */ 结束, 实例如下:
/*这是个注释*/ p { text-align:center; /*这是另一个注释*/ color:black; font-family:arial; }
CSS如何使用方法?
CSS是Cascading Style Sheets的简称,通常又称作样式表,是一种设计网页样式的工具。不仅可以静态地修饰网页,拥有对网页对象和模型样式编辑的能力。
CSS使用方法
编辑工具:任何文本编辑工具
样式表使用方法一般有三种:
-
文档头部插入:适用于单个网页应用。
-
行内插入:适用于页面中一、两个地方才用到CSS
-
外部链接样式文件:适用于多个网页都用到CSS
在HTML网页中css的不同使用方法调用css的方法不同
文档头部插入
<style type="text/css">……</style>
例如
<html> <head> <title>中文网(php.com)</title> <style type="text/css"> body {background-color:yellow;} h1 {font-size:36pt;} h2 {color:blue;} p {margin-left:50px;} </style> </head> <body>
注:这里将style对象的type属性设置为”text/css”是不支持这类型的浏览器忽略样式表单。
行内插入
<p style=”font-size:16pt;color:blue”>蓝色16号文字</p>
采用<style=” “>的格式把样式写在html中的任意行内,这样比较方便灵活。
外部链接样式文件
先建立外部样式表文件(.css),然后使用HTML的link对象
<head> <title>中文网(php.com)</title> <link rel=stylesheet href="http://www.php.cn/php.cn" type="text/css"> </head>
这种方法非常适宜同时定义多个文档。它能使多个文档同时使用相同的样式,从而减少了大量的冗余代码。
注意事项
-
注意要细心
推荐学习:CSS视频教程
 站长资讯网
站长资讯网