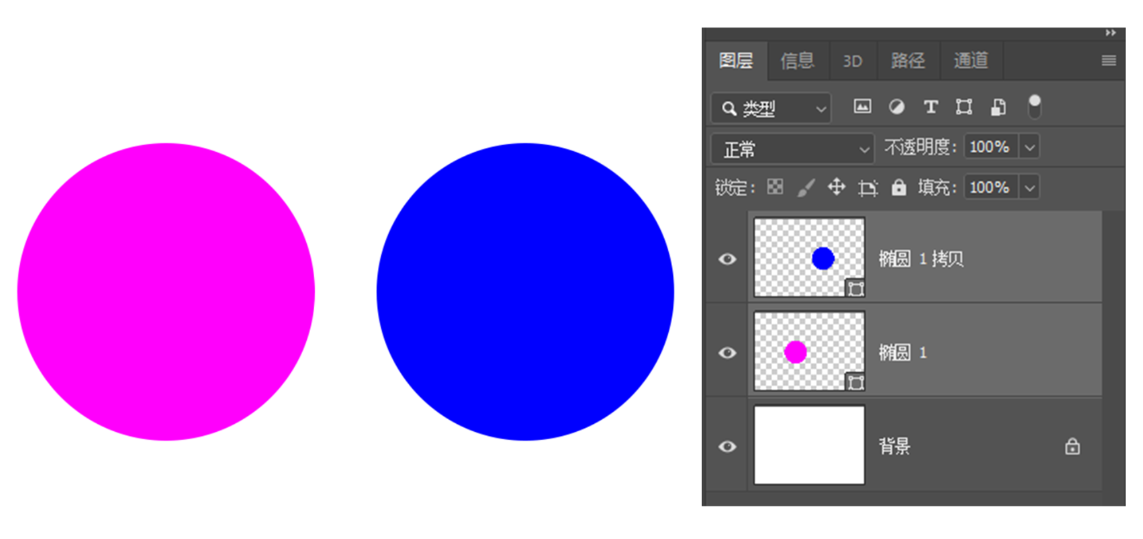
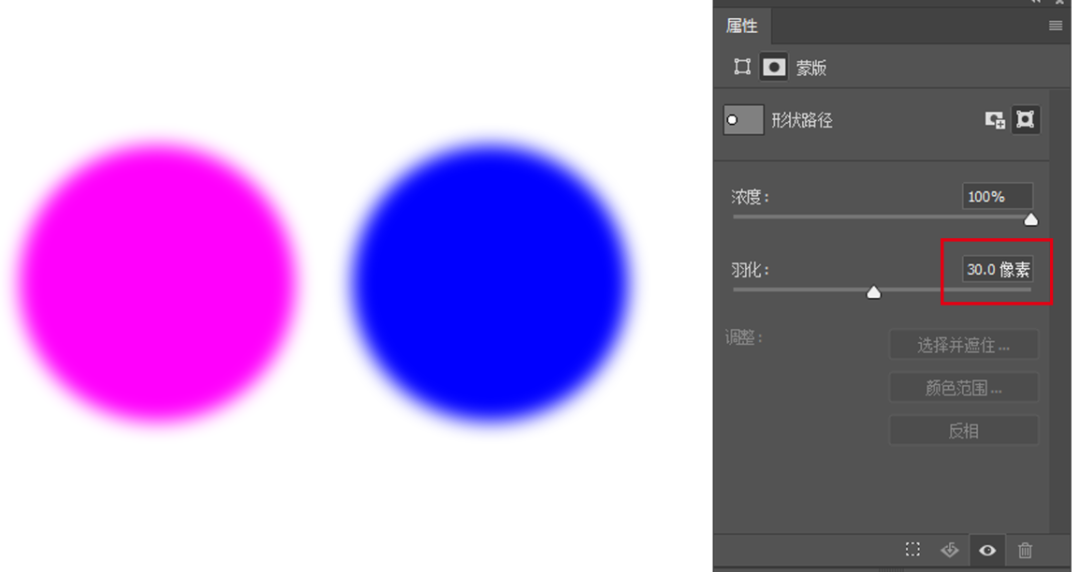
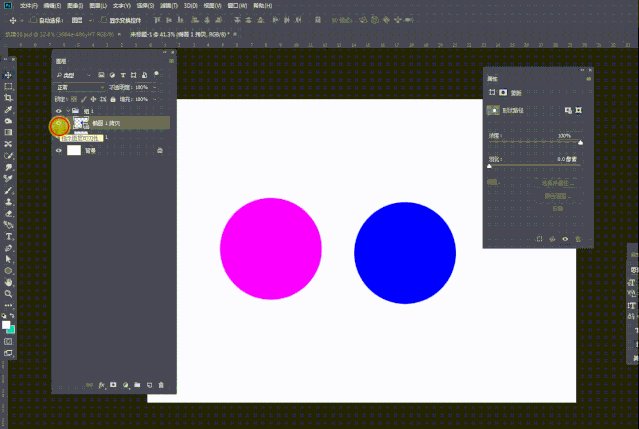
1/ 新建两个矢量圆形,颜色选择对比大一些的色彩。
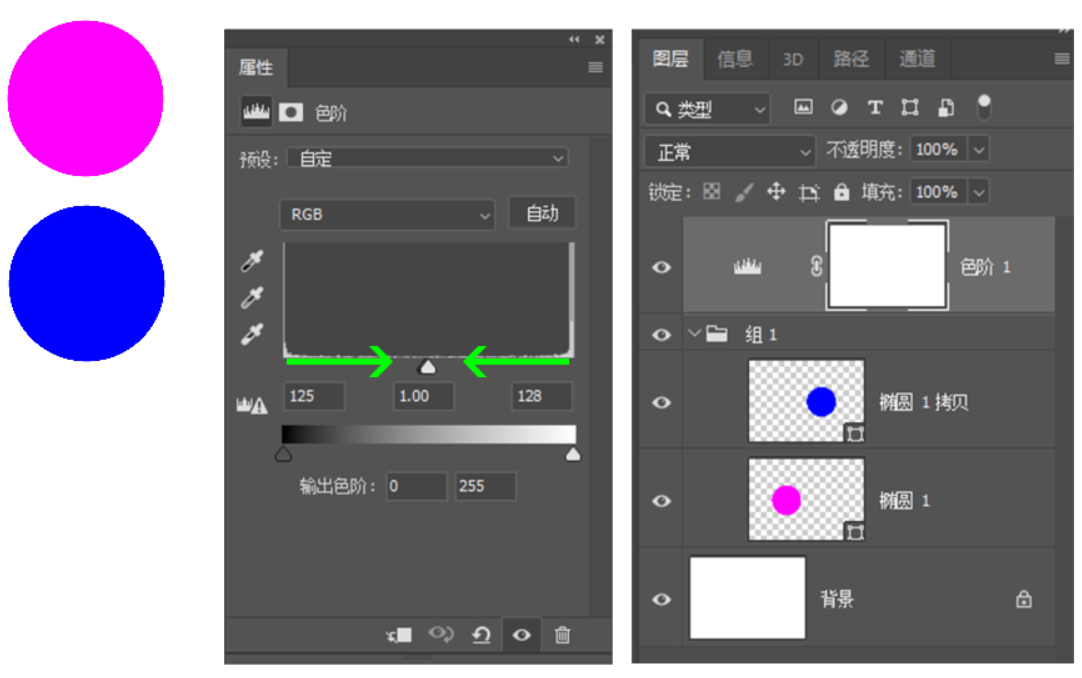
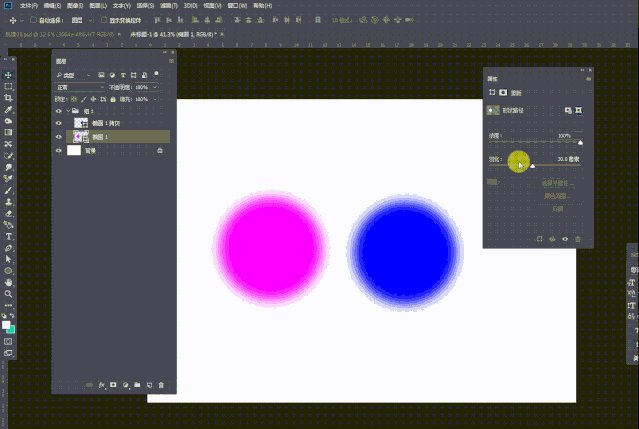
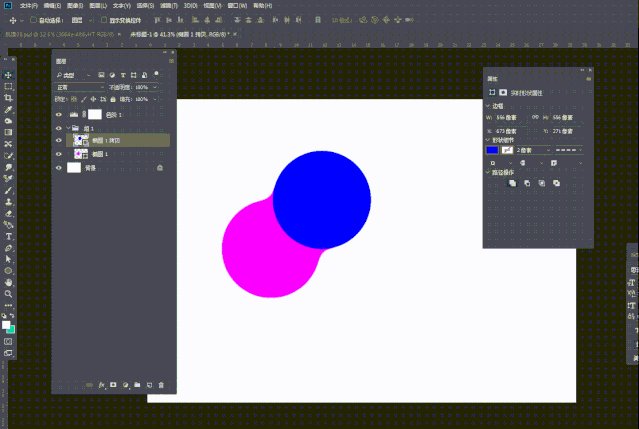
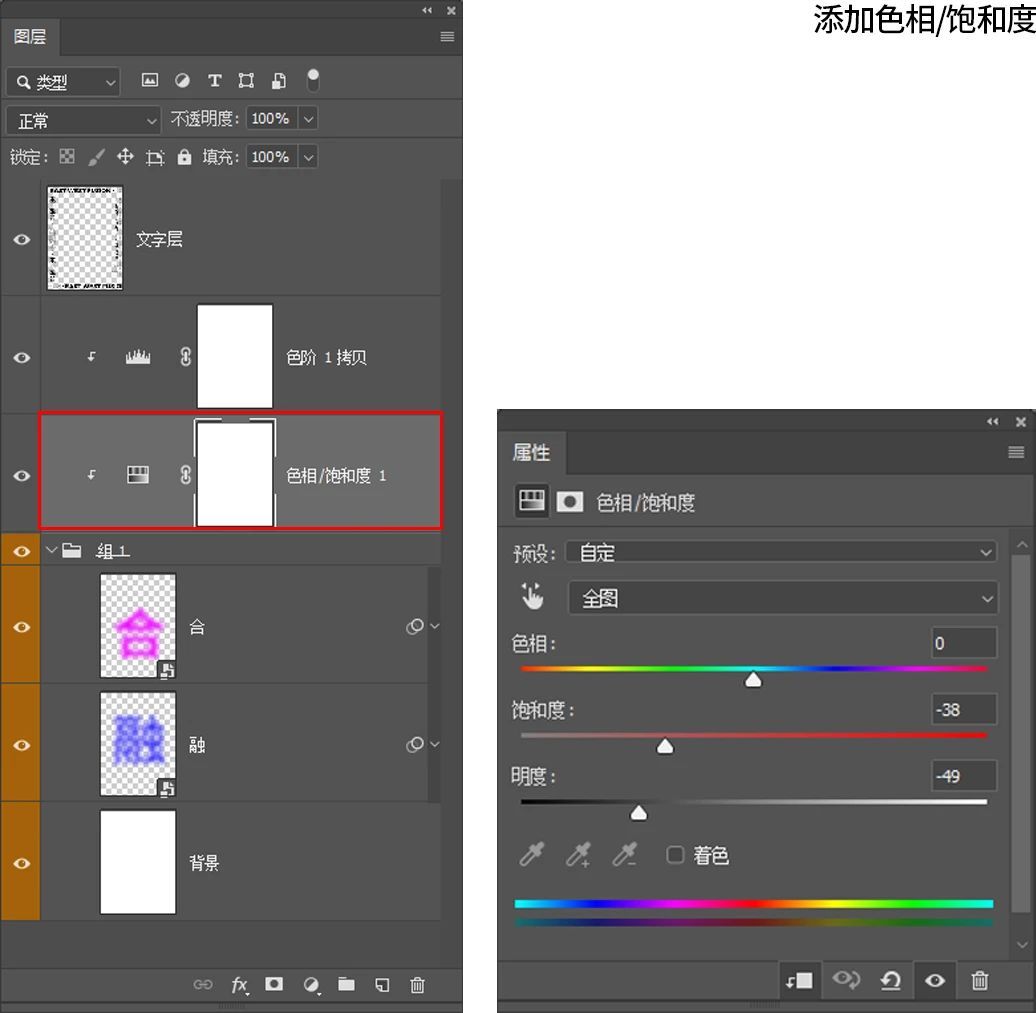
3/ 成组两个羽化后的圆形和背景的白色,在组的上方建立一个色阶,把色阶两边的滑块向中间重合,能得到一个边缘为锐利的圆形。
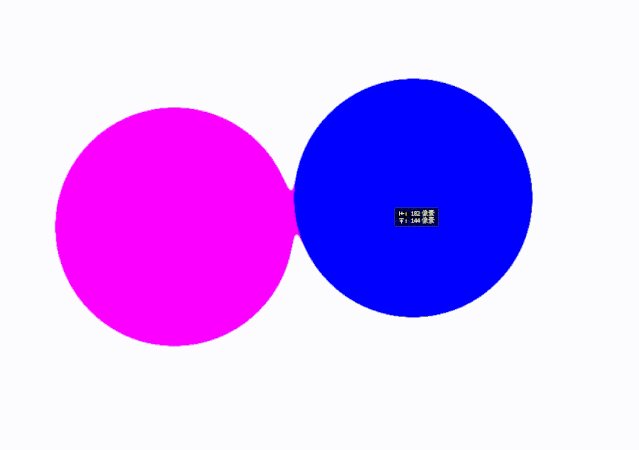
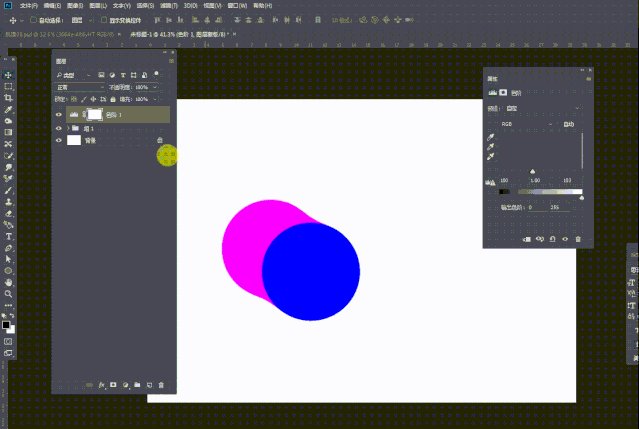
4/ 现在用鼠标拖拽圆形,让它们相互靠近,就出现了融合的效果。
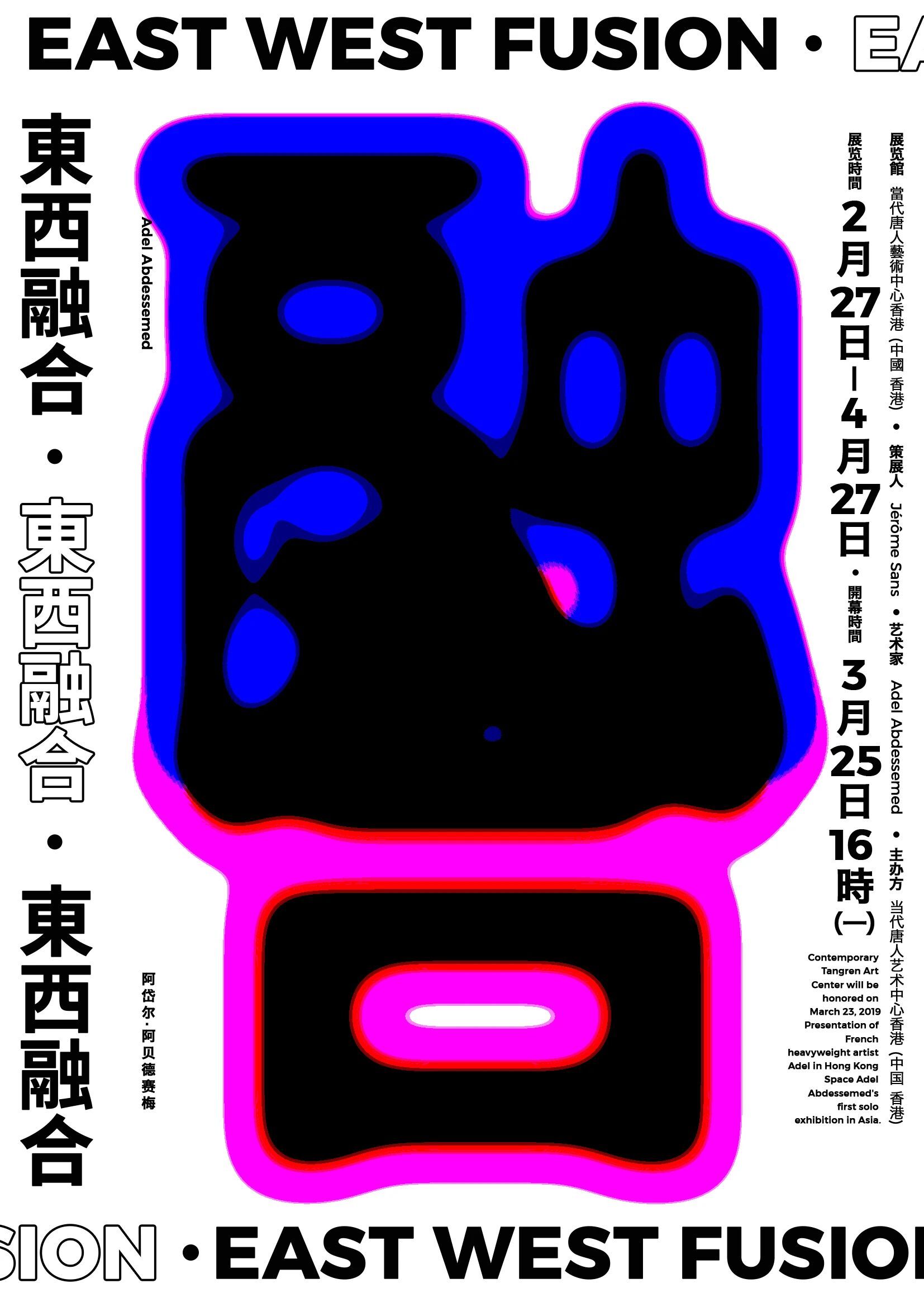
先把画面的版式设计好,由于这是一篇主推技法的教程,所以关于海报思维推导我们就不多赘述了。
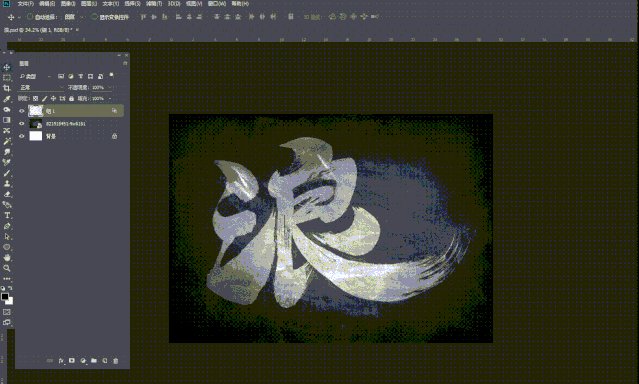
为了让识别性更好一些,我们需要在上面步骤基础上再降低饱和度,可以看到文字中间区域黑化,文字识别性增加。
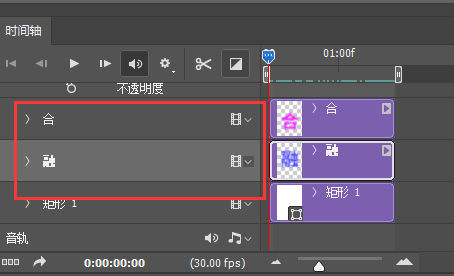
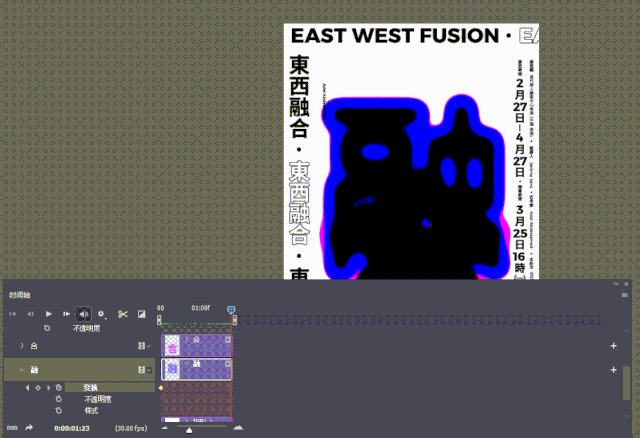
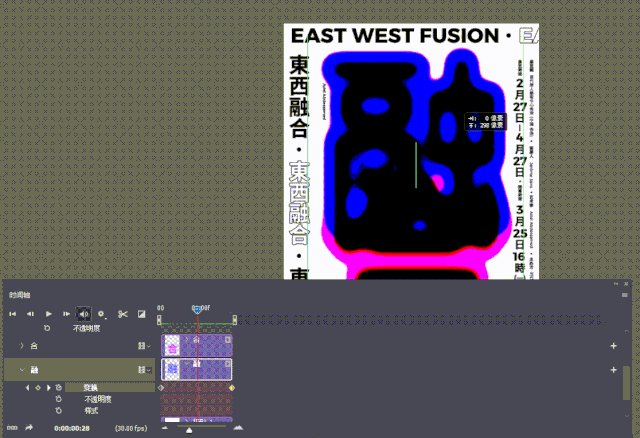
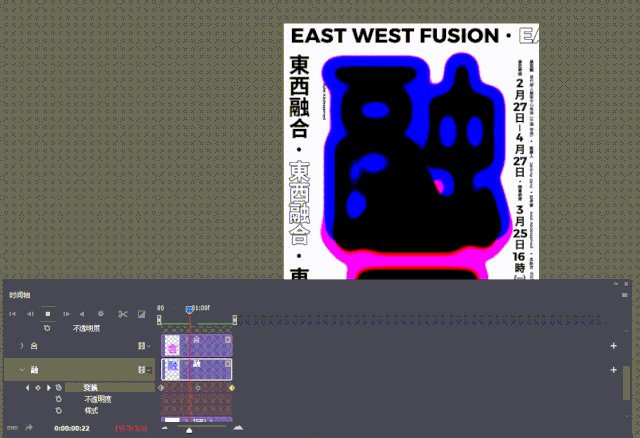
打开窗口——时间轴——在时间轴里找到“融”“合”两个字。
- ①先在时间轴左边的面板里找到“融”字,然后在时间线起始点,点击一下变换前面的小图标;
- ②之后把时间线(红线)拖到时间轴末端,再点击一下变换前面的小图标加个锚点,这样代表这个字一来一回是回到了原点;
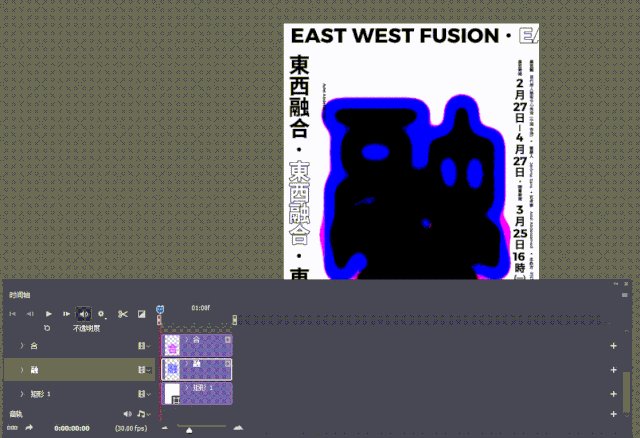
- ③然后时间轴拉到中间,用鼠标把字向上拖动到一定位置(无论什么位置,自己觉得合适就成),再点击变换前面的图标,添加一个锚点。这样整个时间动线就设置完成了,点击播放按钮,看下动态是否顺滑舒适,觉得可以之后就调整“合”字,方法一样。
其实PS当中的时间轴和帧动画都很适合用来做简单的动态效果,所以不会AE的小伙伴不妨试试这个方法。
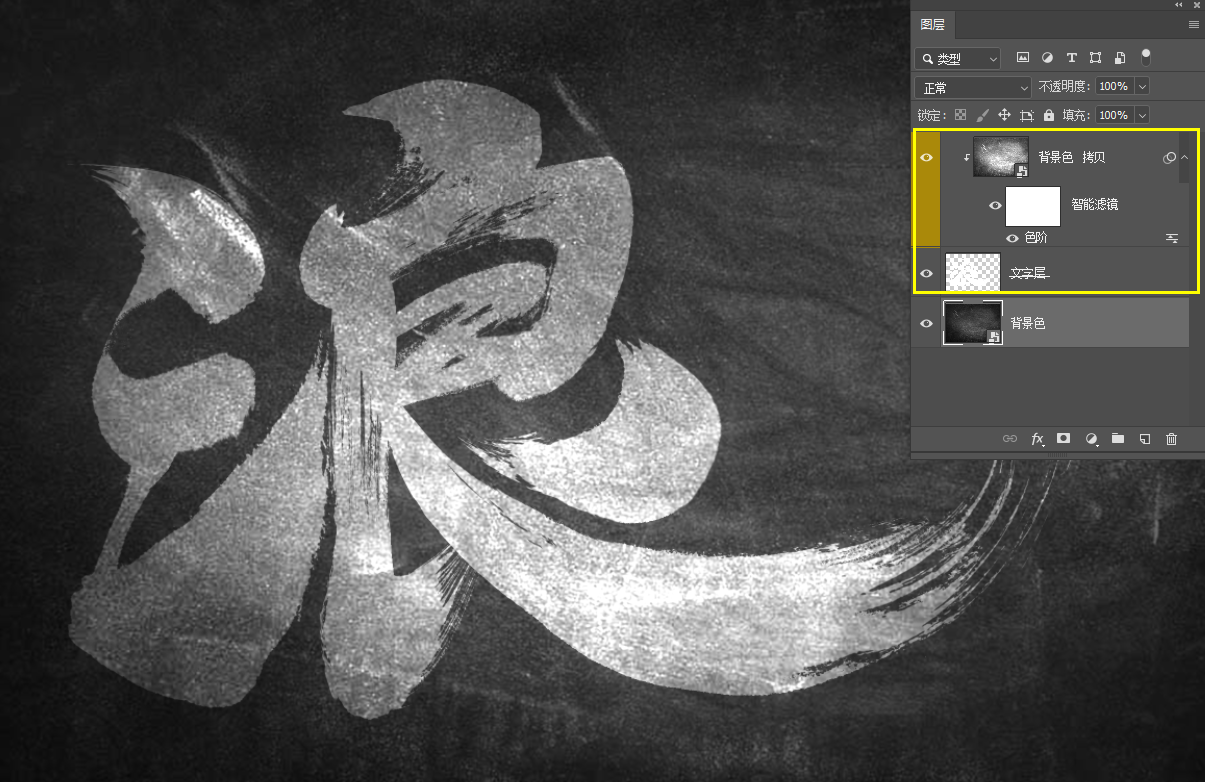
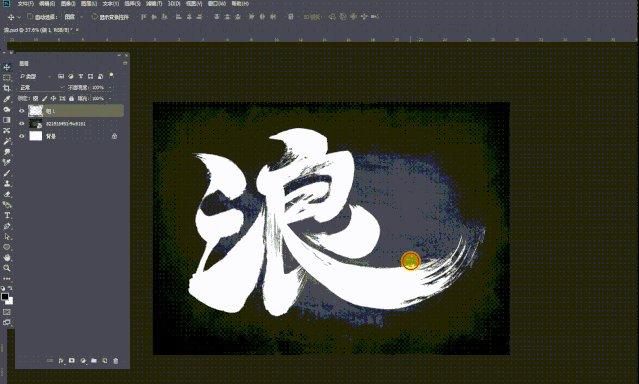
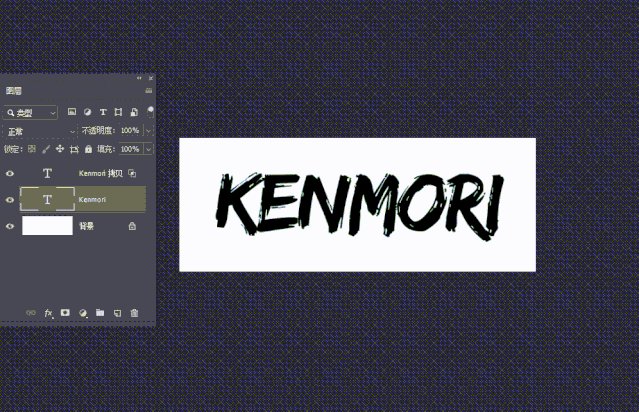
在做书法字或者一些手写字的时候,我们为了让文字与背景更加融合,会把背景复制一层放到文字上方,用剪切蒙版置入到文字中,然后调整色阶,让它们之间更加融合。
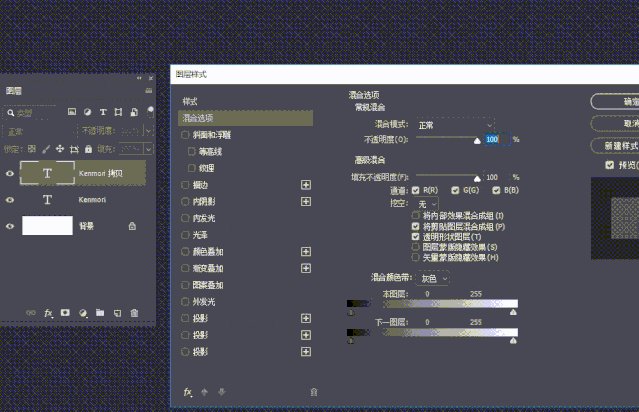
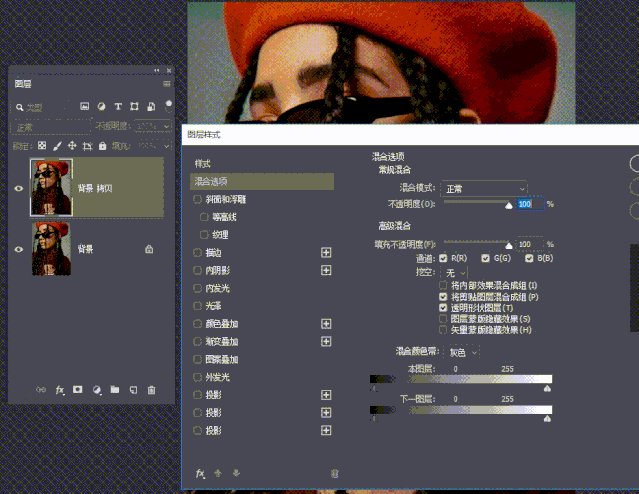
这个方法我相信很多同学都会运用,其实还有一个更简便的方式?
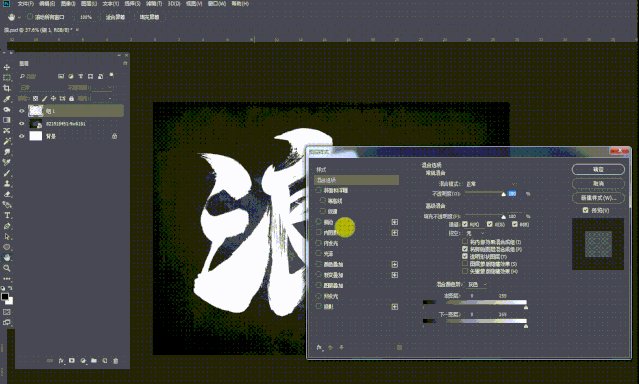
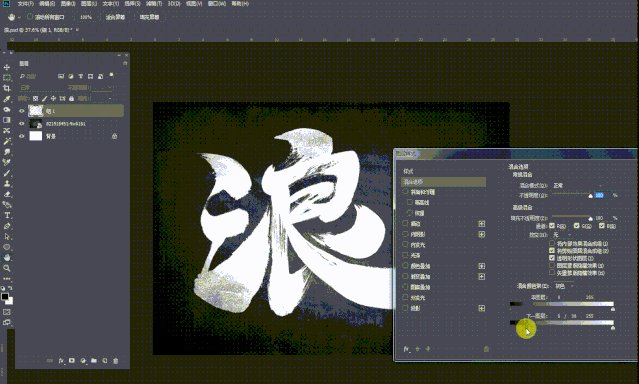
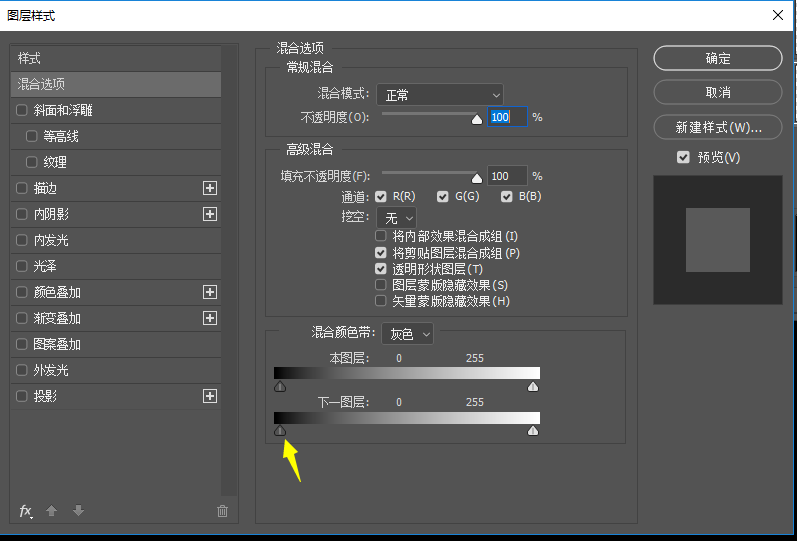
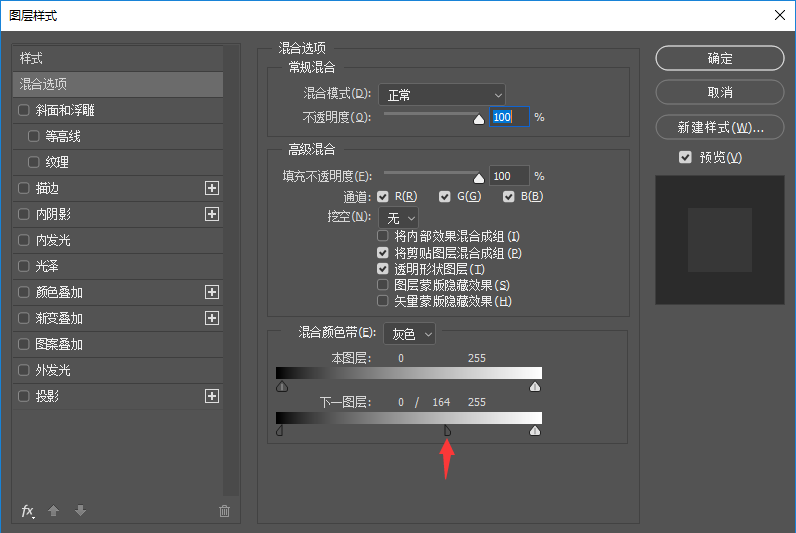
直接在文字层点击混合选项——最下方「下一图层」,左边有两个三角形的滑块,按住ALT键,拖动右边的滑块向白色区域移动——边拖动边观察,这样文字与背景就会完美融合了。并且无论背景改变什么颜色,它都不用再做调整,非常方便。
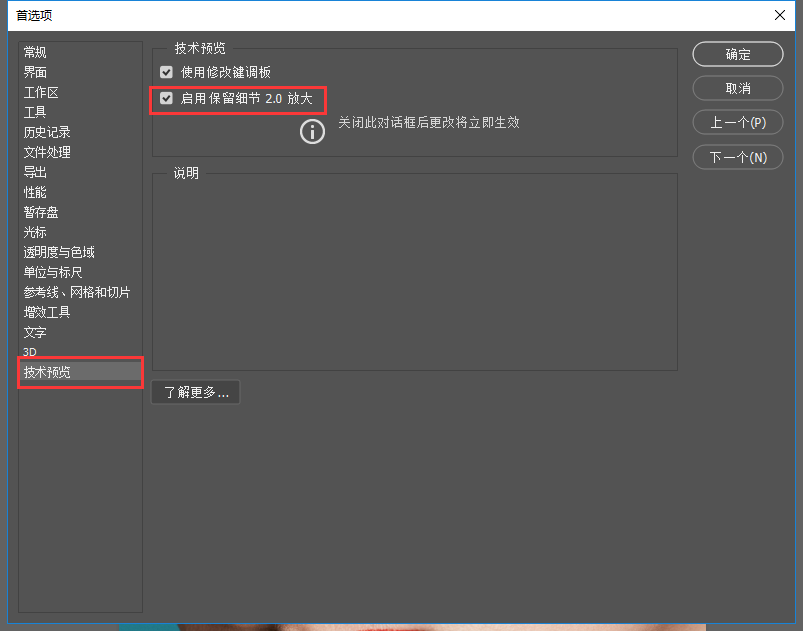
1/ 首先找到首选项里的技术预览,点选「启用保留细节2.0放大」
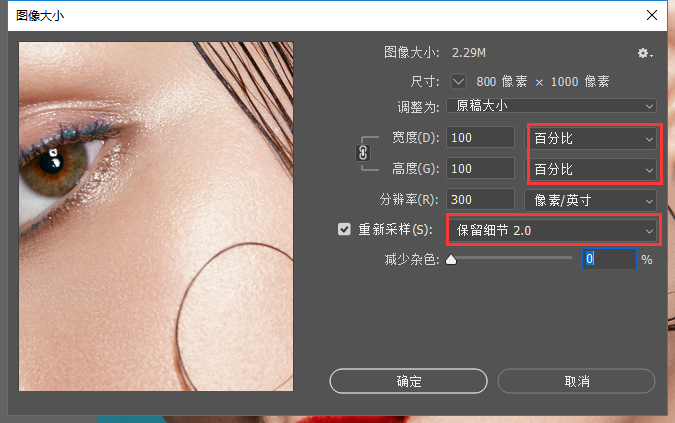
2/ 选择图像——图像大小,宽和高的单位都改成百分比,重新采样选择「保留细节2.0」
3/ 宽度高度改成更大的数值,减少杂色调大,这样放大的图片几乎就是无损的了。
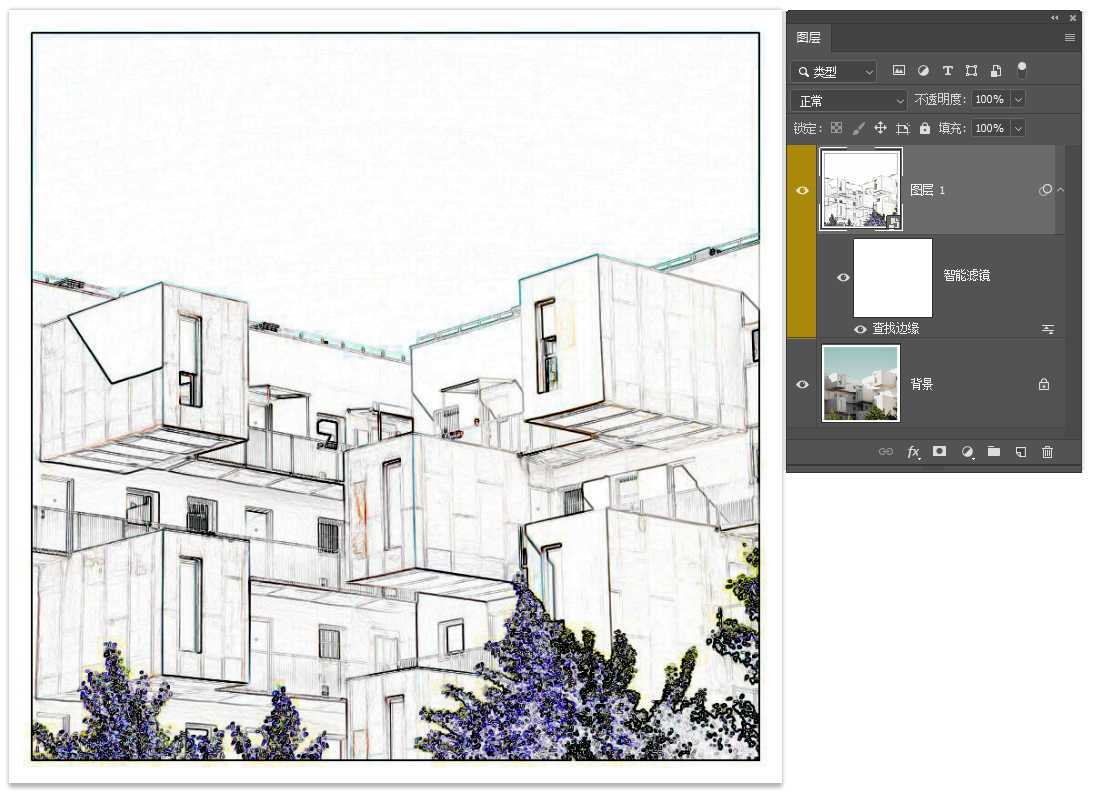
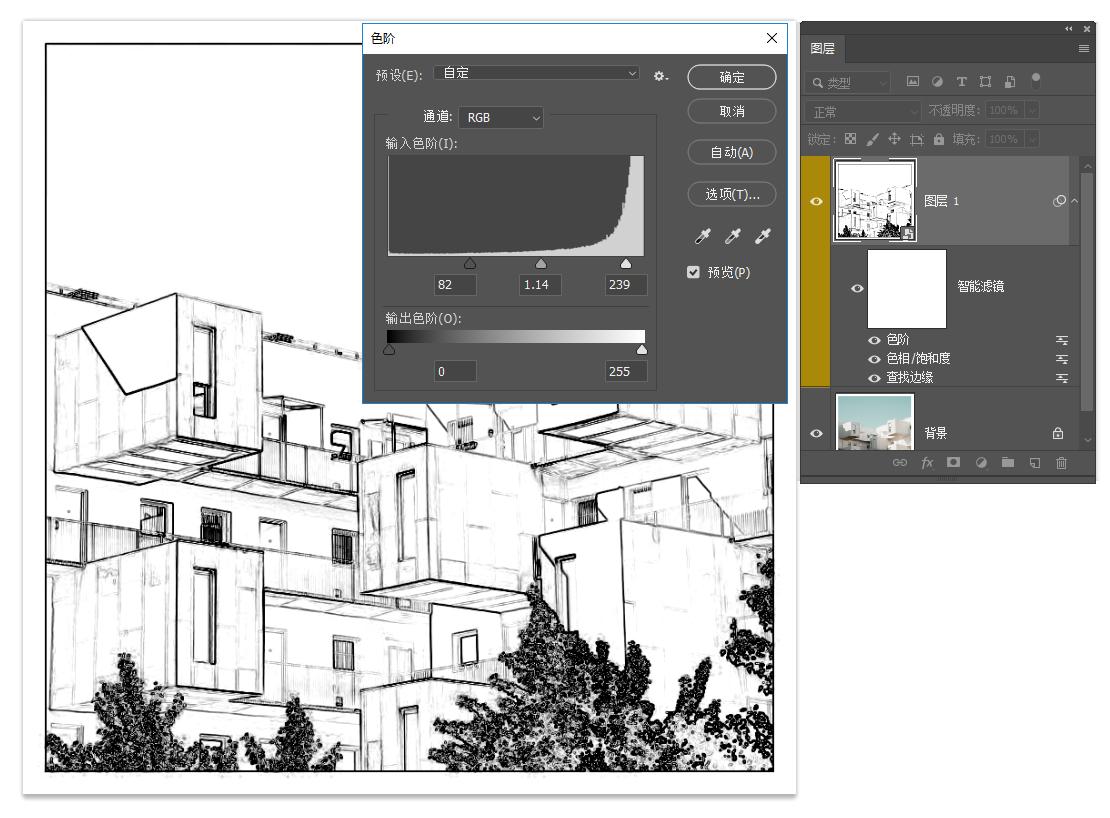
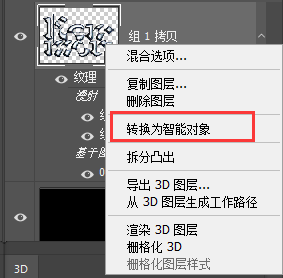
1/ 首先复制一个背景层,然后转换为智能对象。选择滤镜——风格化——查找边缘。
2/ Ctrl+Shift+U去色,然后调整色阶,让对比度稍微大一些。

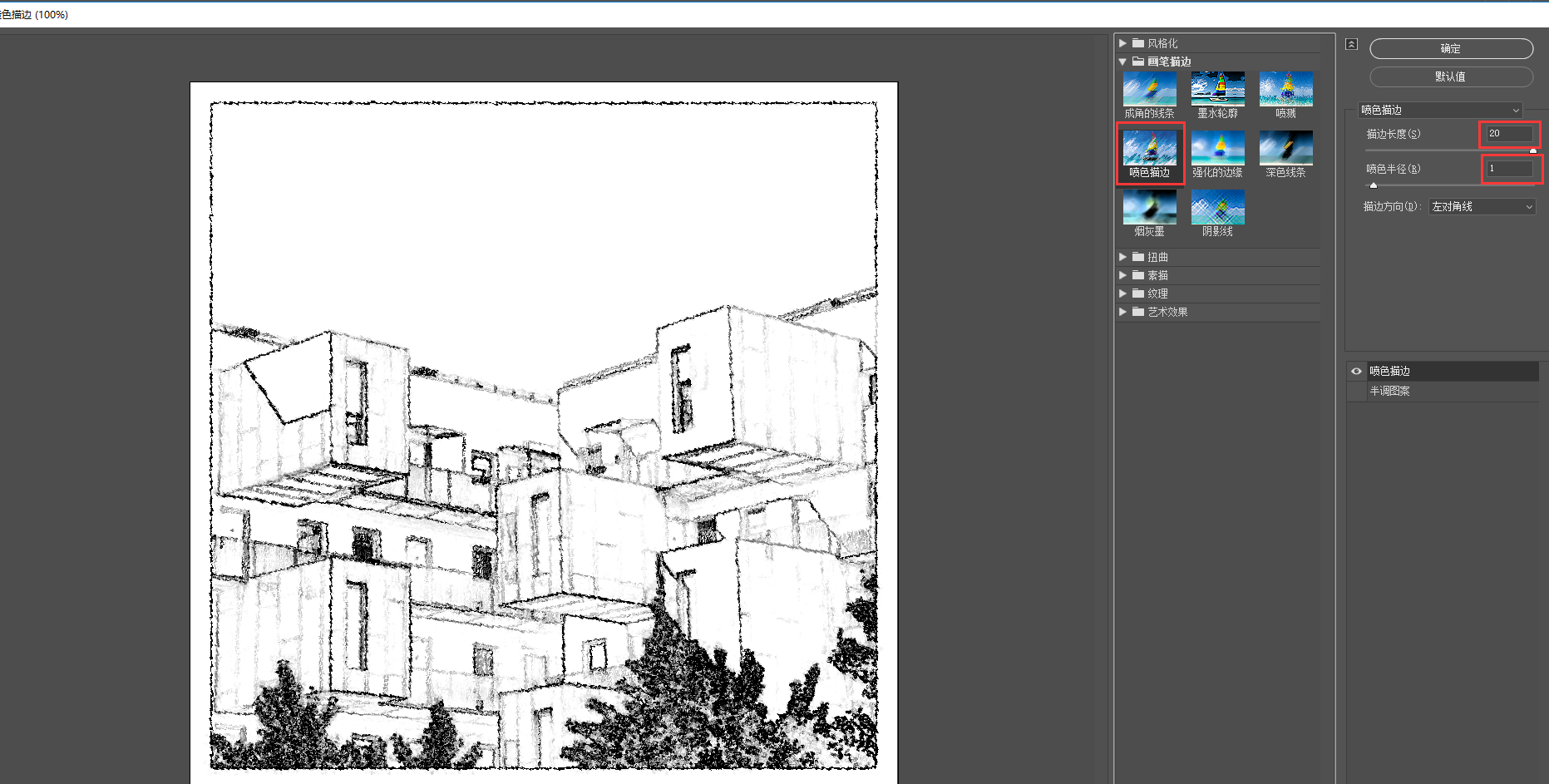
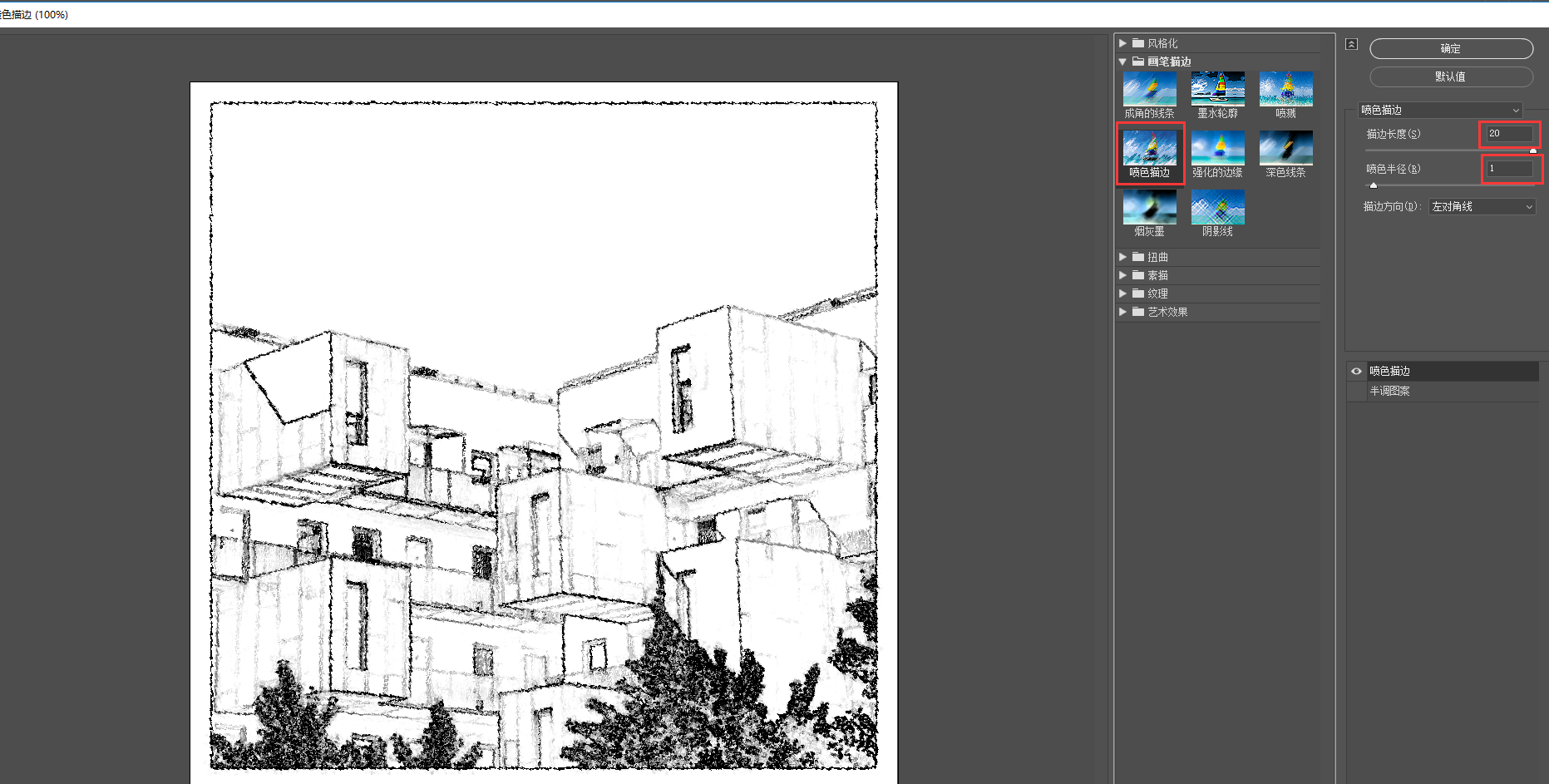
3/ 选择滤镜——滤镜库——喷色描边,描边长度20,半径1,这样就基本完成了。
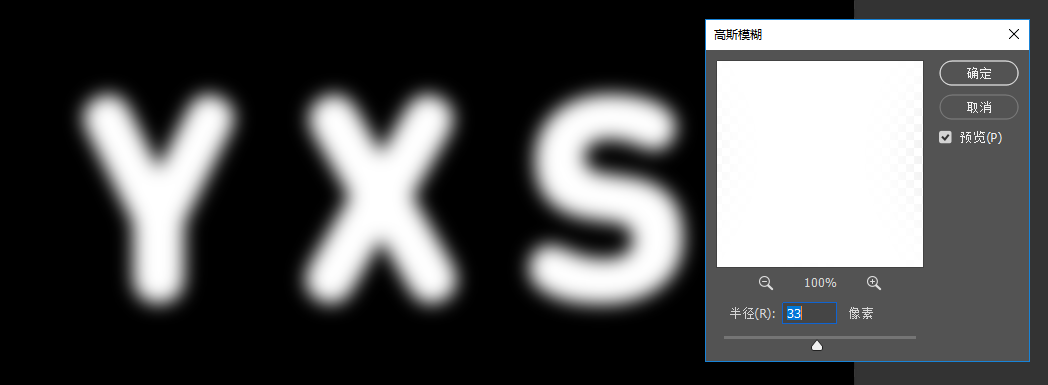
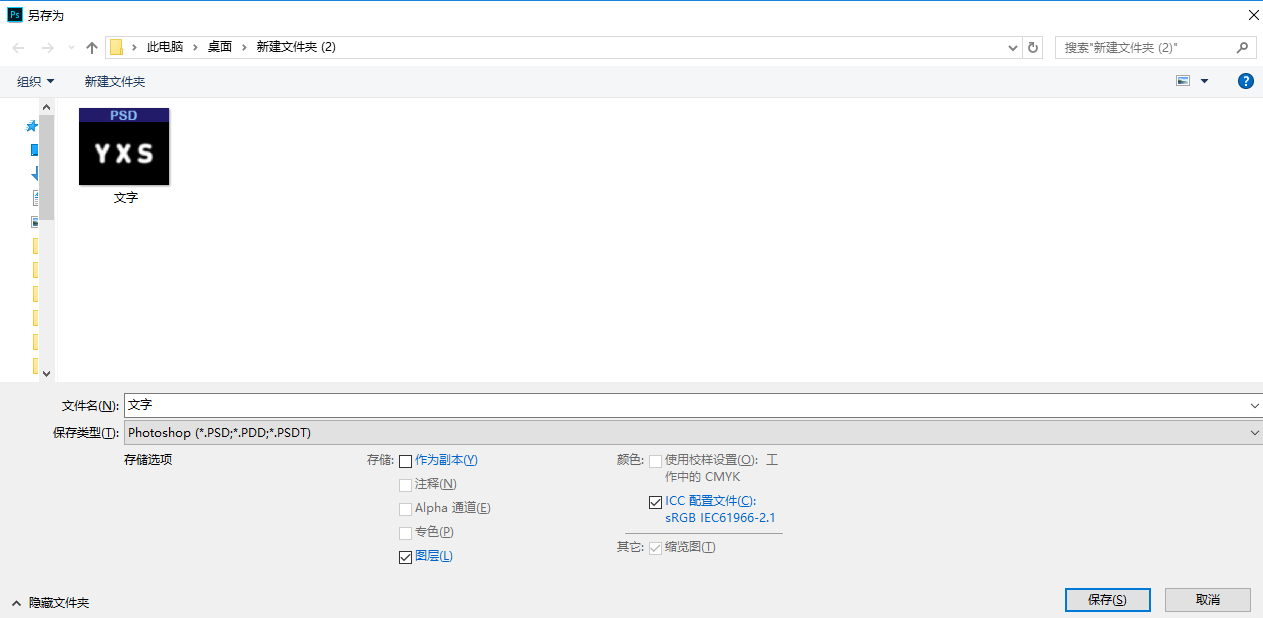
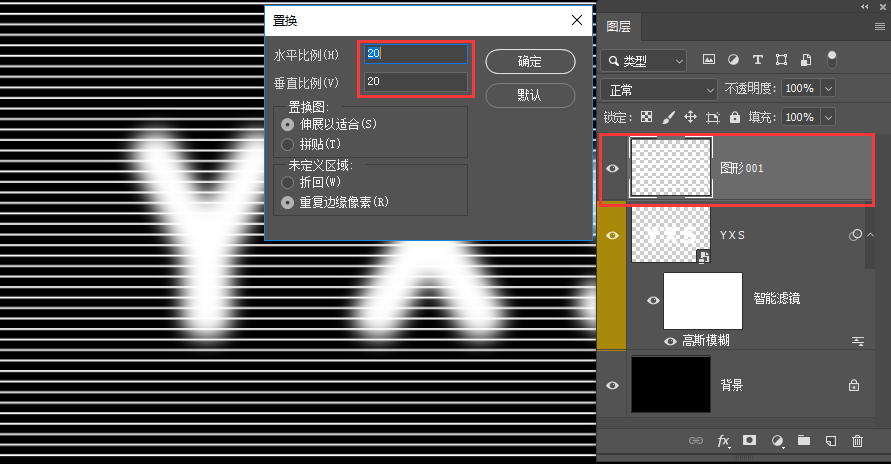
1/ 首先把文字转换为智能对象,执行滤镜——模糊——高斯模糊(数值自定,只要边缘稍微模糊即可),然后存成一个PSD文件。
2/ 然后选择图形的图层,执行滤镜——扭曲——置换(水平和垂直都设置为20),然后选择刚才储存的PSD文件。
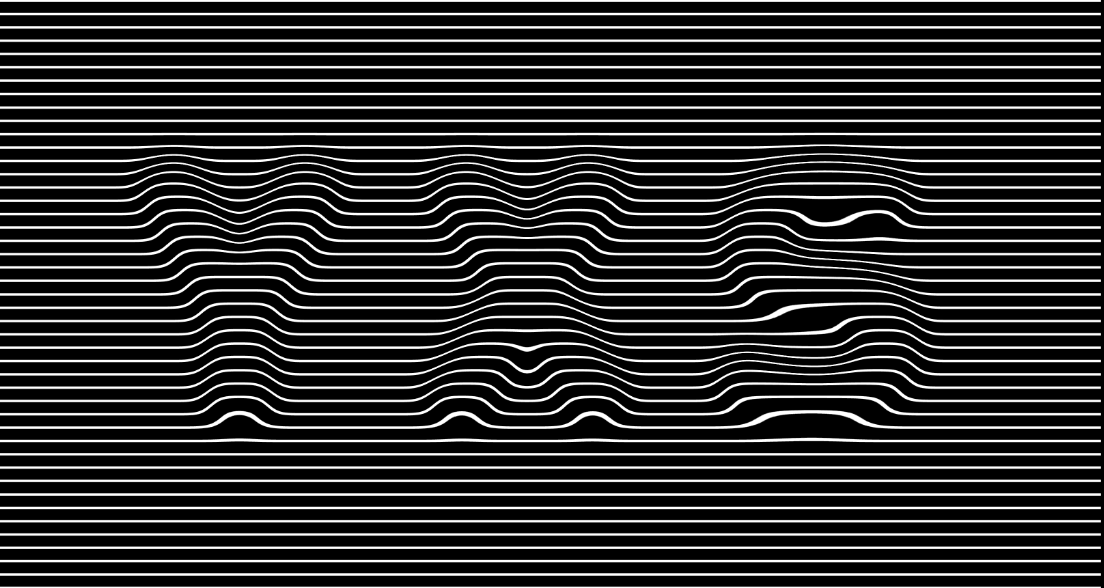
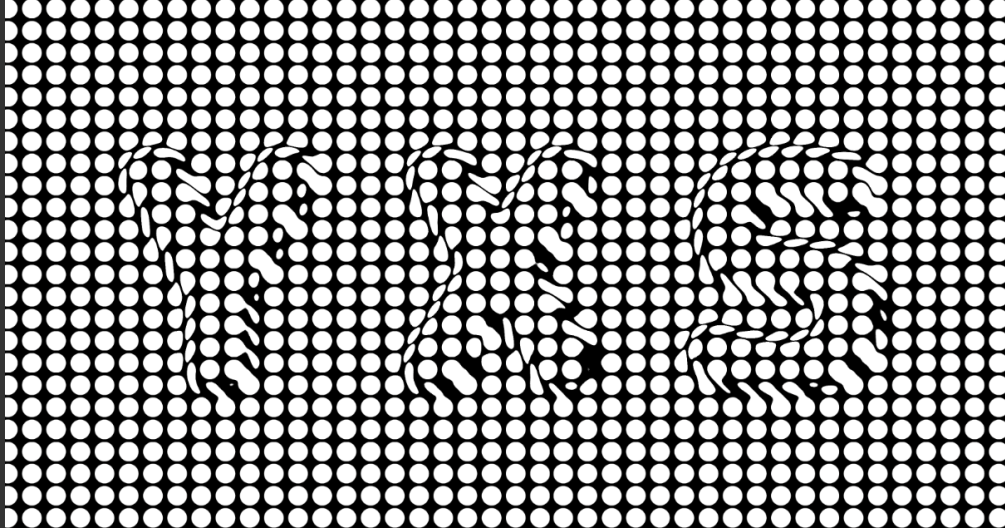
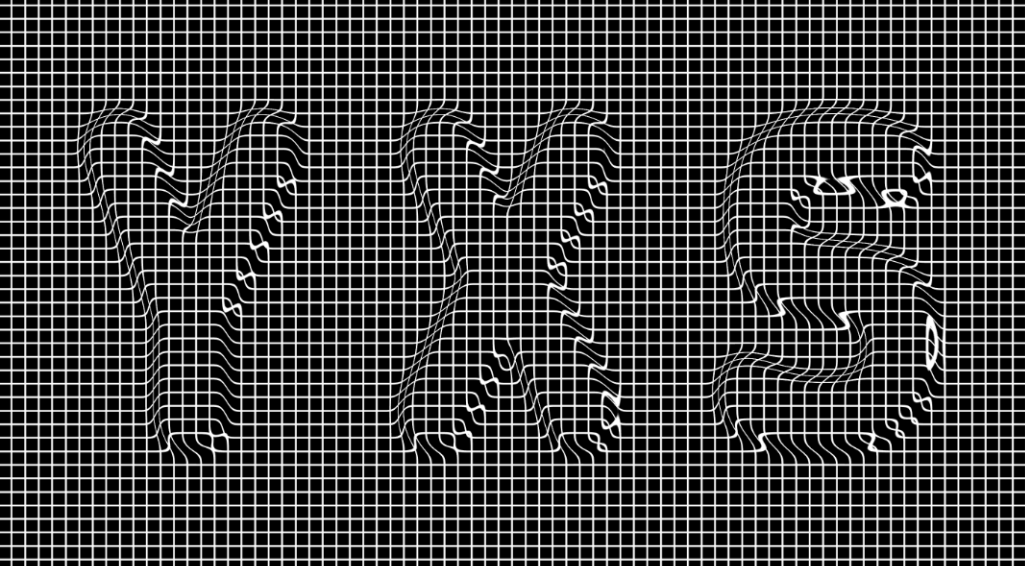
最终就会得到这样一个扭曲的文字效果。?别盯太久,小心头晕。
除了在图形上应用,我们在图像上怎样做出扭曲的文字效果呢??
1/ 首先复制背景画布,Ctrl+shift+U去色,再执行滤镜——模糊——高斯模糊,让边角转折不那么锐利即可。然后给它存成一个PSD文件。
2/ 选择文字层,执行滤镜——扭曲——置换(水平垂直数值10),选择刚才储存的文件,得到扭曲的文字,把下面黑白的画布隐藏。
3/ 为了让文字与背景更加融合,就选择上面我们教给大家肌理融合的方法,选择扭曲的文字层,点开混合选项,在下一图层的左边三角形,按住Alt键,向右调大,慢慢就会显现布料纹理啦。
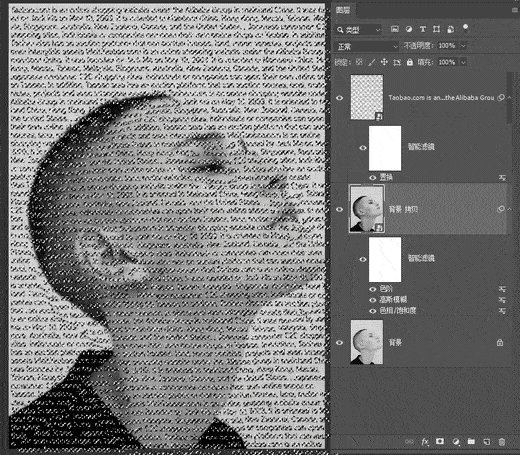
1/ 找一张背景干净的人物图片,最好是近景或者是特写镜头。
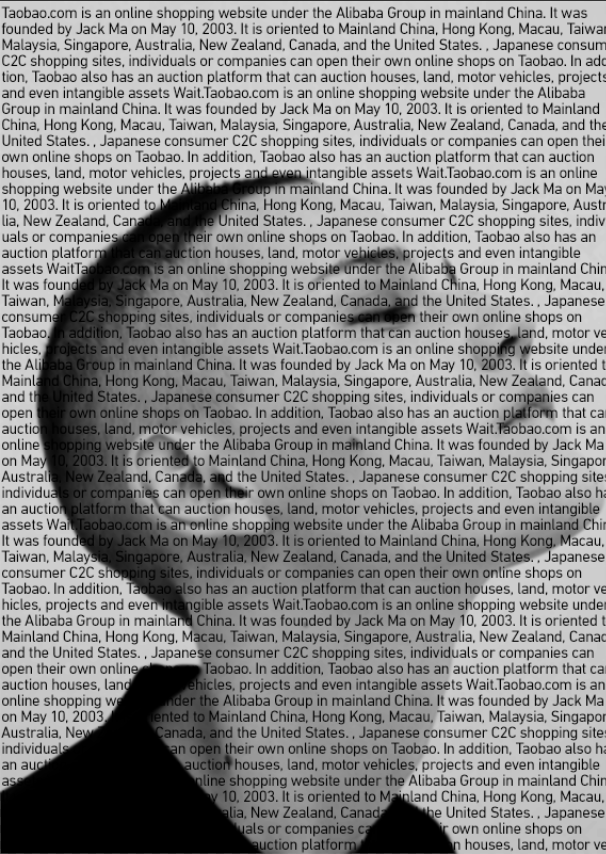
2/ 给人物图像去色,添加高斯模糊,储存一个PSD文件。然后在上方铺满文本型文字,字号要小一些,铺满整个画面。
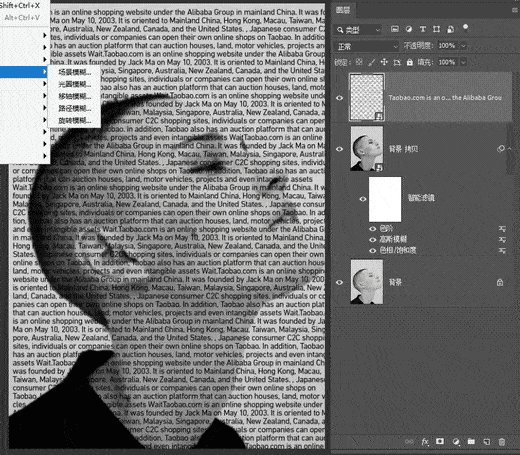
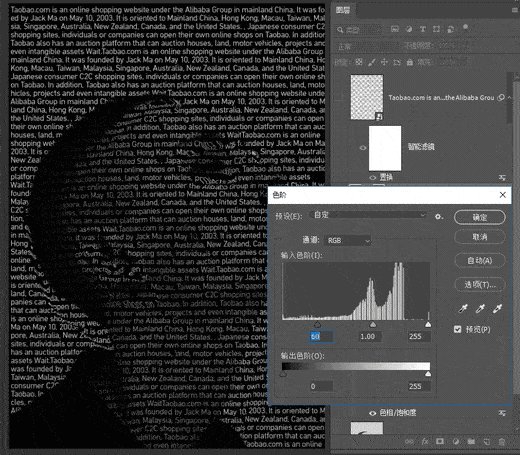
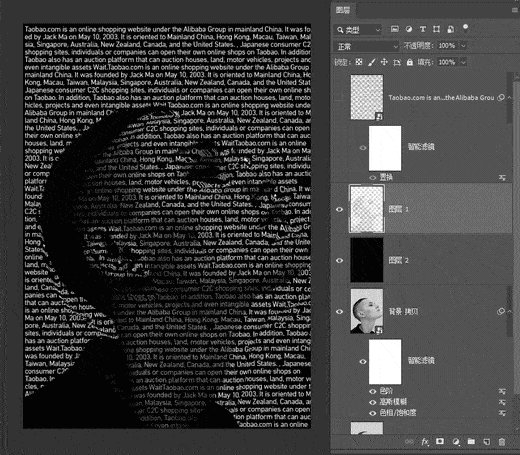
3/ 这步和之前的例子稍有不一样,选择文字层,执行置换命令,然后把扭曲后的文字载入选区,选择人物图层,Ctrl+J,提取人物图层的扭曲文字,隐藏人物层和文字层,在提取后的扭曲文字下方新建一个黑色背景,然后调整文字的色阶增强对比度,这样就完成了。

最终效果
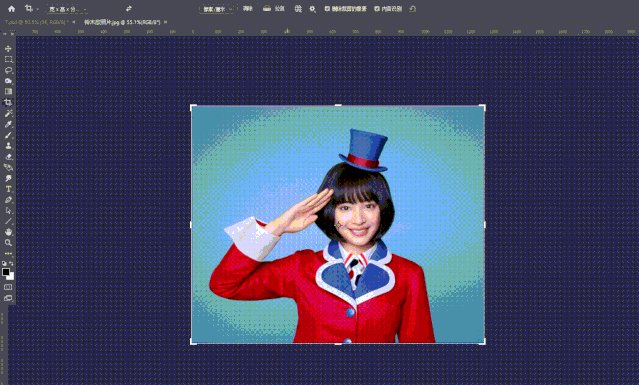
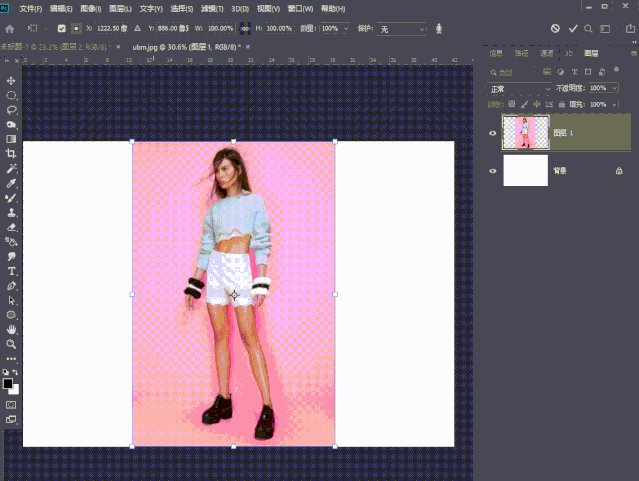
当把照片放到不同尺寸的画布中时,通常需要对背景进行延伸,才能让主体更符合画面比例。最常用的做法是把背景颜色复制一块出来,然后进行拉伸,那有没有更好更快速的办法呢??
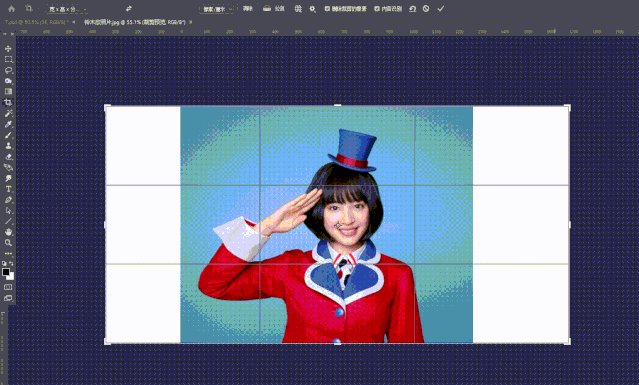
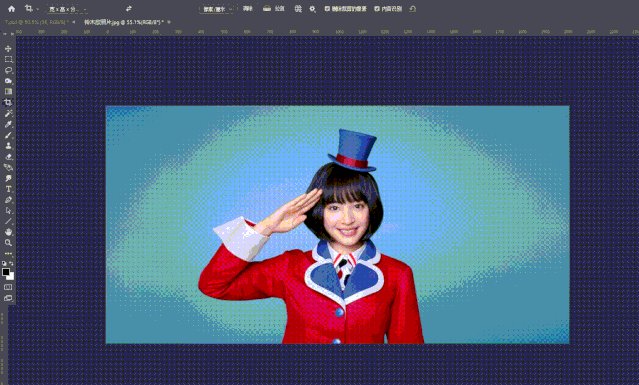
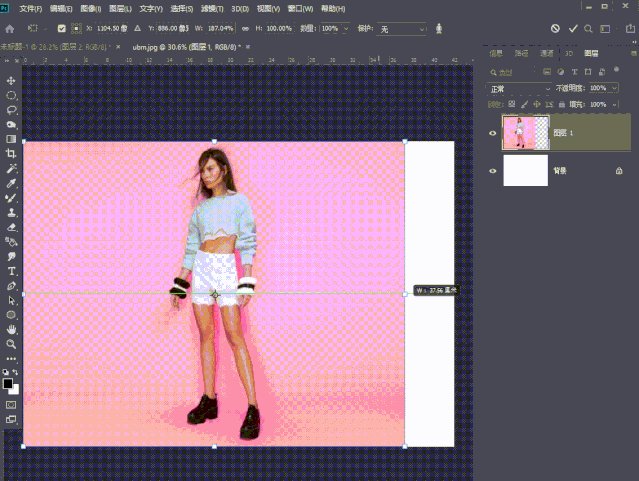
选择裁剪工具——点选上面的「内容识别」,然后左右进行拉伸,双击确定,背景就自然的延伸了。
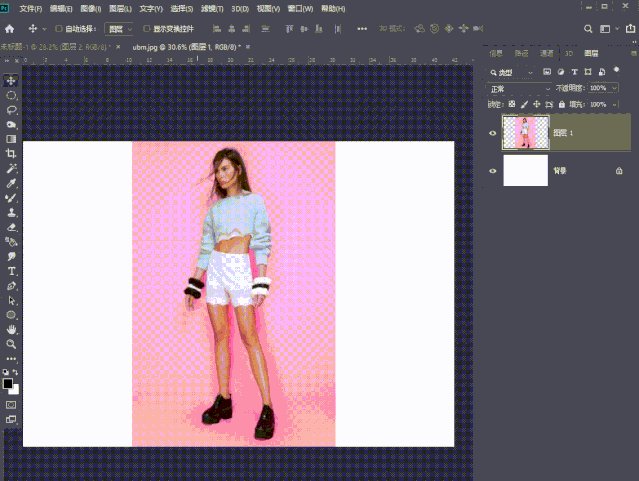
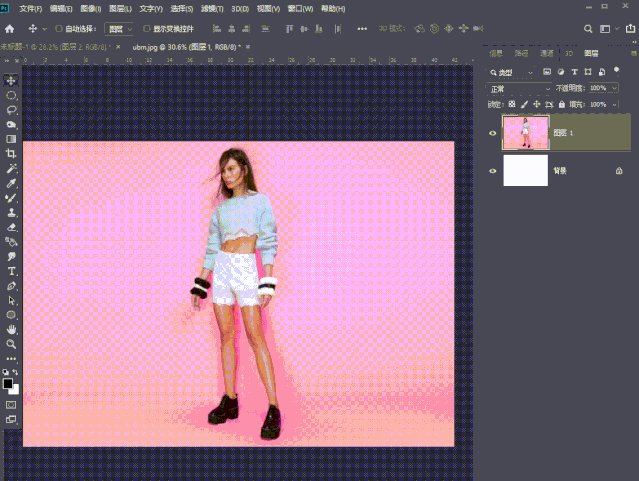
选择图片——编辑——内容识别缩放,直接拉伸图片即可。
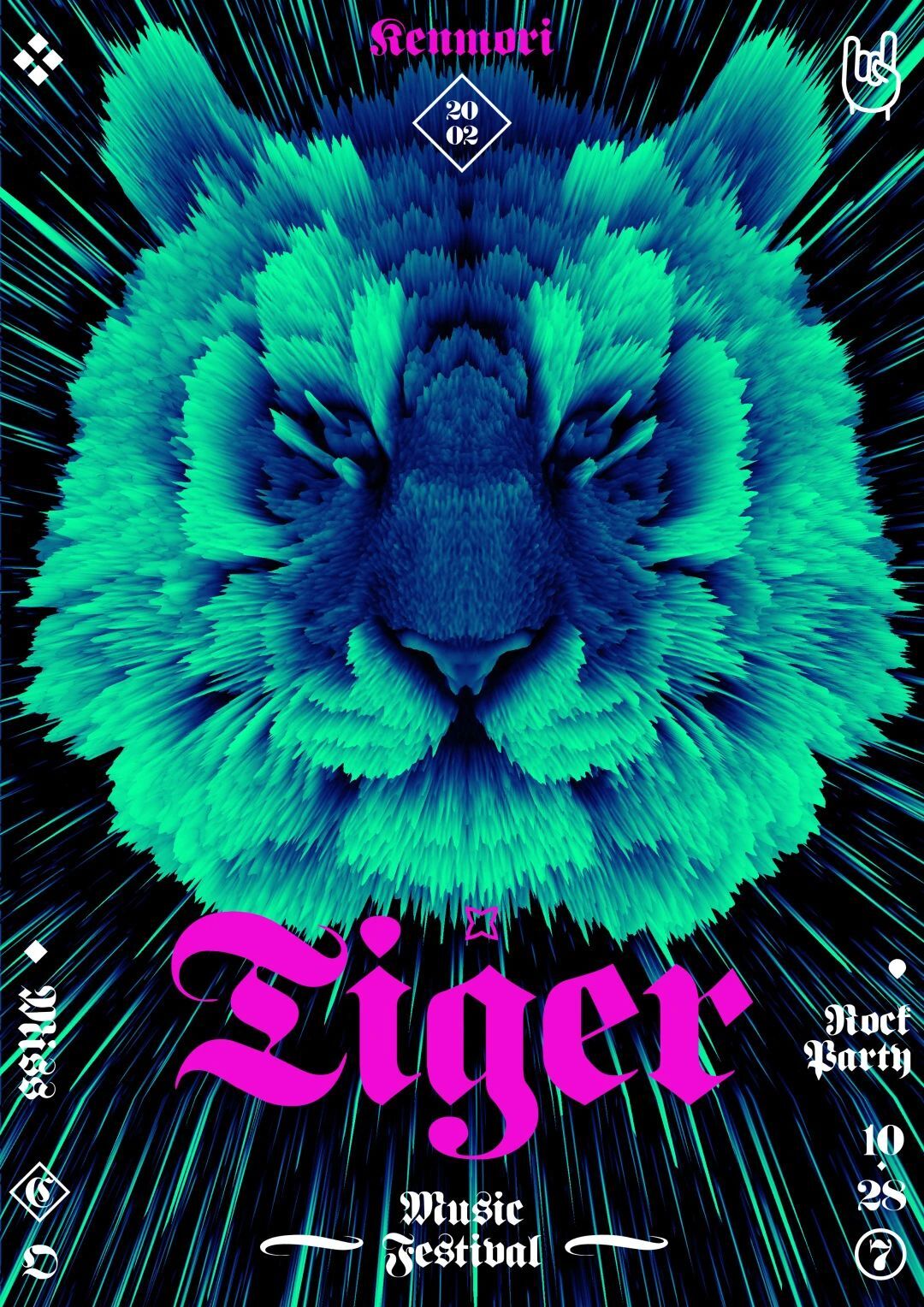
很多酷炫的背景的图片,有时候很难在素材网站上找到合适的,怎样利用3D软件实现想要的画面呢?
熟悉我们订阅号的小伙伴应该还记得,我们去年出过一系列的关于PS3D教程,里面给大家提供了一些新鲜有趣的技法和思路。今天我们就继续利用PS的3D进行创作,看看还有哪些新奇的技法。
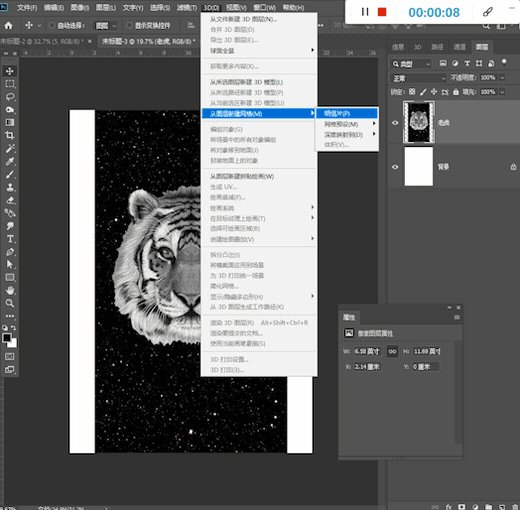
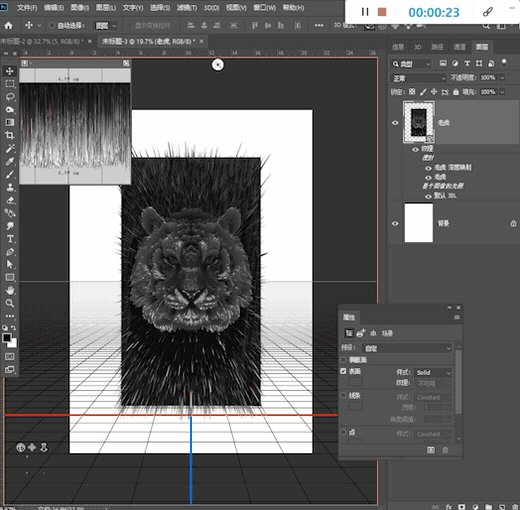
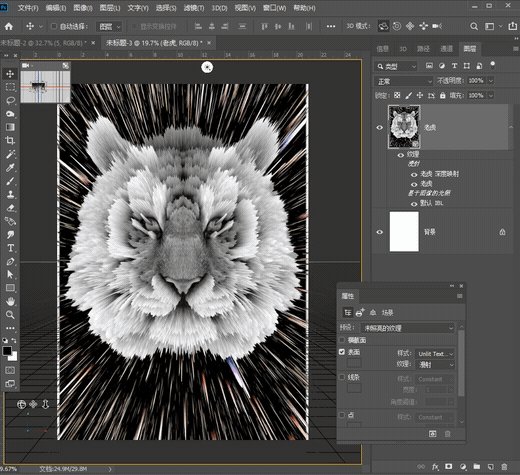
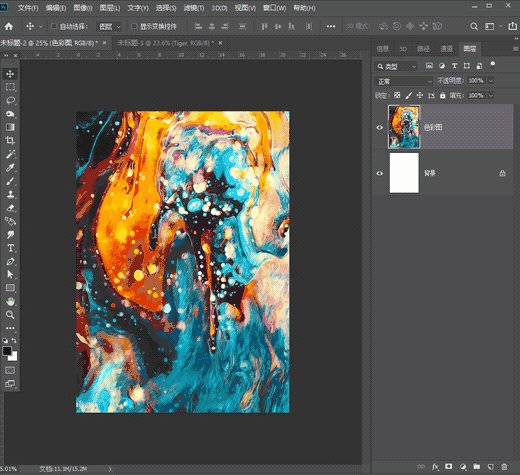
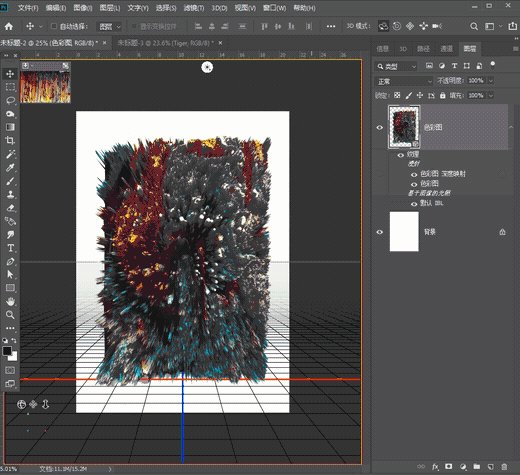
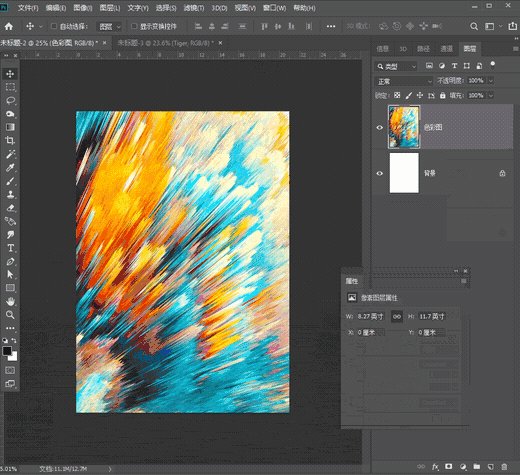
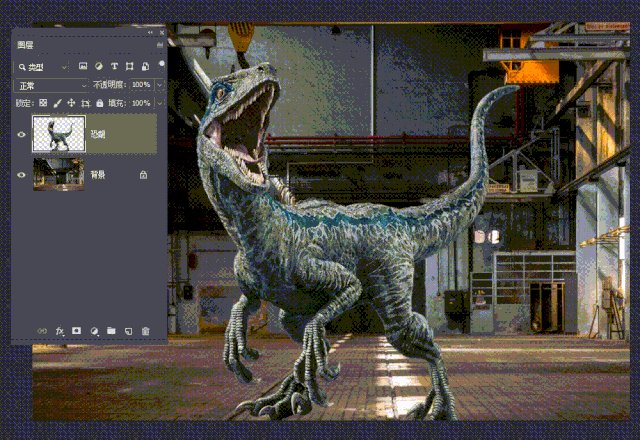
1/ 首先选择一张星空背景和一张老虎的头像(其他动物也可以),合并两个图层,然后给图层执行——3D——从图层新建网格——深度映射到——平面,这个时候会得到一个立体的老虎,继续点击选择场景——选择未照亮的纹理,这样老虎的形象就一目了然了。
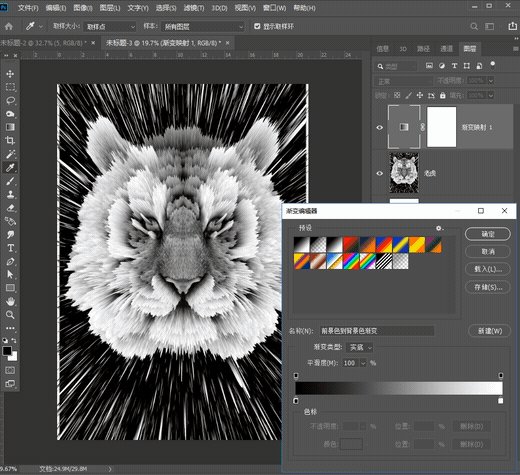
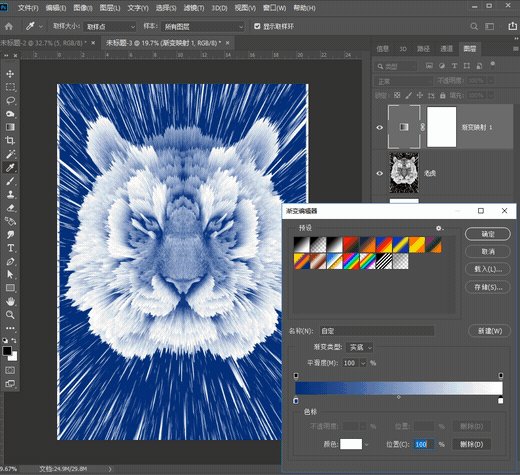
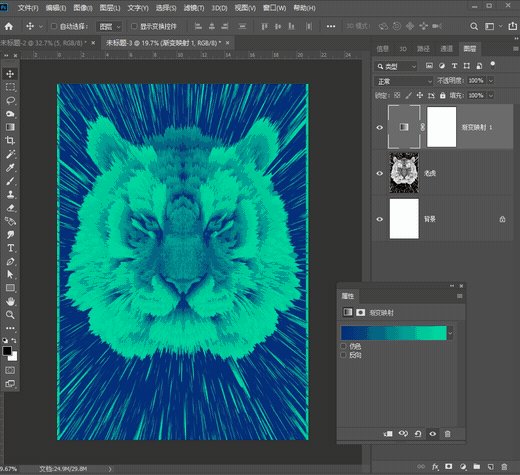
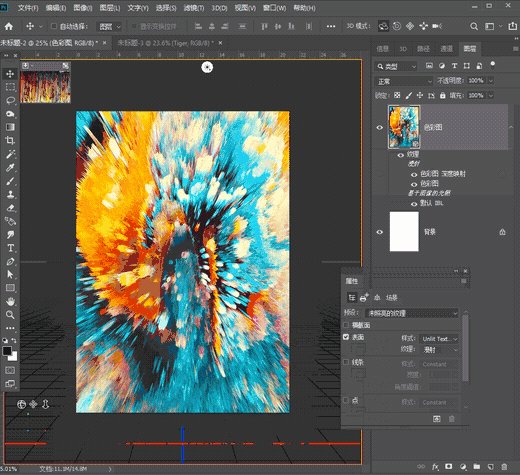
2/ 想要在其基础上做一些变化,可以先栅格化3D,然后在图层上方添加一个渐变映射,或者添加一个纯色也是可以的,完全根据你自己的需要。
还可以选择一张色彩丰富的图片,执行3D——从图层新建网格——深度映射到——平面,选择未照亮的纹理,再旋转一个适合的角度,就完成了。
接下来我们继续利用3D功能做个液态金属立体字。过程稍微复杂一些,所以大家可以按照步骤严格执行,就会得到想要的效果。
首先可以在网上找一些色彩丰富的背景图片,记得图片要干净,不要带有文字。
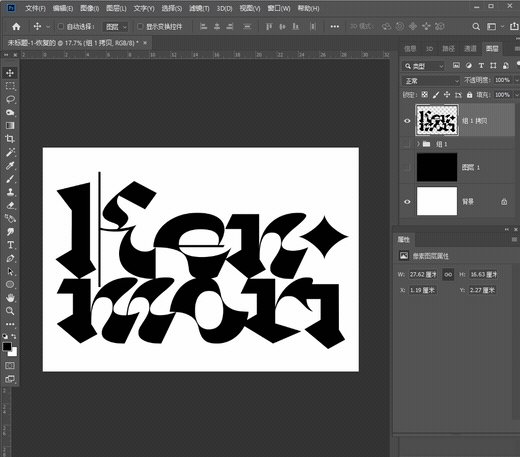
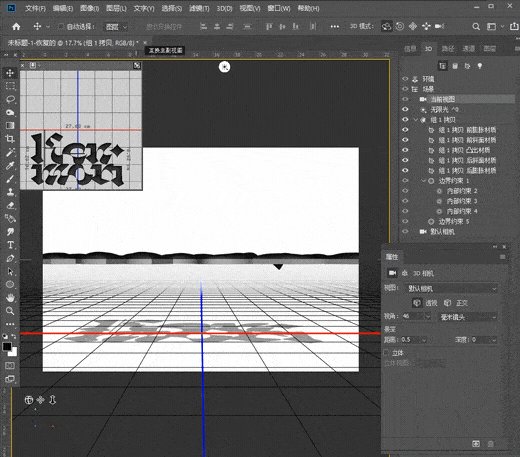
1/ 选择一款个性字体,笔画变化比较大的那种,然后调整字距,让笔画贴合在一起(这一步在动图里省略了,相信大家都能搞定),之后执行3D——从所选图层新建3D模型,这个时候会得到一个简单立体字。
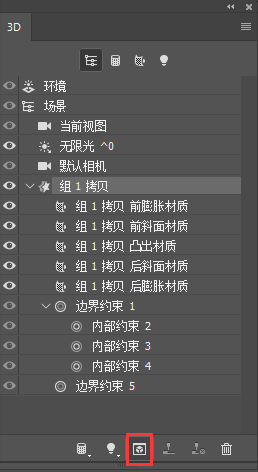
介于很多同学对PS3D功能不熟悉,我简单介绍一下?
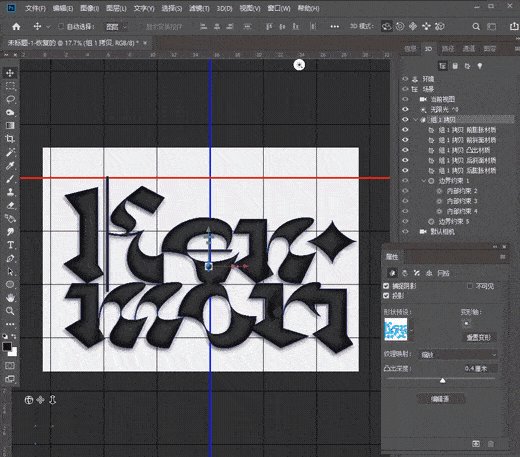
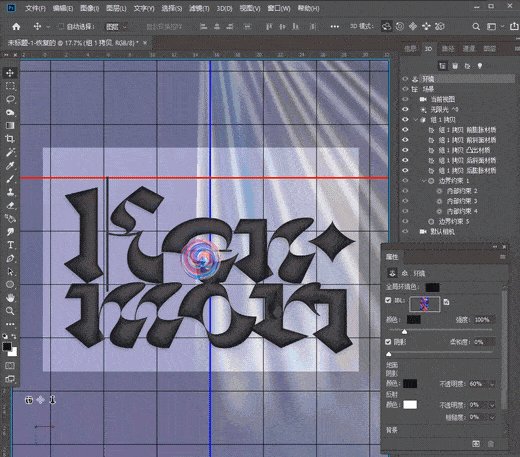
3D面板中的“图层”,分别对应属性面板的功能参数,比如,文字层,它会有5个面的材质设置,再比如,当我们把画面转向一个迷之角度,这个时候就可以点击“默认相机”,就能调回成正常的角度。当然,每一个属性参数的作用我就不细讲了,大家可以回看之前的相关教程。
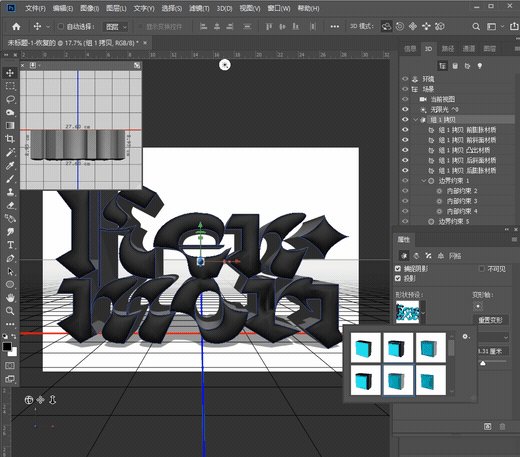
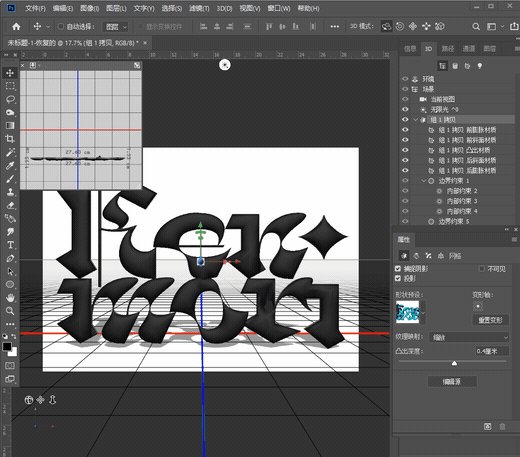
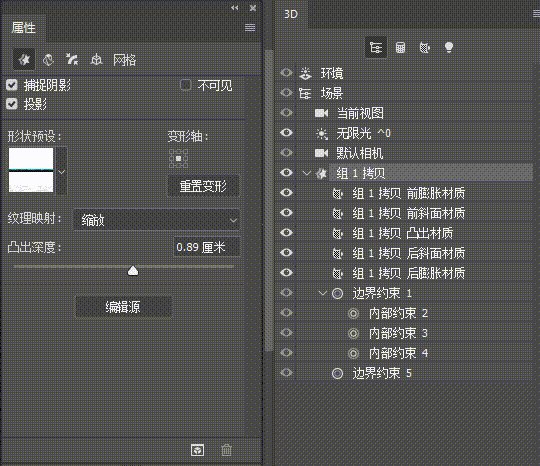
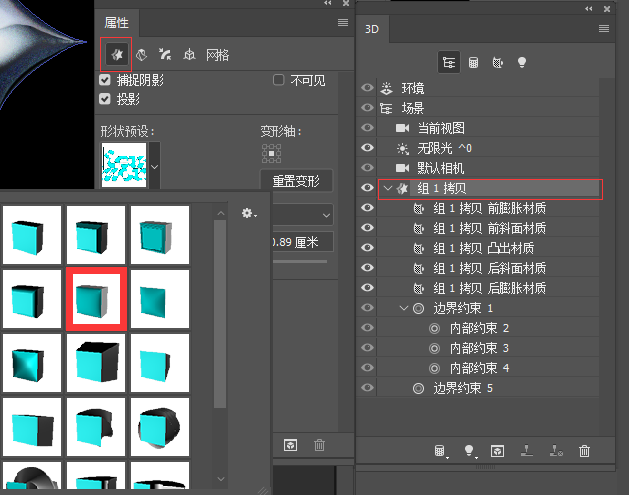
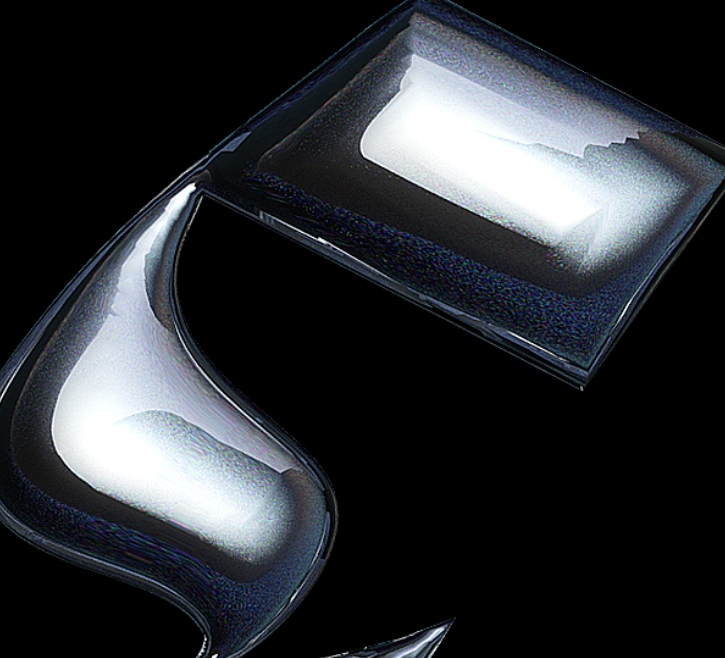
选择3D面板中的文字层,在属性面板中找到网格——形状预设——选择膨胀,凸出深度调整到0.4,我们会得到一个圆滑的文字面。
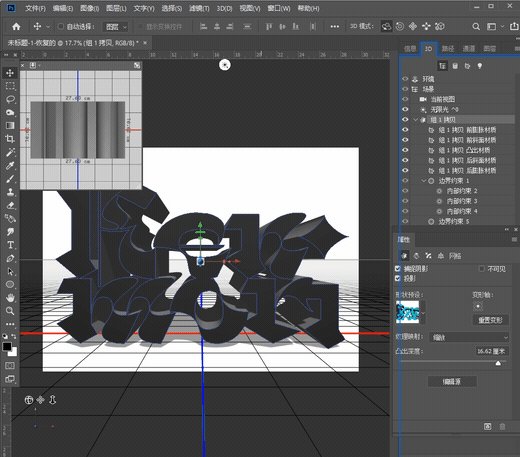
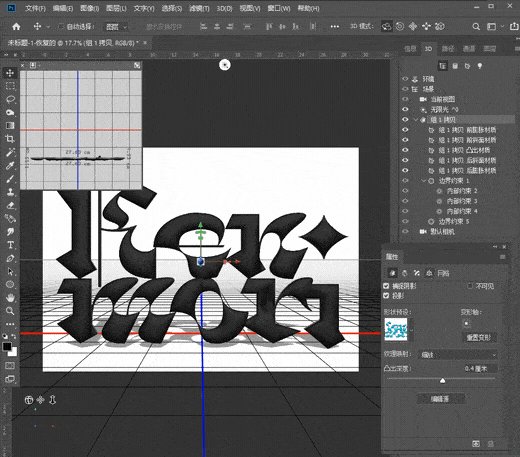
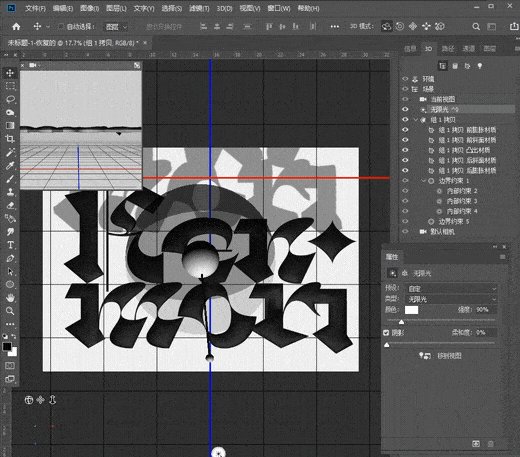
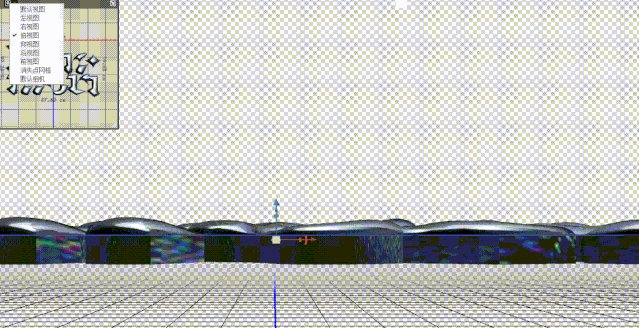
2/ 这一步调整文字角度,让它俯视贴近地面,可以直接在坐标系里把X角度设置为90度,然后移动到地面上,接着把画面调整成俯视的视角。
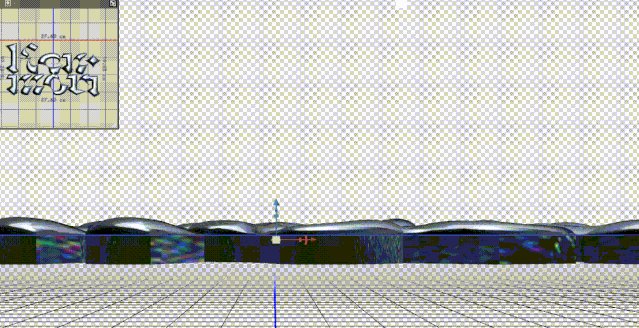
在右上角小窗口中,找到“俯视图”,点击,然后再点击一下右边的“互换主副视图”。
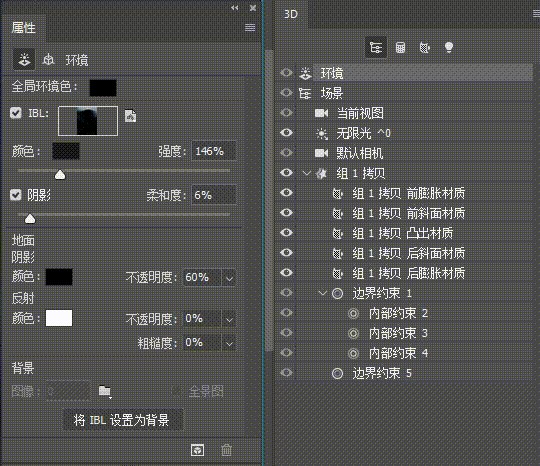
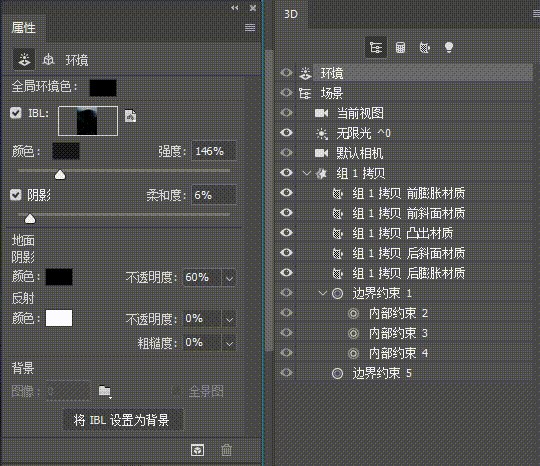
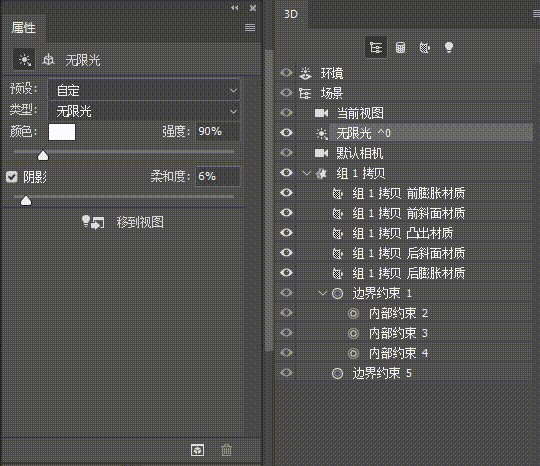
之后选择“无限光”,用鼠标拖动它,移动光源角度,让文字投影小一些。
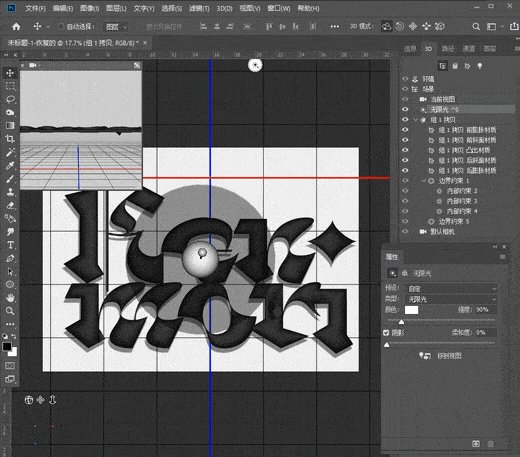
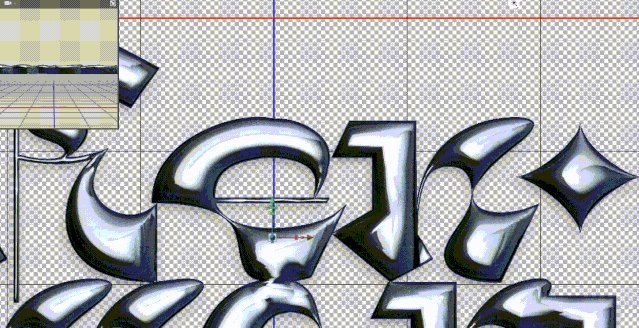
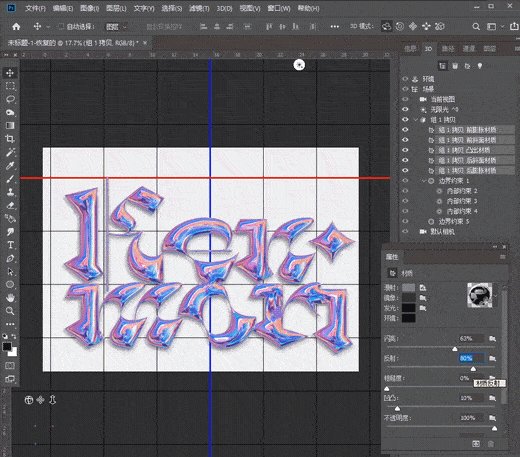
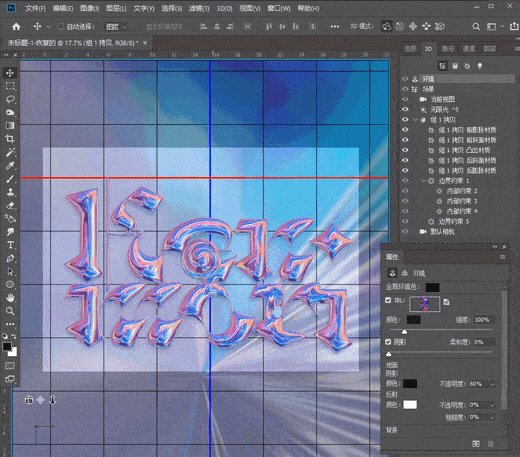
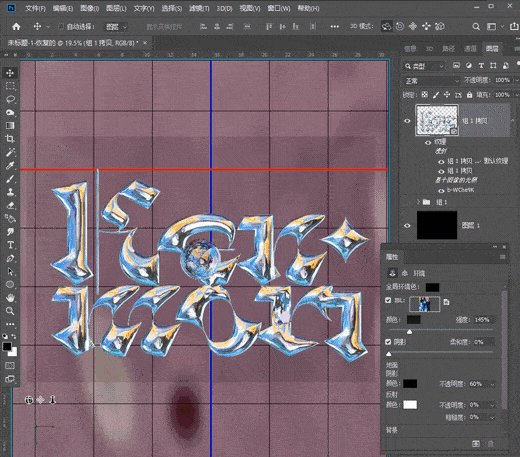
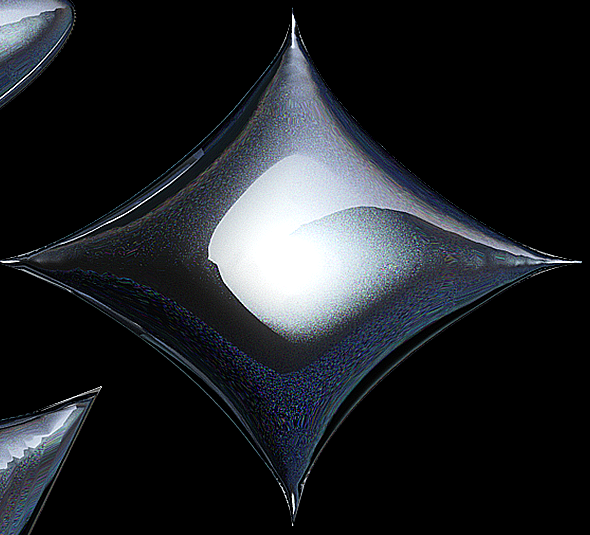
3/ 选择环境中IBL后面的三角形,点击之后会在下拉列表里看到“替换纹理”,点击一下,我们之前准备好的图,就可以随意选择了,选好之后,发现文字并没有什么变化,这个时候需要选中5个材质图层,然后在属性面板中把反射增加到80%左右,闪亮60%左右,现在就能清晰看到纹理了。再去选择“环境”,鼠标拖动环境球,就能看到纹理在文字上的变化,旋转到自己满意的角度就可以了。
4/ 用这个方法可以替换不同的纹理,以达到不同的质感效果,试验过程是非常有趣的,大家不妨尝试一下。
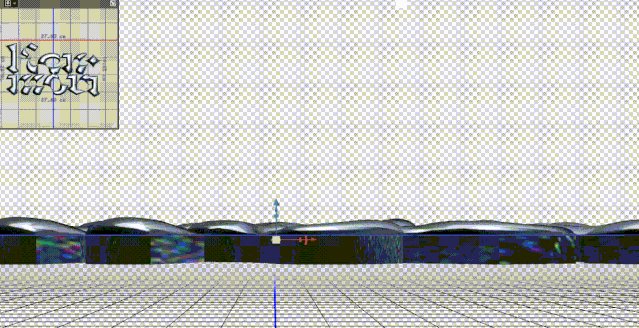
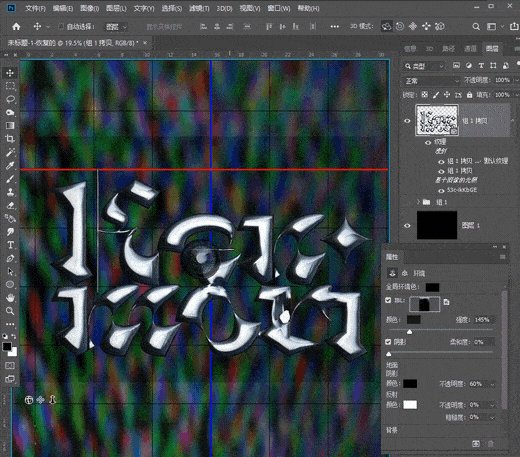
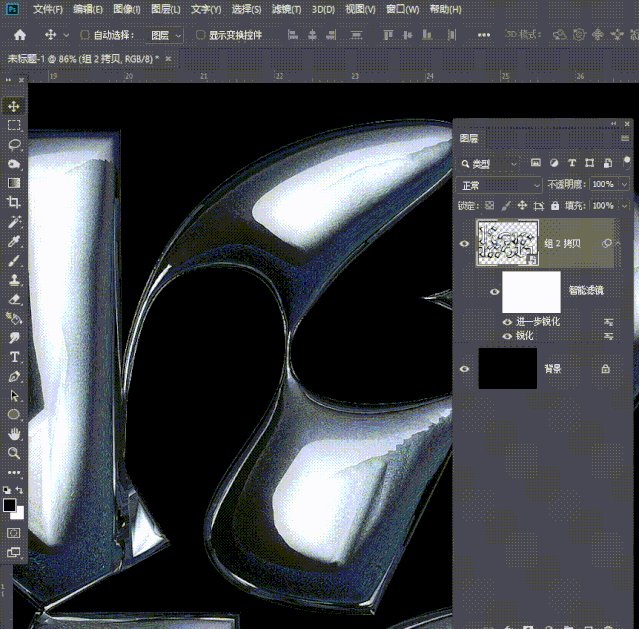
所有都调整好后,点击渲染按钮,进行渲染,渲染需要一些时间,对于电脑的要求也比较高。
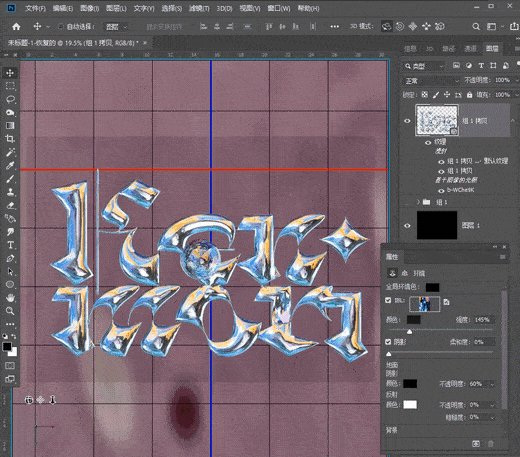
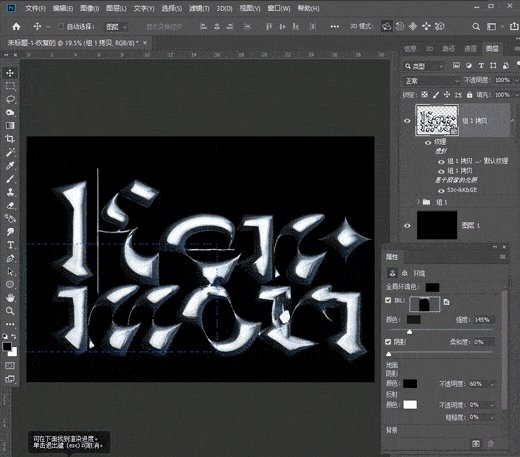
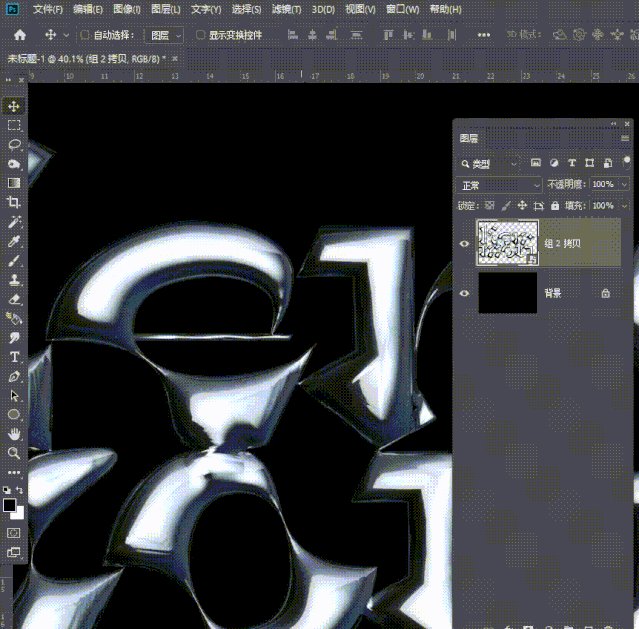
渲染好之后不要再移动画面,直接选择图层——右键转换为智能对象。
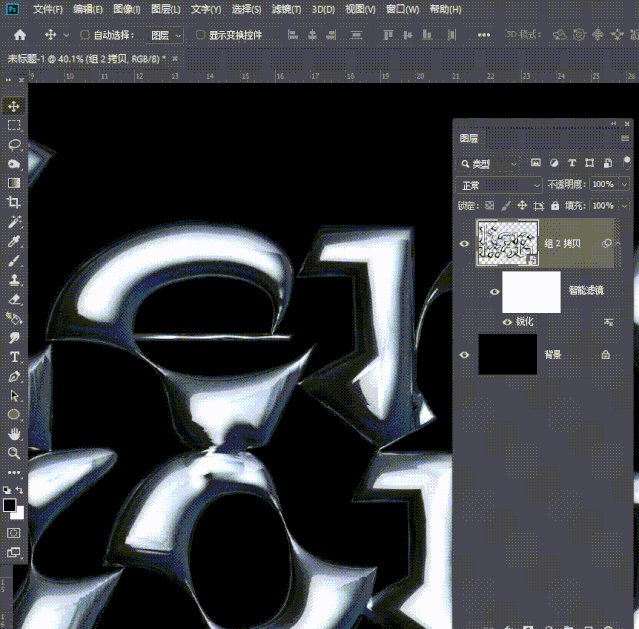
这个时候发现,好像质感不太好,别着急,我们给它锐化。?
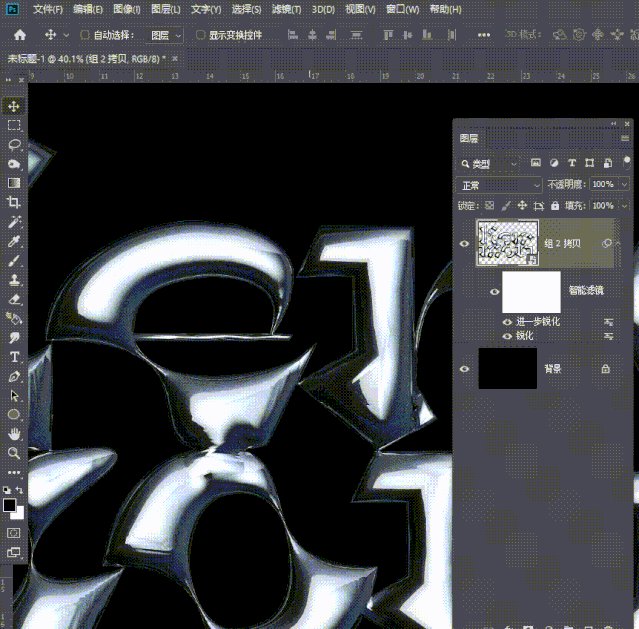
执行滤镜——锐化——锐化,然后再次执行滤镜——锐化——进一步锐化。
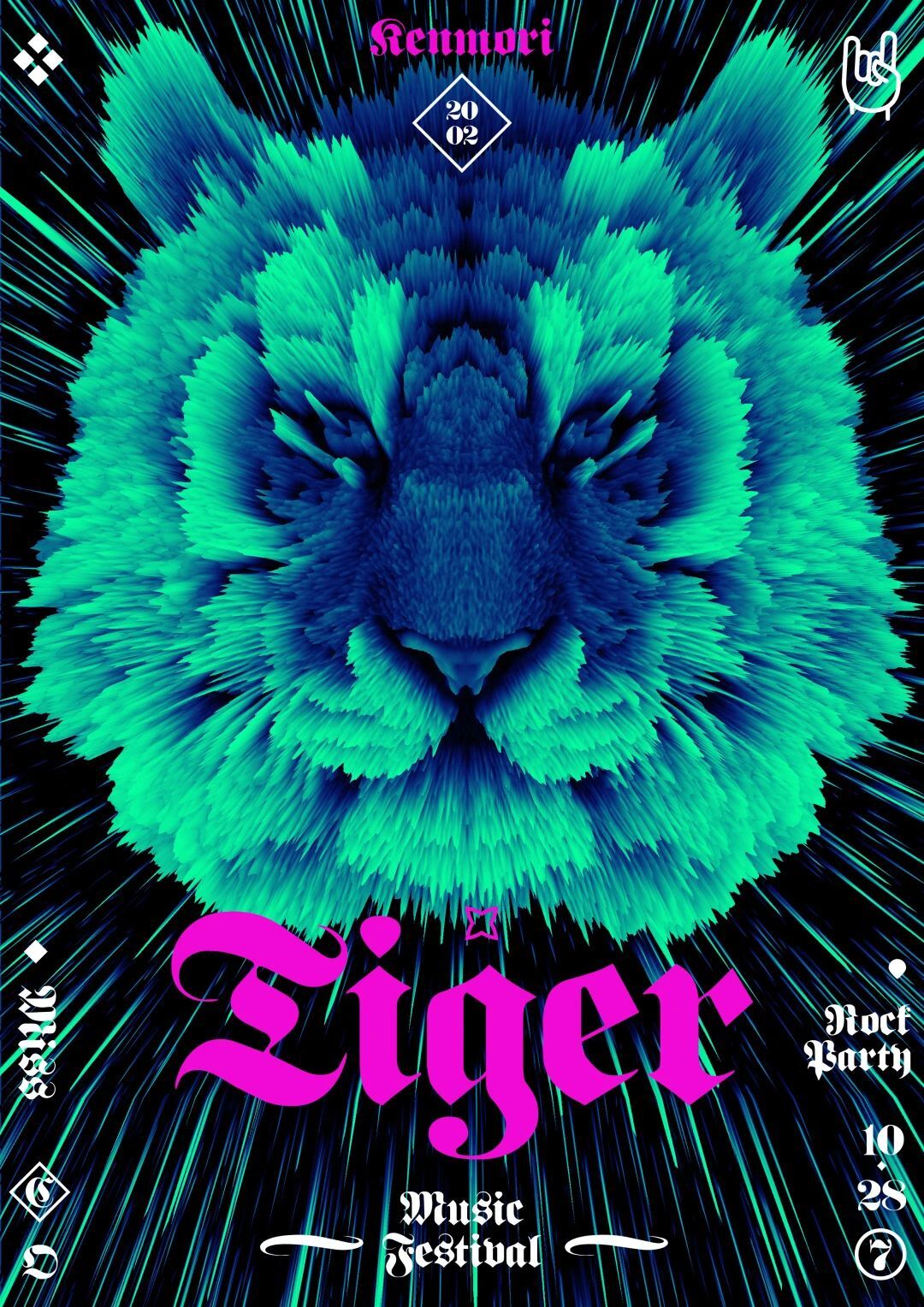
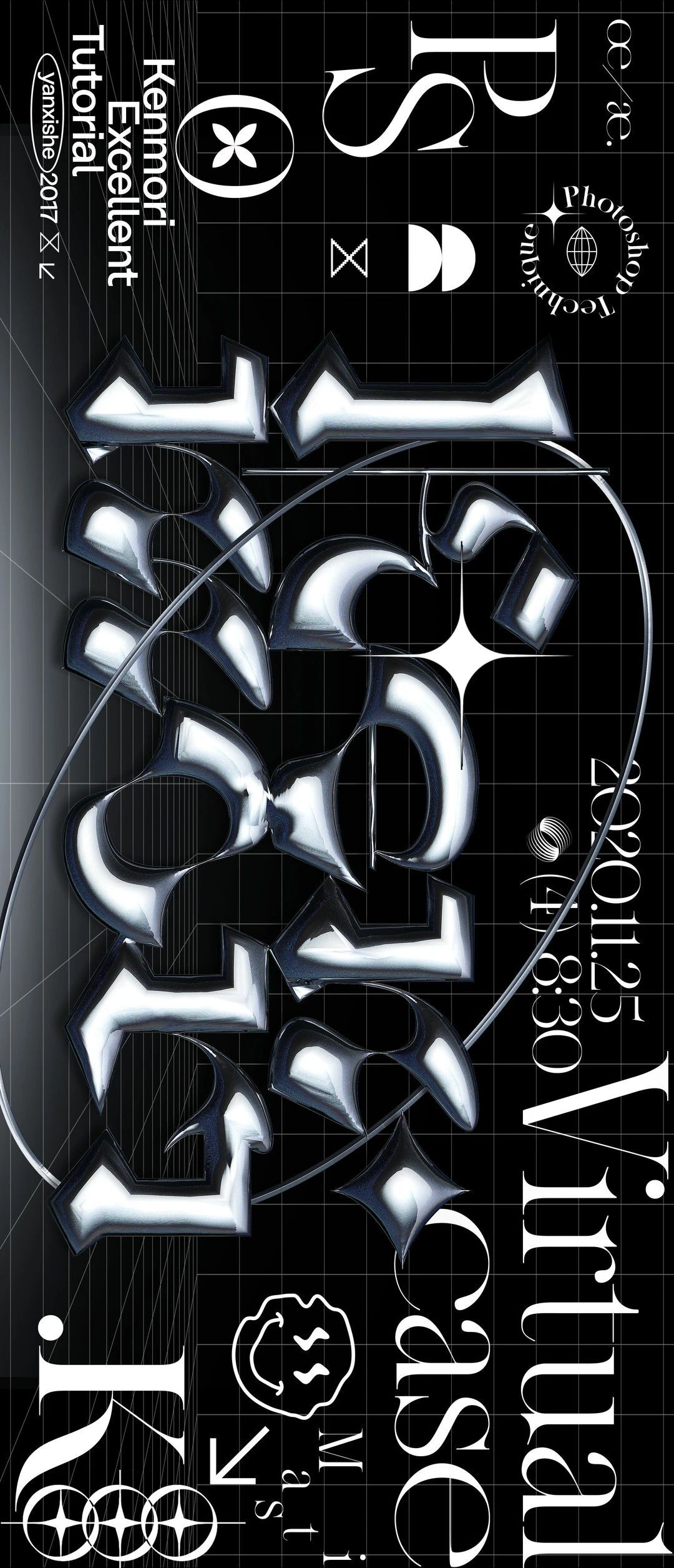
把做好的文字置入画面中,设计一个“酸性案例”。请把手机横过来观看
为了照顾到有些同学的电脑没办法顺利的运行3D功能,这里给大家分享一些立体字的素材,只需要替换文字内容,就能达到效果,虽然不及3D做出的质感,但是对于我们平时的工作来说还是有帮助的。
百度网盘下载链接:https://pan.baidu.com/s/1i3iinfh0GZ78gRwPdXvFoA
这种伪3D效果的立体字你是不是觉得比较复杂难做?其实方法非常简单,跟我学就可以了。
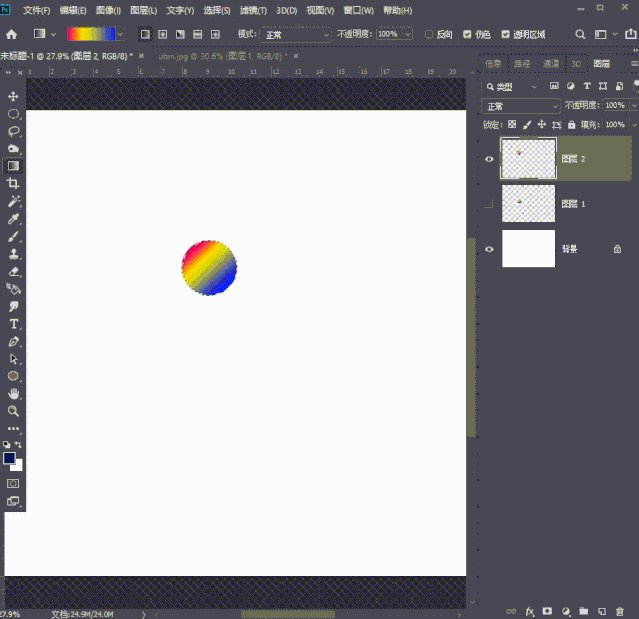
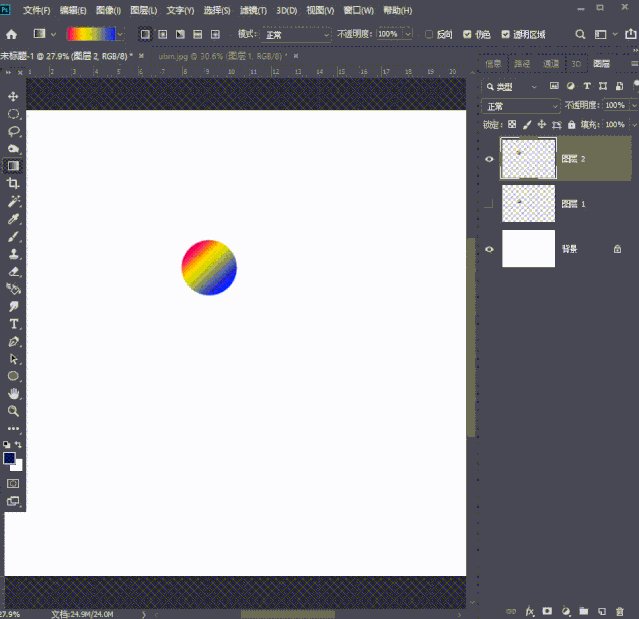
1/ 首先,新建图层,用椭圆选框工具创建一个圆形,然后,在圆形内做一个渐变,可以两个颜色的渐变,也可以是多个。
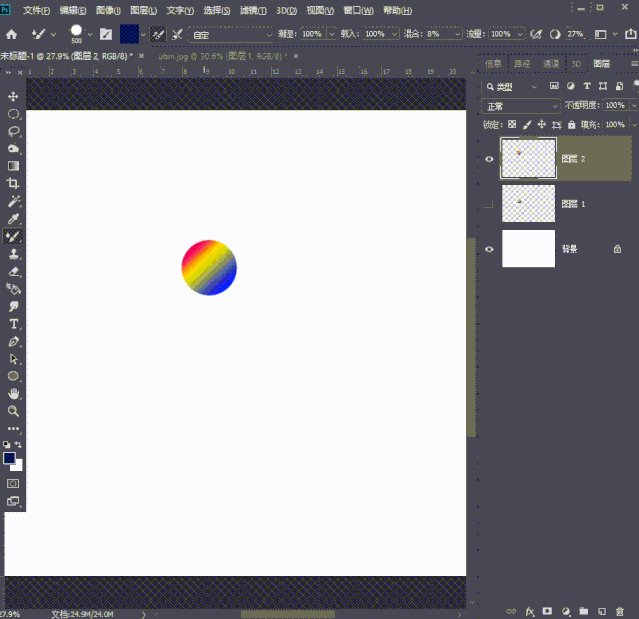
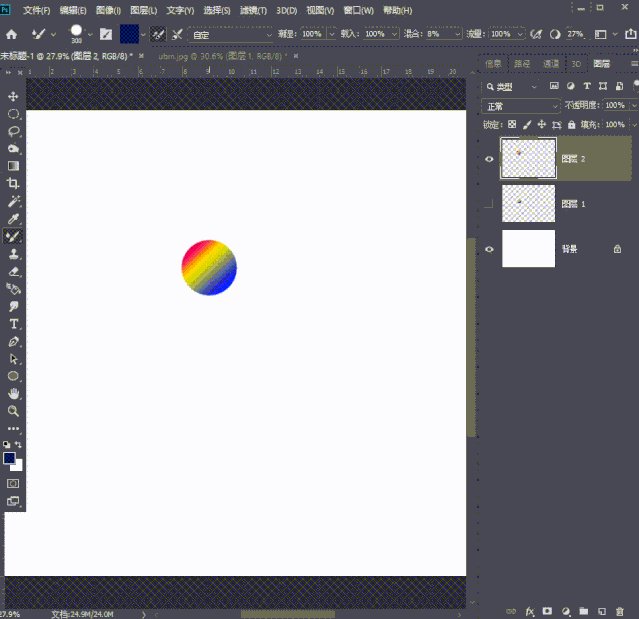
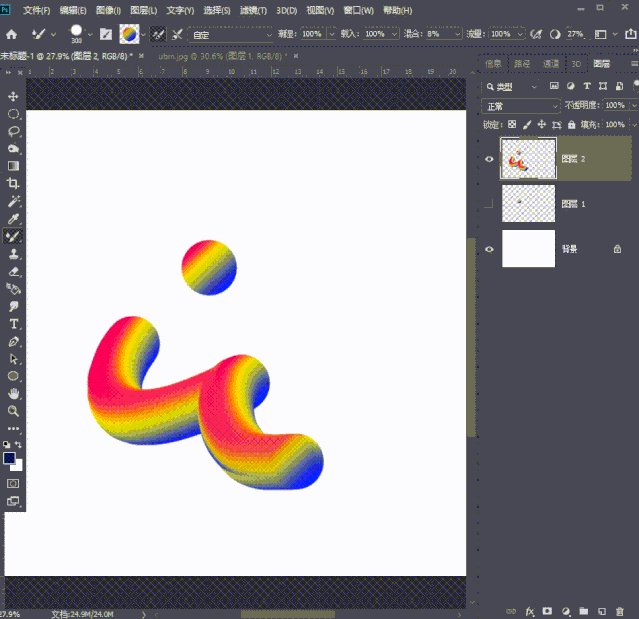
2/ 选择画笔工具里面的——混合器画笔工具,在圆形上方,调整笔尖的大小,让它正好和圆形大小一致,然后按住Alt键,鼠标变成十字,这个时候点击一下鼠标,画笔就变成圆形的渐变色了,随便画几笔就能看出效果。
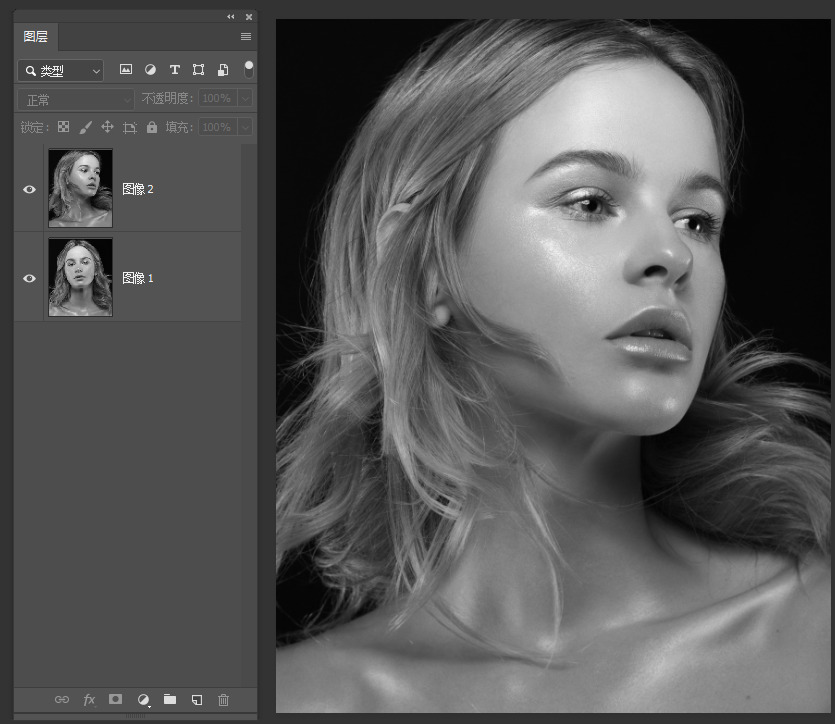
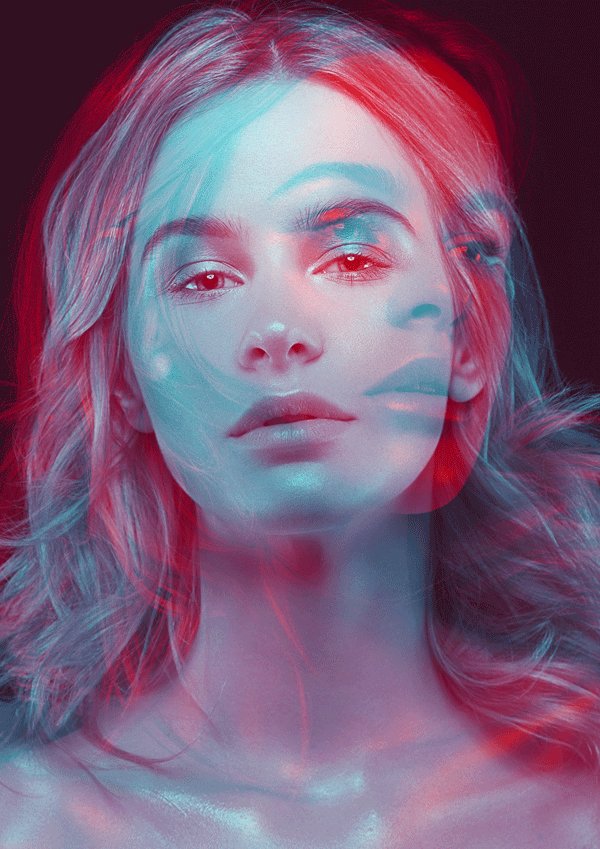
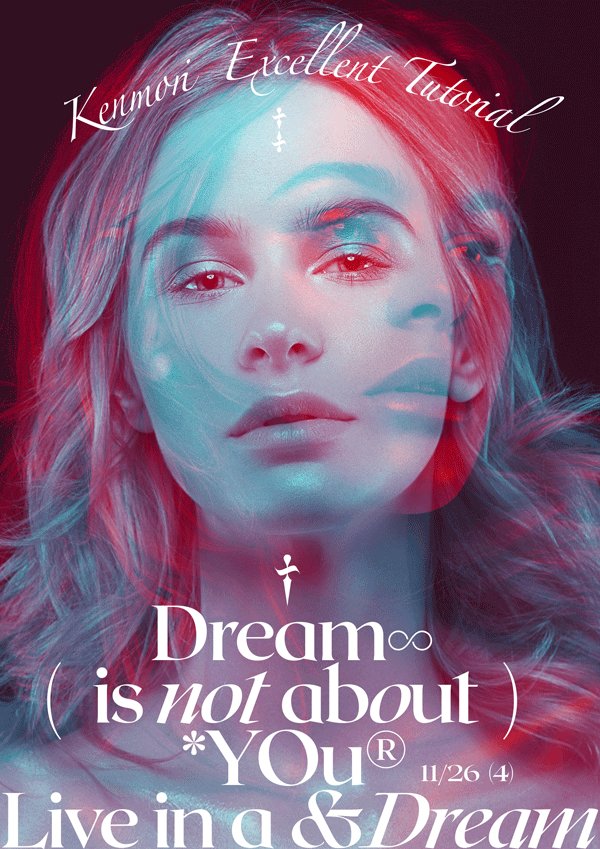
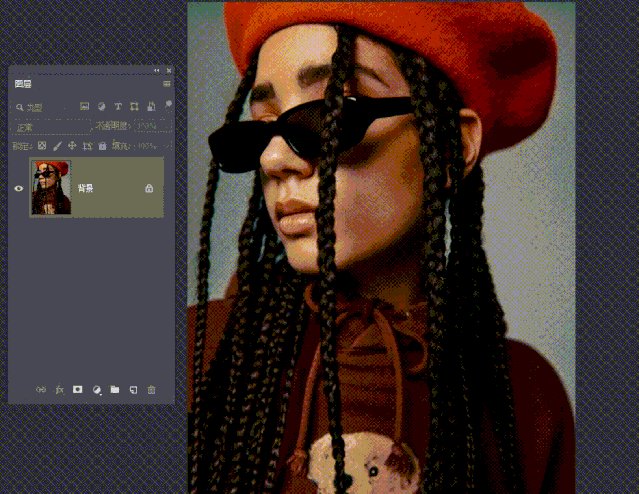
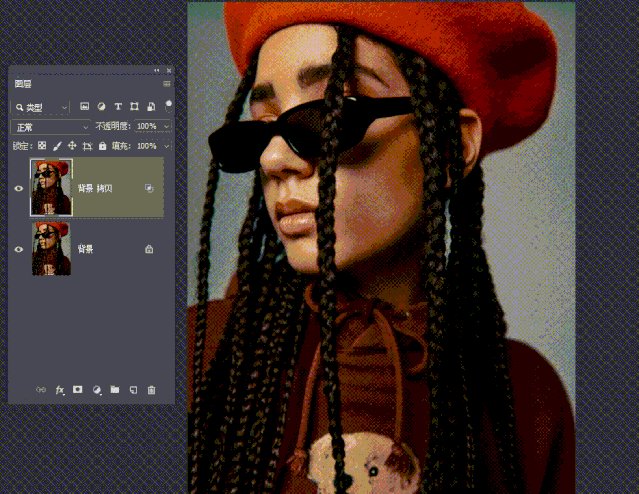
1/ 选择两张图片,可以是同一个人物不同角度。也可以是不同人物的照片。给它们都Ctrl+Shift+U去色。
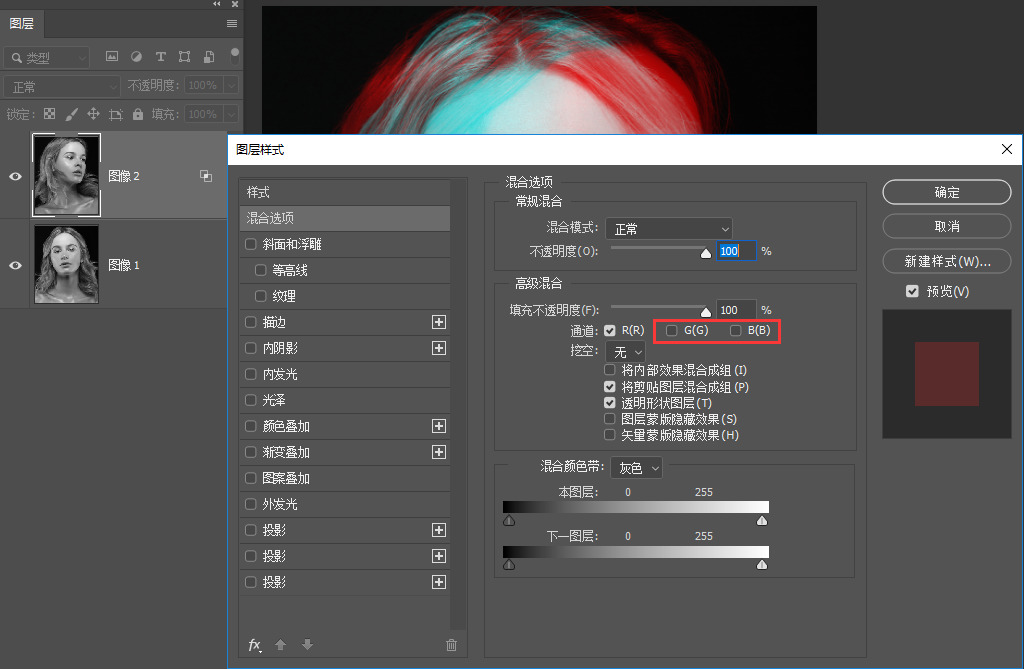
2/ 选择上面的图像层,添加图层样式——在混合选项里面,把通道的“G和B”点掉,现在就能看到图像呈现双色调的样子了。?其实这步就已经算是可以了,不过我们为了更好,可以继续调整。
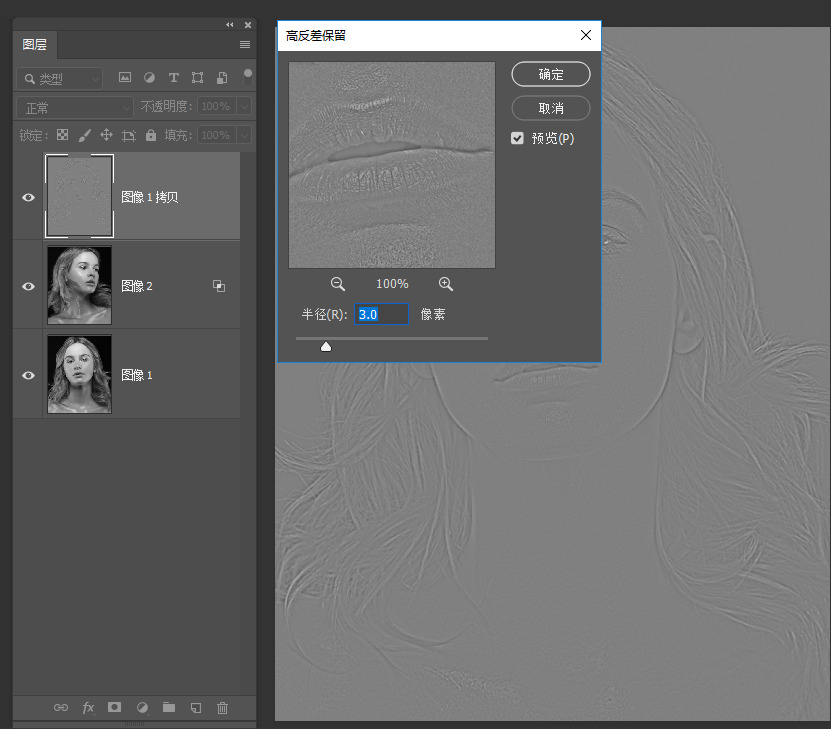
3/ 复制图像1图层,放到图层上方,执行——滤镜——其他——高反差保留,半径3像素。
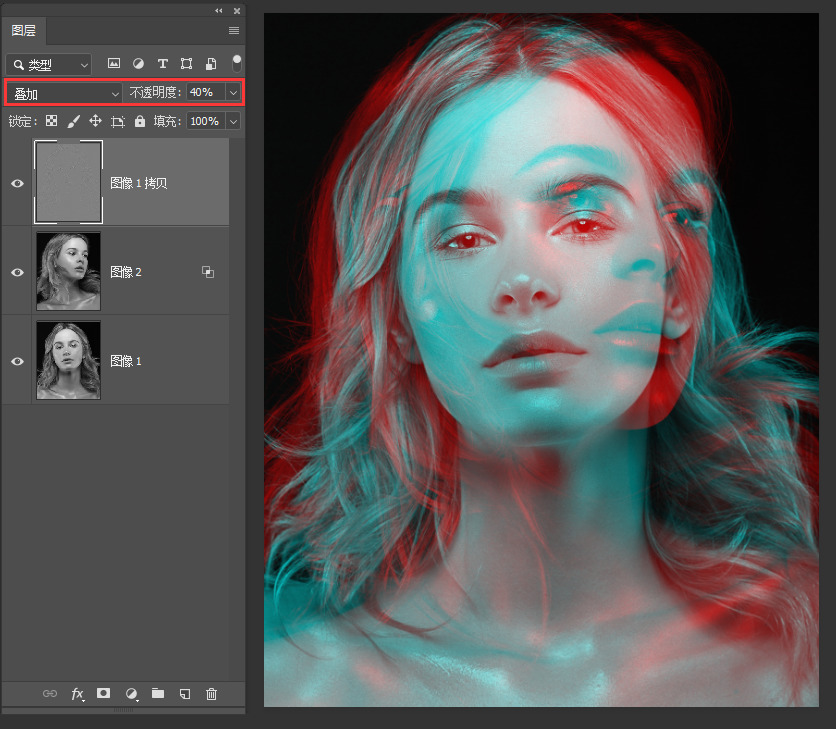
4/ 给高反差图层设置“叠加”的混合模式,还有40%不透明度。
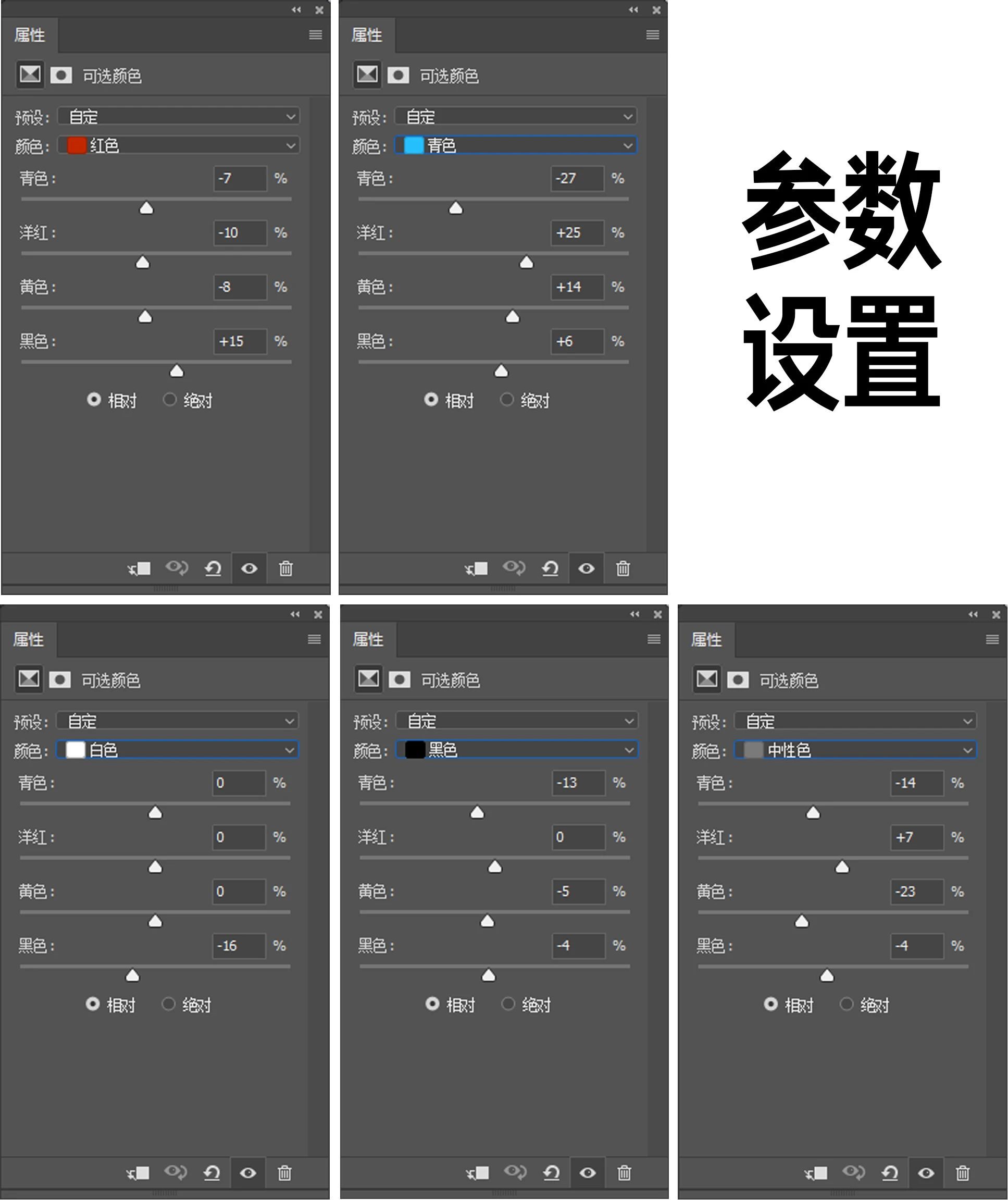
5/ 在所有图层的上方添加一个“可选颜色”,具体颜色设置如上图。
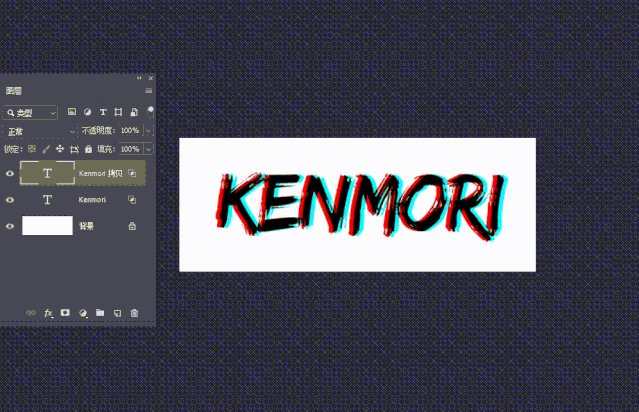
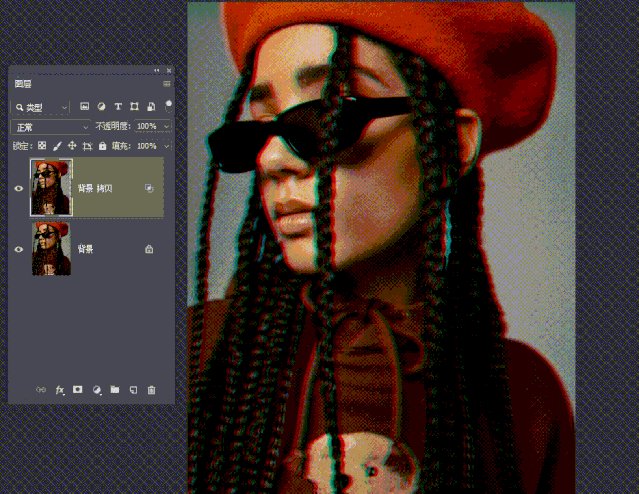
文字层复制一个,第一个文字混合选项,把“G和B”点掉,第二个文字层混合选项把“R”点掉,把上面文字图层移动3-4个像素,就能出现酷酷的闪烁字体。
方法其实是一样的,复制一个图像图层,然后混合选项,点选掉“G和B”,把上面图层移动几个像素,就能出现闪烁感的效果。
合成设计是比较难的,但是很多做电商的同学平时又不得不面临合成图片,有时候图片与背景怎么也没办法融合,让人头疼,下面教大家一个快速融图的办法。
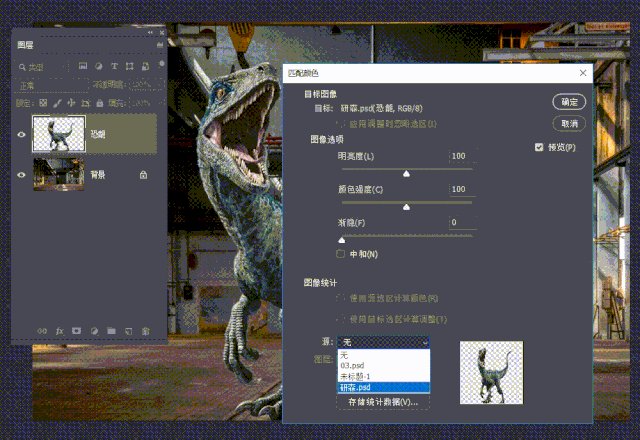
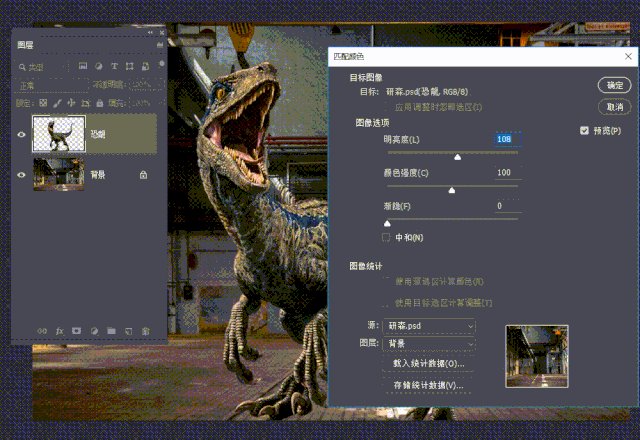
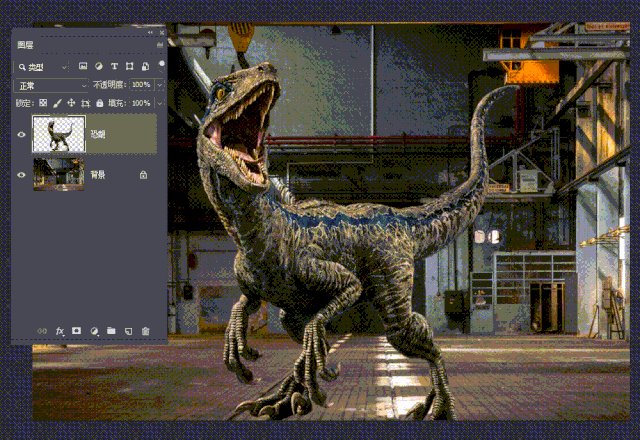
首先选择一个场景图片,然后再选择一个主体放到场景中,选择主体图层,执行图像——调整——匹配颜色,下方源:选择你当前的文件名,图层:选择背景,也就是你的场景图层,适当调整上方的明亮度、颜色强度、渐隐,确定,就完成了。
tips:这个技法只是在色调上进行的融图,不能算最终效果,后期还得靠你继续修饰光影、质感、体积感等等,所以当你手头上有急活儿的时候不妨试试这个方法,会让你事半功倍哦~
还是那句话,技法一定是为设计本身服务的,不要沉迷于技法。如果想要靠“炫技”去获得认可,那在设计这条路上是不持久的,在版式达标的基础上,做一些技法上的烘托,会带来锦上添花的效果。我们订阅号一直在丰富教程内容,这次推出的十个技法就是希望让更多有需要的设计师能从中获取一些帮助,喜欢的同学麻烦请点赞&在看?。
































































































 站长资讯网
站长资讯网