针对中文乱码问题,最主要是通过(encodeURI,decodeURI),(encodeURIComponent,decodeURIComponent)两种方法进行参数的编码以及解码工作,其中前者最主要针对的是整个url参数。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在日常开发当中,我们可能遇到要将某个页面的参数通过url链接拼接的方式传递到另一个页面当中,在另一个页面当中进行使用,如果传输过去的是中文,那么可能会遇到中文乱码问题,那么该如何来解决呢?


<!--test01.html--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script> </head> <body> <p id="userName">你好明天</p> <p οnclick="send();">点击测试</p> <script> function send(){ var url = "test02.html"; var userName = $("#userName").html(); // window.open(encodeURI(url + "?userName=" + userName)); //encodeURI针对整个参数进行编码 window.open(url + "?userName=" + encodeURIComponent(userName)); //encodeURIComponent针对单个参数进行编码 } </script> </body> </html>
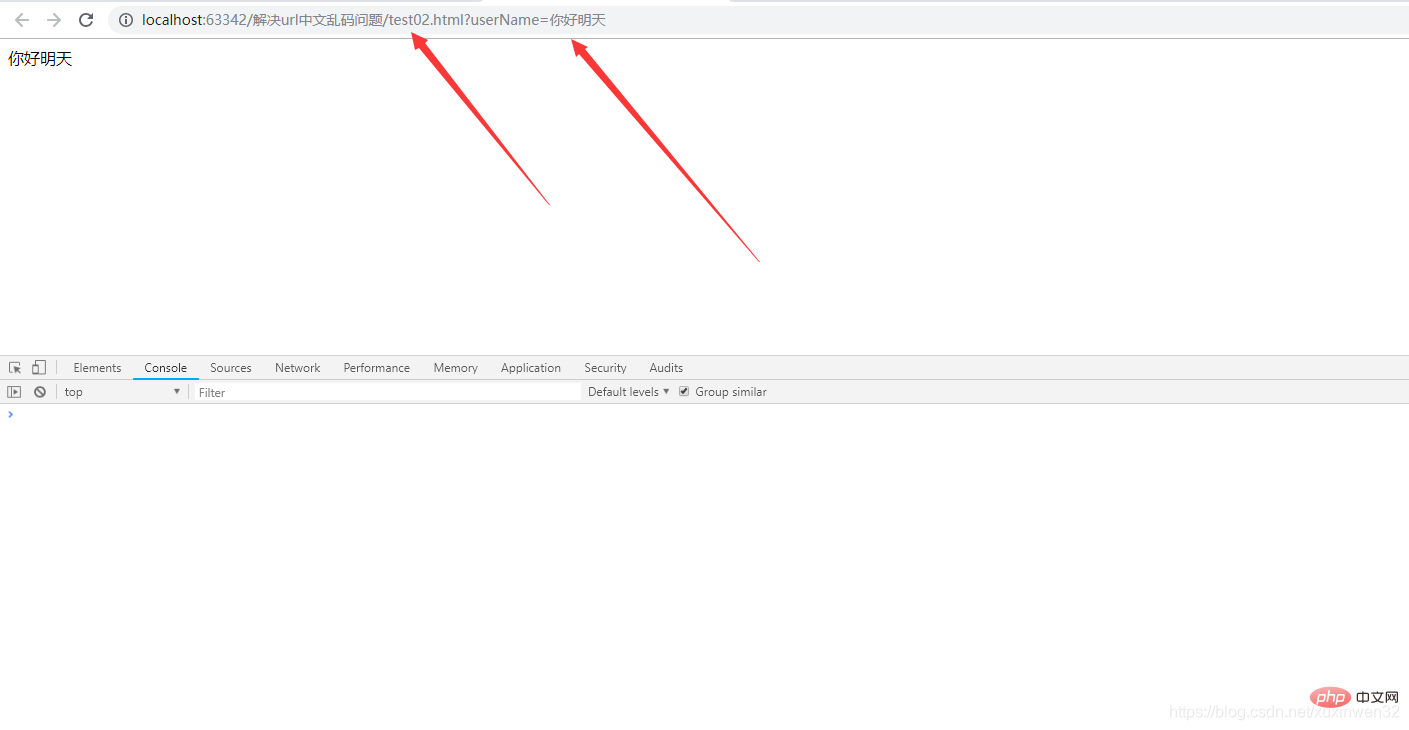
<!--test02--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script> </head> <body> <p id="userName"></p> <script> var urlinfo = window.location.href;//获取url var userName = urlinfo.split("?")[1].split("=")[1];//拆分url得到”=”后面的参数 // $("#userName").html(decodeURI(userName)); //decodeURI针对整个参数进行解码 $("#userName").html(decodeURIComponent(userName)); //decodeURIComponent针对单个参数进行解码 // $("#userName").html(userName); </script> </body> </html>
针对中文乱码问题,最主要是通过(encodeURI,decodeURI),(encodeURIComponent,decodeURIComponent)两种方法进行参数的编码以及解码工作,其中xxxxURI最主要针对的是整个url参数,xxxxURIComponent针对的是单个url参数;
简单的分享就到这里,如有疑问,欢迎留言~
【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网