Node.js中如何使用ES6导入语法?本篇文章就来给大家介绍一下Node.js中ES6导入语法的使用方法。

模块是导出一个或多个值的 JavaScript 文件。导出的值可以是变量、对象或函数。
Node.js 应用由模块组成,其模块系统采用 CommonJS 规范,它并不是 JavaScript 语言规范的正式组成部分。【推荐学习:《nodejs 教程》】
在 CommonJS 中,有一个全局性方法 require(),用于加载模块。
// 加载 path 模块 const path = require('path')
而 ECMAScript 模块(简称 ES 模块或 ESM)是 JavaScript 语言规范中添加的一个模块,正在寻求统一和标准化模块在 JavaScript 应用程序中的加载方式。
以下导入语法由以下 ES 模块标准组成,用于导入从不同 JavaScript 文件导出的模块:
import XXX from 'xxx'
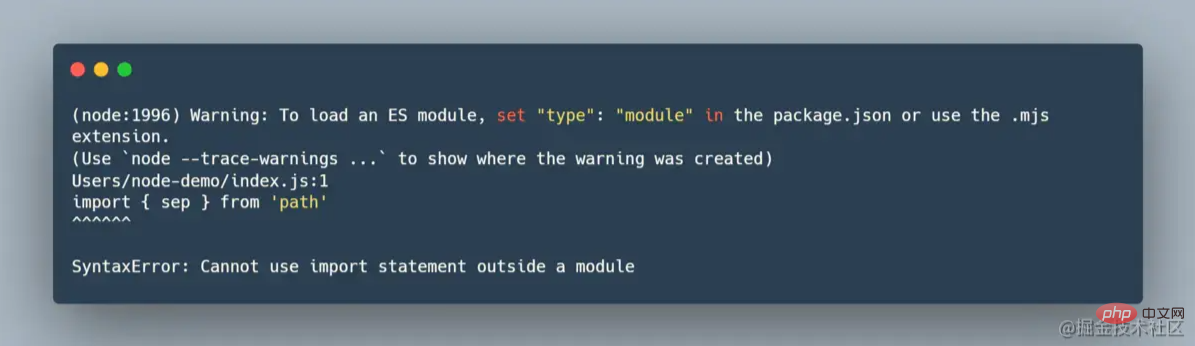
Node.js 不支持直接导入 ES6。尝试在 JS 文件中编写 import 语法:
// index.js import { sep } from 'path' console.log('print: ', sep)
使用 npm start 或 npm run dev 运行 Node.js,您将遇到以下错误:

由于我们使用了 ES 模块语法导入 path 模块而导致程序崩溃。
而目前最快速的解决方法是,我们可以使用 Node.js 推荐的方法,在 package.json 文件中设置 "type": "module"。
{ "type": "module" }
此解决方案适用于最新的 Node.js 版本 14.x.x 以上的版本(撰写本文时为 15.6.0)。

低于 Node v.14 版本的环境
另一个解决这个问题的方法是使用 Babel。它是一个 JavaScript 编译器,允许您使用最新语法编写 JS。它可以在任何用 JavaScript 编写的项目中使用,因此也可以在 Node.js 项目中使用
首先从终端窗口安装以下开发人员依赖项:
$ npm i -D @babel/core @babel/preset-env @babel/node
然后在 Node.js 项目的根目录下创建一个名为 babel.config.json 的文件,并添加以下内容:
module.exports = { "presets": ["@babel/preset-env"] }
@babel/node 包是一个 CLI 实用程序,它在运行 Node.js 项目之前用 Babel 预设和插件编译 JS 代码。这意味着它将在执行 Node 项目之前读取并应用 babel.config.json 中提到的任何配置。
使用 babel-node 替换该 node,以在 start 或 dev 脚本中执行服务器。
使用 npm run dev 脚本运行 Node 服务器的示例:
{ "scripts": { "dev": "nodemon --exec babel-node server.js" } }
 站长资讯网
站长资讯网