之前的文章《一步步教你使用CSS制作一个简单美观的导航栏(代码详解)》中,给大家介绍了怎样使用CSS制作简单美观的导航栏。下面本篇文章给大家介绍如何用html制作简单的面页布局,我们一起看看怎么做。

互联网多数的网页都是由html编写的,html配合css布局做成一个简单的漂亮网页。
代码示例
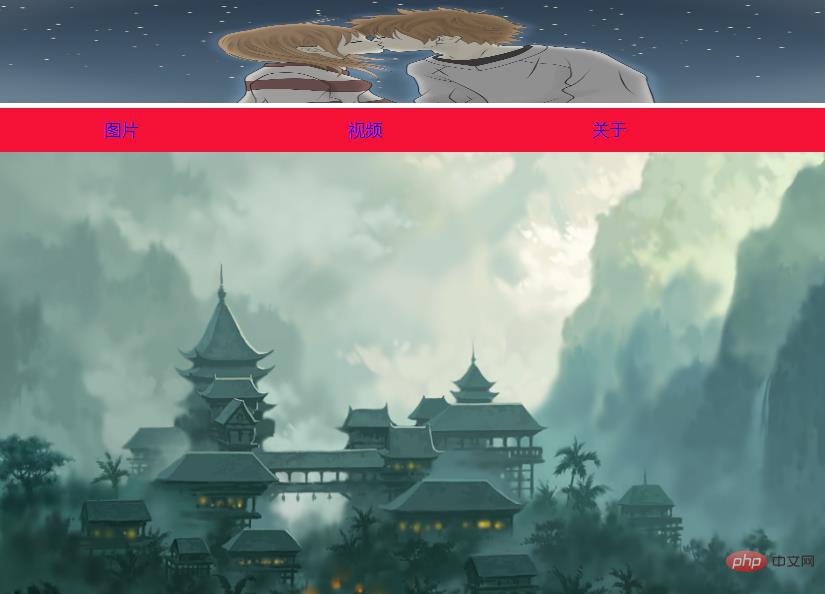
<!DOCTYPE html> <html> <head> <title>css网页布局 </title> <meta charset="utf-8"> <style> * { box-sizing: border-box; } body { margin: 0; } .header { background-color: #f1f1f1; } .topnav { overflow: hidden; background-color: #f61137; } .topnav a { float: left; color: #0017f9; padding: 10px 100px; text-decoration: none; } .topnav a:hover { background-color:#7efe51; </style> </head> <body> <div class="responsive"> <div class="img"> <a target="_blank" href="//static.runoob.com/images/demo/demo1.jpg"> <img src="//static.runoob.com/images/demo/demo1.jpg" alt="#" width="800" height="100"> </a> </div> </div> <div class="topnav"> <a href="#">图片</a> <a href="#">视频</a> <a href="#">关于</a> </div> <div class="responsive"> <div class="img"> <a target="_blank" href="//static.runoob.com/images/demo/demo4.jpg"> <img src="//static.runoob.com/images/demo/demo4.jpg" alt="#" width="800" height="500"> </a> </div> </div> </body> </html>
代码效果图如下:

代码步骤:
1、开始HTML 源码,<html>标签语言有【开始标签】和【结束标签】,中间为标签的内容,先我们输入头和尾。
<html> </html>
2、一个简单的 HTML 文档,<head>带有最基本的必需的元素。在中间加入标题<title>标签,在title标题中加入网页标题名:css面页布局,可以不写。
<html> <head> <title>css网页布局 </title> </head> </html>
3、网页布局<style> 标签用于为 HTML 文档定义样式信息,创建高级的布局非常耗时,使用模板是一个快速的话,搜索引擎可以找到很多免费的网站模板。
<html> <head> <title>css网页布局 </title> </head> <style>...网页布局... </style> </html>
4、<body>元素包含文档的所有内容,比如:文本、超链接、图像、表格和列表等。
<html> <head> <title>css网页布局</title> </head> <body> <p>body 元素的内容会显示在浏览器中。</p> <p>title 元素的内容会显示在浏览器的标题栏中。</p> </body> </html>
推荐学习:Html视频教程
 站长资讯网
站长资讯网