html5 app开发框架有:1、jquery mobile;2、bootstrap;3、ionic;4、Mobile Angular UI;5、Intel XDK;6、Appcelerator Titanium;7、PhoneGap等等。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
HTML5移动开发的10大移动APP开发框架
-
jquery mobile框架
-
bootstrap框架
-
ionic框架
-
Mobile Angular UI框架
-
Intel XDK框架
-
Appcelerator Titanium框架
-
Sencha Touch框架
-
Kendo UI框架
-
PhoneGap框架
-
mui框架
1.jquery mobile框架

jQuery Mobile是jQuery在手机上和平板设备上的版本。jQuery Mobile不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。
2.bootstrap框架

Bootstrap是基于HTML、CSS、JAVASCRIPT的,它简洁灵活,使得Web开发更加快捷。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
3.ionic框架

Ionic是一个强大的HTML5应用程序开发框架,可以帮助您使用Web技术,比如HTML、CSS和Javascript构建接近原生体验的移动应用程序。Ionic主要关注外观和体验,以及和你的应用程序的UI交互,特别适合用于基于Hybird模式的HTML5移动应用程序开发。
4.Mobile Angular UI框架
Mobile Angular UI是使用 bootstrap 3 和 AngularJS 的响应式移动开发HTML5框架。
Mobile Angular UI的关键字有:
1. Bootstrap 3
2. AngularJS
Bootstrap 3 Mobile组件,比如switches, overlays和sidebars,这些都是bootstrap中没有的。
AngularJS modules,比如angular-route, angular-touch和angular-animate
响应式媒体查询是将bootstrap作为单独的文件,你只需要包含你所需要的东西。Mobile Angular UIu并不包含任何jQuery依赖,你需要做的只是通过一些AngularJS指令创建友好的用户体验。
5.Intel XDK框架

Intel发布了其首个版本基于web的编程工具,可帮助开发者为Android和iOS开发移动应用。这款免费的软件名为Intel XDK,实际上这是今年2月份Intel收购的AppMobi软件的重新包装后的版本,所以并非新鲜事物。开发者可用此软件开发基于HTML5的应用,并用于移动设备中。
6.Appcelerator Titanium框架

Titanium是一个跟手机平台无关的开发框架,用来开发具有本地应用效果的Web应用。当前主要支持iPhone和Android手机。
主要提供的API包括:
-
2D/3D animations
-
Geo-location, compass, and maps
-
Augmented reality features
-
Social app authentication and native client support for email
-
SOAP or REST API calls
-
Audio, video, and image capture and playback
-
Taps into local filesystem and SQL lite databases
-
Accesses photo gallery or address data
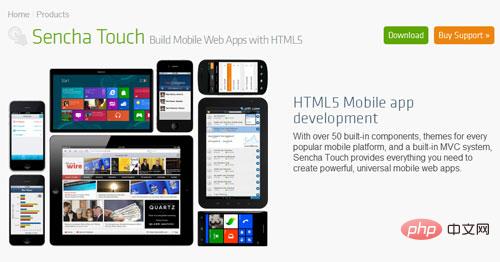
7.Sencha Touch框架

Sencha Touch框架是世界上第一个基于HTML5的Mobile App框架。Sencha Touch可以让你的Web App看起来像Native App。美丽的用户界面组件和丰富的数据管理,全部基于最新的HTML5和CSS3的WEB标准,全面兼容Android和Apple iOS设备。提供了丰富的WEB UI组件,可以快速的开发出运行于移动终端的应用程序。
8.Kendo UI框架

Kendo UI的每个方面都从底层开始构建,以提供强大的JavaScript应用程序性能。Kendo UI不是另一个jQuery UI的克隆,它的每一个决定都是从优化性能出发。从轻量级的、执行明显快于jQurey模板的内置模板库,到利用CSS3硬件加速的(如果可能)优化动画 和先进的虚拟化用户界面,Kendo UI不遗余力地提供高性能的客户端UI。
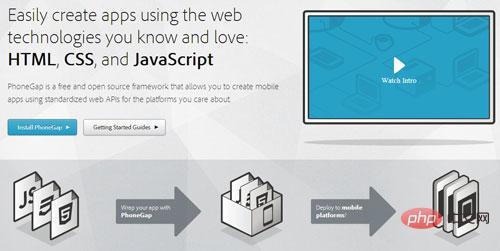
9.PhoneGap框架

说到跨平台开发工具,很多人首先会想到PhoneGap。这样一款能够让开发者使用HTML、JS、CSS来开发跨平台移动App的开源免费框架,一直以来都深受开发者喜爱,从iOS、Android、BB10、Windows Phone到Amazon Fire OS、Tizen等,各大主流移动平台一应俱全,还能让开发者充分利用地理位置、加速器、联系人、声音等手机核心功能。
业界很多主流的移动开发框架均源于PhoneGap。较著名的有Worklight、appMobi、WeX5等。其中WeX5为国内打造,完全Apache开源,在融合Phonegap的基础上,做了深度优化,具备接近Native app的性能,同时开发便捷性也较好。
10.mui框架

最接近原生APP体验的高性能前端框架,具有以下特点:
轻量
追求性能体验,是我们开始启动MUI项目的首要目标,轻量必然是重要特征;
MUI不依赖任何第三方JS库,压缩后的JS和CSS文件仅有100+K和60+K
原生UI
鉴于之前的很多前端框架(特别是响应式布局的框架),UI控件看起来太像网页,没有原生感觉,因此追求原生UI感觉也是我们的重要目标
MUI以iOS平台UI为基础,补充部分Android平台特有的UI控件
流畅体验
-
拉刷新
为实现下拉刷新功能,大多H5框架都是通过div模拟下拉回弹动画,在低端android手机上,div动画经常出现卡顿现象(特别是图文列表的情况); mui通过双webview解决这个div的拖动流畅度问题;拖动时,拖动的不是div,而是一个完整的webview(子webview),回弹动画使用原生动画。
-
侧滑导航
mui提供了两种侧滑导航实现:webview模式和div模式,两种模式各有优劣,适用于不同的场景。每种侧滑实现模式,有不同的侧滑动画效果,主要分为四类:
动画1:主界面移动、菜单不动
动画2:主界面不动、菜单移动
动画3:主界面和菜单同时移动
动画4:缩放式侧滑(类手机QQ)
-
滑动触发操作菜单
在手机应用中(特别是iOS平台),很多操作菜单都是滑动触发的,比如短信界面,左滑显示“删除”按钮,点击可以删除该短信对话;邮件列表界面,左滑可以删除,右滑可以标注为”已读/未读”状态;mui的列表控件也支持滑动触发操作菜单功能,仅需按照特定格式拼装DOM结构即可;另外,滑动还支持事件触发,开发者可以通过监听滑动事件(slideleft/slideright),完成操作前的确认提醒工作。
推荐学习:Html5视频教程
 站长资讯网
站长资讯网