javascript数据类型转换包括:显式类型转换和隐式类型转换。显式类型转换主要通过使用JavaScript内置的函数来转换;而隐式类型转换是指JavaScript根据运算环境自动转换值的类型。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript数据类型转换包括:显式类型转换和隐式类型转换。
显式的转换数据类型
显示的转换数据类型主要通过JS定义的数据转换方法。
1、转换成字符串
多数的JavaScript宿主环境(比如Node.js和Chrome)都提供了全局函数toString; 与此同时Object.prototype也定义了toString方法,使得所有对象都拥有转换为字符串的能力。
比如一个Number转换为String:
var n = 1; n.toString(); // '1'
toString接受一个参数指定进制,默认为10. 可以利用这个参数生成包括字母和数字的随机字符串:
Math.random().toString(36).substr(2);
random生成一个0到1的随机数,36进制的字符集为[0-9a-z](36个),substr用来截掉起始的"0."。 另外Object.prototype.toString可以用来检测JavaScript对象的类型:
var toString = Object.prototype.toString; toString.call(new Date); // [object Date] toString.call(new String); // [object String] toString.call(Math); // [object Math] // Since JavaScript 1.8.5 toString.call(undefined); // [object Undefined] toString.call(null); // [object Null] // 自定义类型 toString.call(new MyClass); // [object Object]
2、转换为数字
字符串转换为数字也是常见需求,通常用来从用户输入或文件来获得一个Number,在JavaScript中可以直接用parseInt和parseFloat。 例如:
var iNum1 = parseInt("12345red"); //返回 12345 var iNum1 = parseInt("0xA"); //返回 10 var iNum1 = parseInt("56.9"); //返回 56 var iNum1 = parseInt("red"); //返回 NaN var fNum4 = parseFloat("11.22.33"); //返回 11.22
注意NaN是JavaScript中唯一一个不等于自己的值。(NaN == NaN) === false! 如果遇到非法字符,parseInt和parseFloat会忽略之后的所有内容。
parseFloat只接受十进制数字的字符串,而parseInt还提供了第二个参数(可选)用来指定字符串表示数字的进制:
var iNum1 = parseInt("10", 2); //返回 2 var iNum2 = parseInt("10", 8); //返回 8 var iNum3 = parseInt("10", 10); //返回 10
3、强制类型转换
Boolean(0) // => false - 零 Boolean(new object()) // => true - 对象 Number(undefined) // => NaN Number(null) // => 0 String(null) // => "null"
隐式的数据转换
通过 JavaScript 自身自动转换。JavaScript 能够根据运算环境自动转换值的类型,以满足运算需要。
1、递增和递减操作符
递增和递减操作符直接借鉴自C,而且各有两个版本:前置型和后置型(a++ ,a– ,++a , –a)。顾名思义,前置型应该位于要操作的变量之前,而后置型应该位于要操作的变量之后。
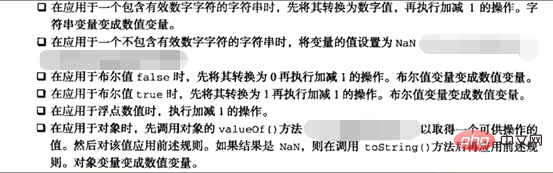
这4个操作符对任何值都适用,也就是他们不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象,此时伴随着隐式的数据类型转换。



2、一元四则运算
加法运算符+是双目运算符,只要其中一个是String类型,表达式的值便是一个String。
对于其他的四则运算,只有其中一个是Number类型,表达式的值便是一个Number。
对于非法字符的情况通常会返回NaN:
'1' * 'a' // => NaN,这是因为parseInt(a)值为NaN,1 * NaN 还是 NaN
3、逻辑非操作符 与 比较操作符 将任意值转换为 布尔值
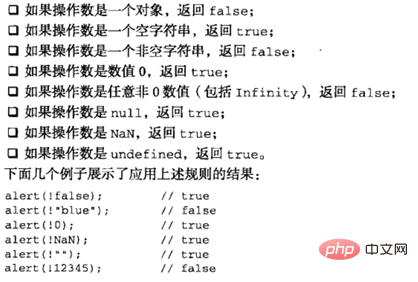
逻辑非操作符首先会将他的操作数转换为一个布尔值,然后再对其求反。

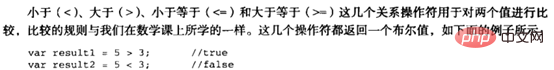
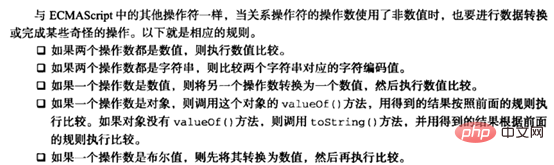
4、关系比较操作符


5、判断语句
判断语句中的判断条件需要是Boolean类型,所以条件表达式会被隐式转换为Boolean。 其转换规则同Boolean的构造函数。比如:
var obj = {}; if(obj){ while(obj); }
6、Native代码调用
JavaScript宿主环境都会提供大量的对象,它们往往不少通过JavaScript来实现的。 JavaScript给这些函数传入的参数也会进行隐式转换。例如BOM提供的alert方法接受String类型的参数:
alert({a: 1}); // => [object Object]
【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网