方法:1、在input标签中添加“oninput="value=value.toString().match(/^d+(?:.d{0,2})?/)"”语句即可。2、给input标签绑定onimput事件,在处理函数中,利用正则来实现。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript限制输入框只能输入带有两位小数的数字
方法1:
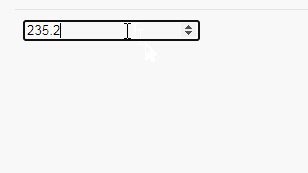
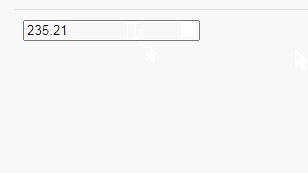
<input type="number" oninput="value=value.toString().match(/^d+(?:.d{0,2})?/)">

只能输入进去两个小数。
方法2:给input标签绑定onimput事件,在事件处理函数中,利用正则表达式来
实现代码一:
<input type="number" id="put" > <script type="text/javascript"> var vv = ""; document.getElementById("put").oninput=function(){ var val = this.value.replace(/./,""); var valArr=this.value.split('.'); if((/D/g).test(val)||valArr.length>2||valArr.length>1&&Number(valArr[1])>99){ this.value=vv; } } </script>

实现代码二:
<input type="number" id="put"> <script type="text/javascript"> var vv = ""; document.getElementById("put").oninput=function(){ if(!(/^d+(.d{0,2})?$/).test(this.value)){ this.value=vv; } vv.this.value; return false; } </script>

【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网