使用node.js怎么搭建本地服务器?下面本篇文章就来给大家介绍一下node.js搭建本地服务器的方法,希望对大家有所帮助!

node.js是基于JavaScript的一门后端语言,前端小伙伴儿可以很快上手,并自己搭建一个本地的服务器。一起来看看如何做到的吧~
【推荐学习:《nodejs 教程》】
注:本文章需要了解MySQL数据库的增、删、改、查命令,需手动新建仓库与数据表
一、node安装与简单使用
1. 下载
官网:node
- node官网下载node.js,并安装。

- 安装成功后,打开任意终端窗口,这里使用cmd窗口(win + r后输入cmd回车)

- 在终端窗口中输入
node -v,出现node 版本号即为安装成功

2. 简单使用
注:这里使用VSCode编辑器演示,文件名可自定义,建议使用英文名!
-
新建
code文件夹,并使用代码编辑器打开 -
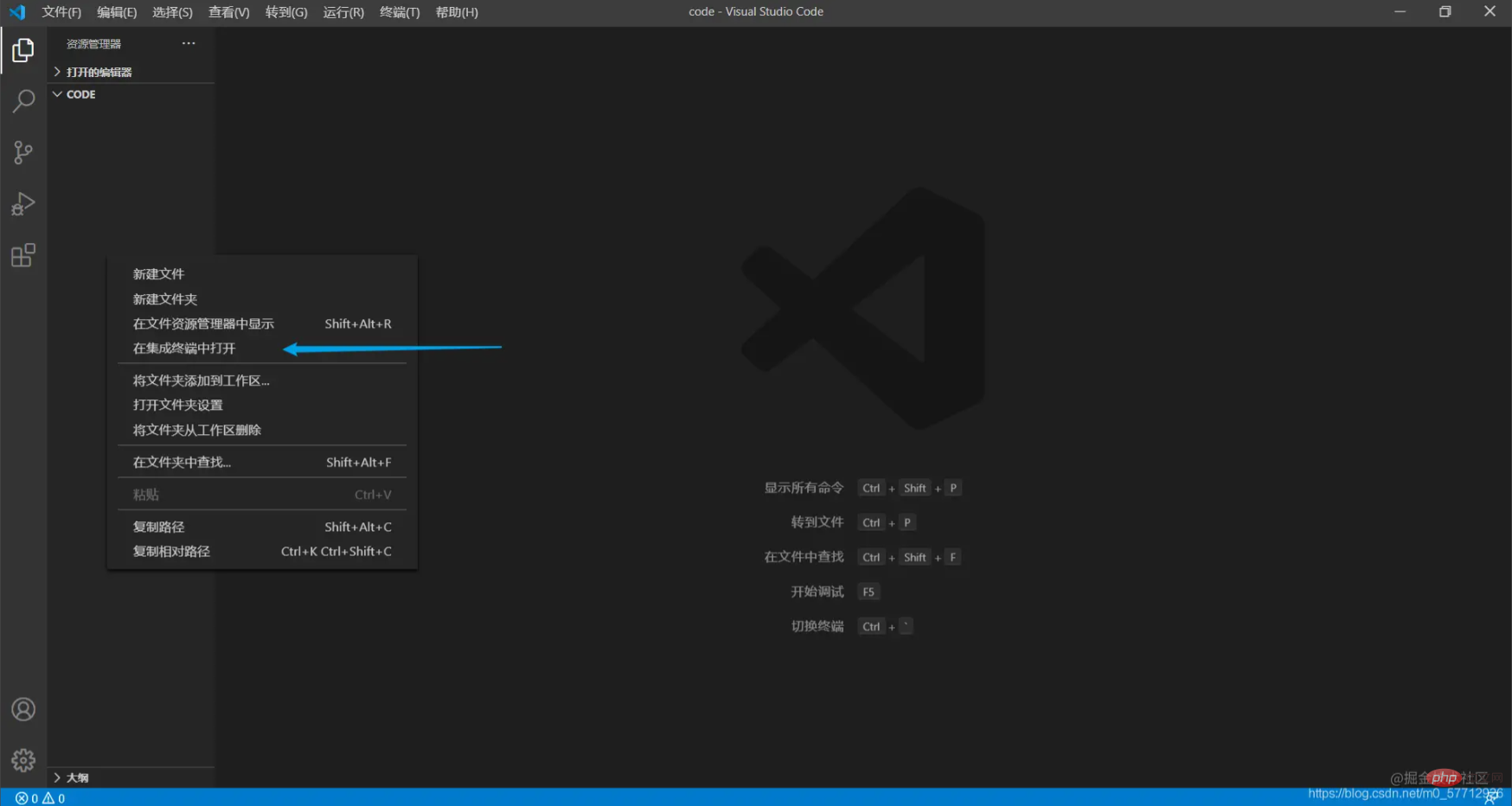
在工作区,鼠标右键,选择在集成终端中打开

-
集成终端中输入
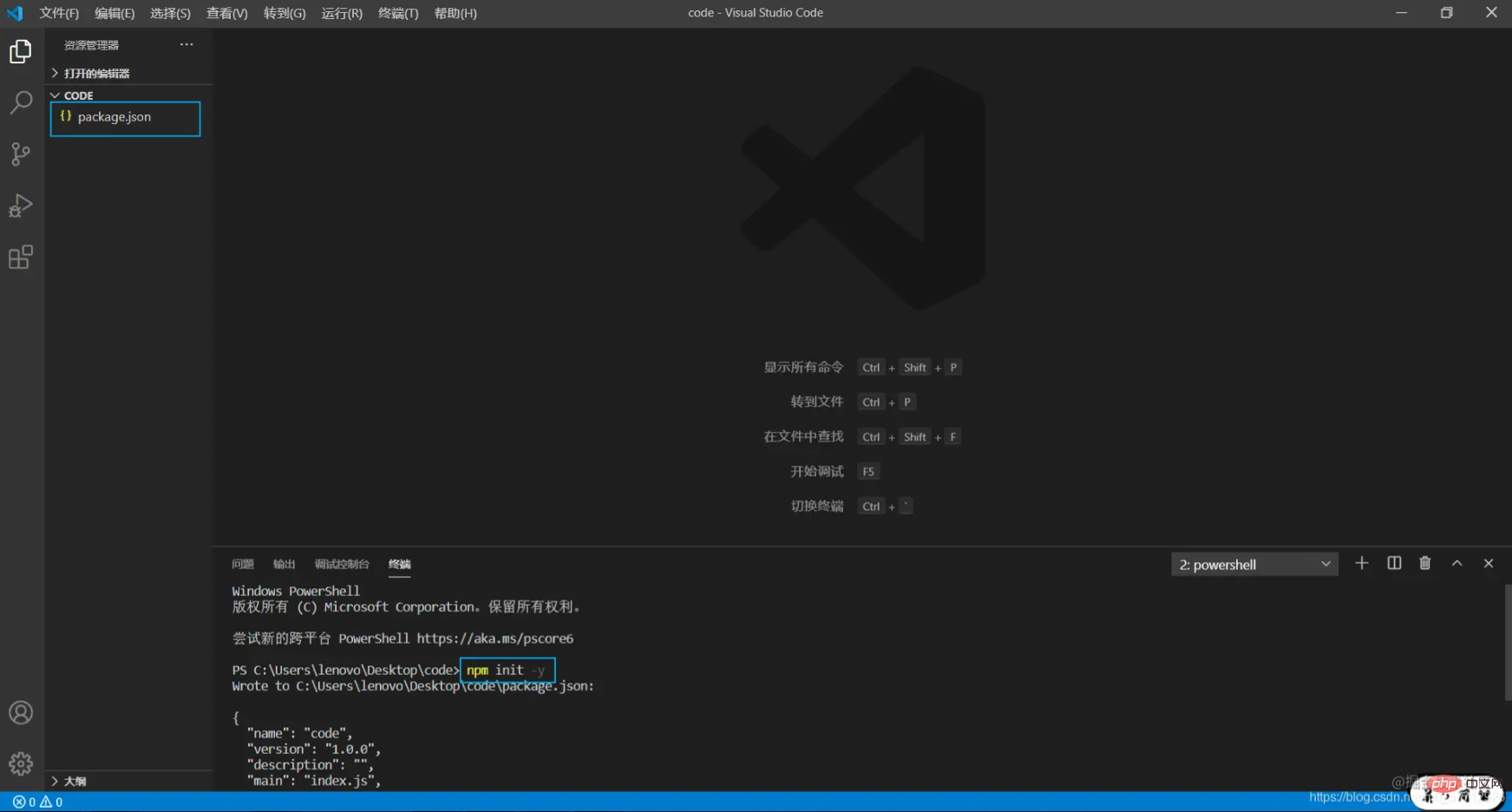
npm init -y进行对npm 的快速初始化 -
初始化结束后,工作区会出现
package.json的文件,这里会记录下载的第三方模块

-
首次接触npm的,建议执行如下命令,使用
淘宝的镜像下载,会加快第三方模块的下载速度npm config set registry https://registry.npm.taobao.org -
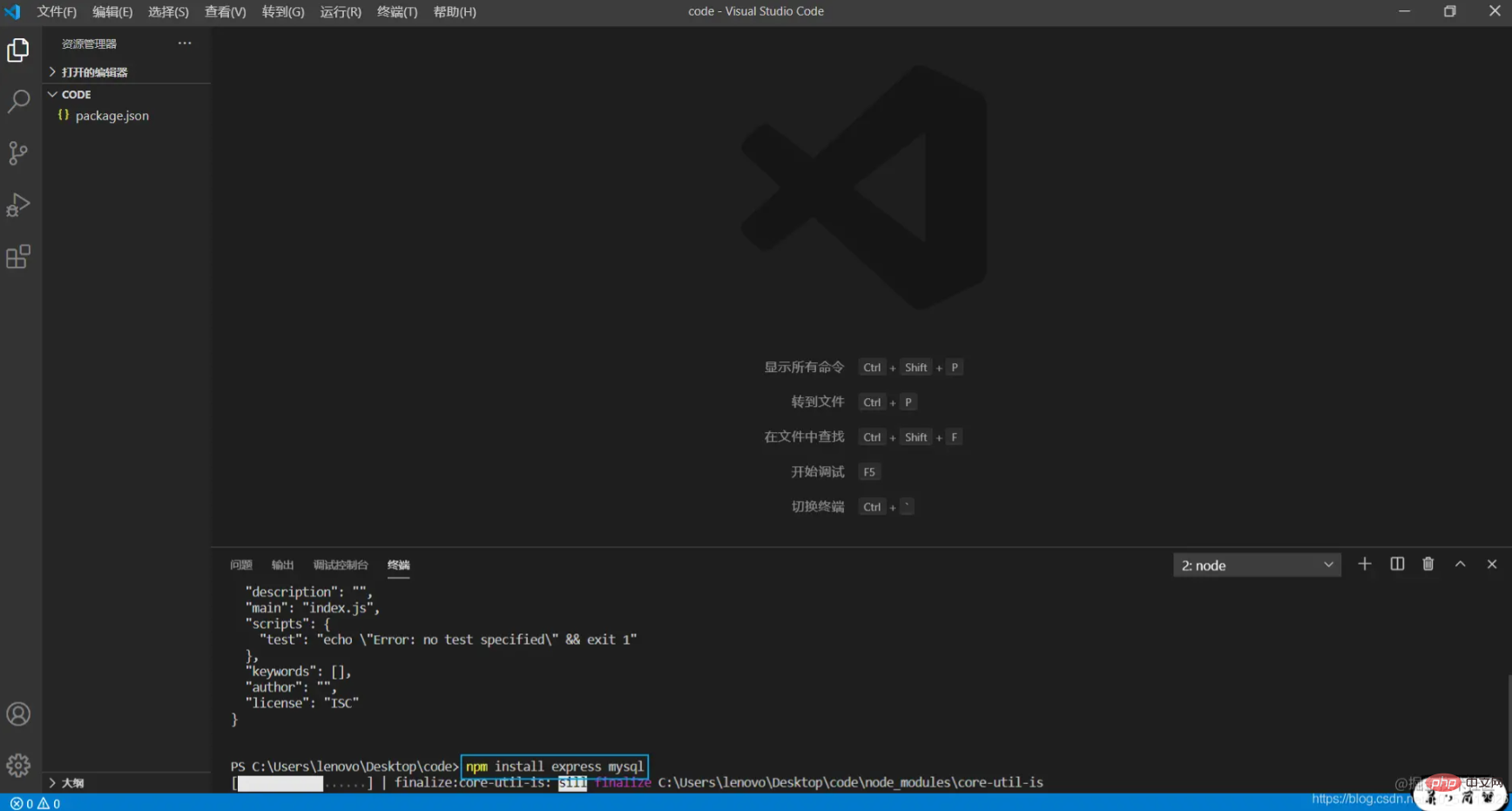
接下来,开始执行下载所需第三方模块的命令
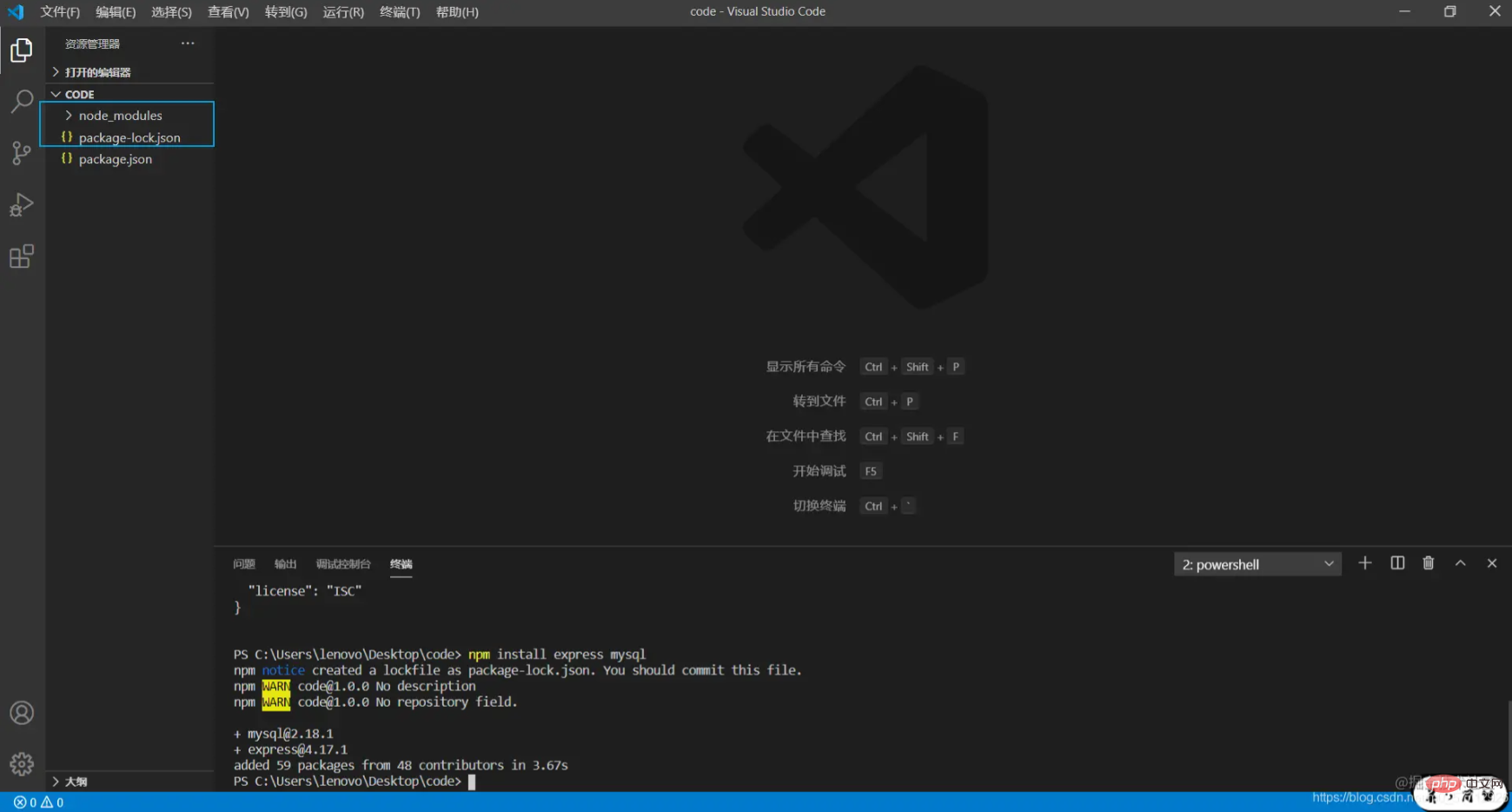
npm install express mysql

- 下载成功后(如下图所示)

二、代码演示
1. 连接数据库
代码如下(示例):
新建db.js为了代码结构清晰,可复用,这里选择新建文件,连接mysql数据库
//导出 module.exports = (sql,callback) => { const mysql = require('mysql') const conn = mysql.createConnection({ host:'localhost', // user、password需手动添加,与数据库保持一致 user:'', password:'', database:'数据库名' }) // 建立连接 conn.connect() conn.query(sql,callback) // 断开连接 conn.end() }复制代码
2. 新建本地服务
代码如下(示例):
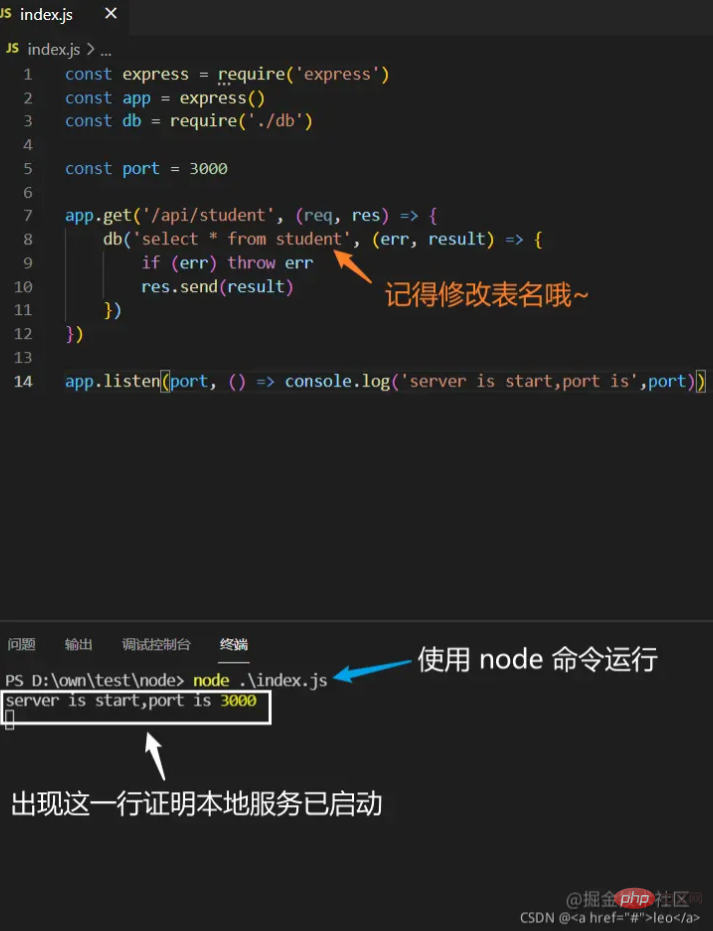
新建index.js
//首先加载express const express = require('express') const app = express() //端口号 const port = 3000 //引入自定义的mysql文件 const db = require('./db.js') //这里仅列举发送GET请求 app.get('url',(req,res) =>{ db('select * from 表名', (err,result) => { if(err) throw err res.send(result) }) }) app.listen(port,() => console.log('server is start,port is', port))复制代码
3. 测试本地服务
- 代码编辑器运行
index.js

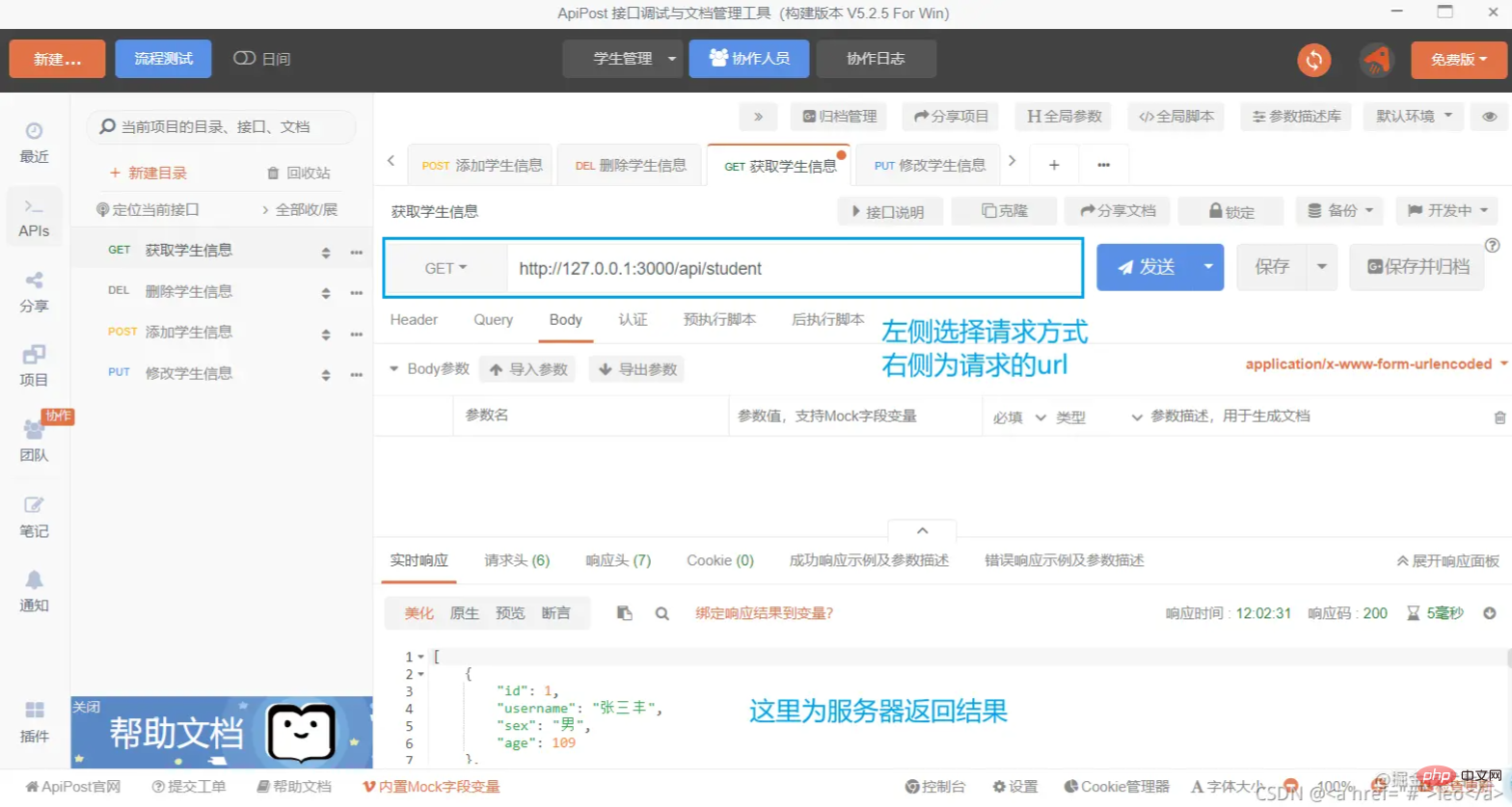
- 使用
ApiPost软件测试本地服务
127.0.0.1或者localhost都为本机地址

总结
本文没有给大家讲解如何新建数据库,如果需要演示的话,评论区留言告诉我哟~
 站长资讯网
站长资讯网