之前的文章《一招教你使用css3制作按钮添加动态效果(代码分享)》中,给大家介绍了怎么使用css3制作按钮添加动态效果。下面本篇文章给大家介绍怎么使用css制作表格边框设置效果,我们一起看看怎么做。

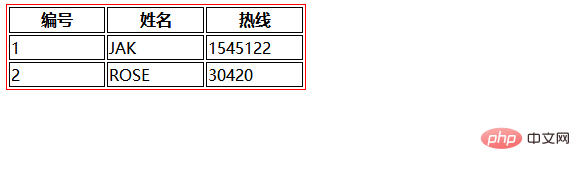
网页中常常有这样的表格布局边框,给大家分享一下看效果图看完效果,我们来研究一下是怎么实现呢,给大家用于讲解html+css表格布局的基本流程。

1、首先html创建新文件,定义3个tr标签。
<tr> <th>编号</th> <th>姓名</th> <th>热线</th> </tr> <tr> <td>1</td> <td>JAK</td> <td>1545122</td> </tr> <tr> <td>2</td> <td>ROSE </td> <td>30420</td> </tr>
代码效果

2、利用<table>以实现“表格布局”因为表格中同一行的单元格行高总是一致的,所以“表格布局”可以避免“浮动布局”时出现的“底部对不齐”情况。
<table class="tab"> <tr> <th>编号</th> <th>姓名</th> <th>热线</th> </tr> <tr> <td>1</td> <td>JAK</td> <td>1545122</td> </tr> <tr> <td>2</td> <td>ROSE </td> <td>30420</td> </tr> </table>
代码效果

3、给表格修饰使用css选择器tab进行样式初始化,添加边框border属性设置成为线的宽度为1px的实线并添加颜色设置成为红色。
4、对tab选择器进行样式添加设置尺寸使用width宽度为300px;给它添加表格用table-layout设置或检索表格的布局算法,取值:auto,语法成为“table-layout: auto”,固定布局算法,取值:fixed,语法成为“table-layout: fixed”。
.tab { border: 1px solid red; width: 300px; table-layout: auto; /* 固定布局算法 */ table-layout: fixed; }
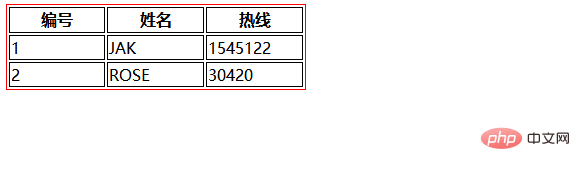
5、将tab选择器给二个定义“th与td”添加边框border属性设置成为线的宽度为1px的实线并添加颜色设置成为黑色。
.tab th, .tab td { border: 1px solid black; }
代码效果

ok,编辑代码完成!
完整代码
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .tab { border: 1px solid red; width: 300px; table-layout: auto; /* 固定布局算法 */ table-layout: fixed; } .tab th, .tab td { border: 1px solid black; } </style> </head> <body> <table class="tab"> <tr> <th>编号</th> <th>姓名</th> <th>热线</th> </tr> <tr> <td>1</td> <td>JAK</td> <td>1545122</td> </tr> <tr> <td>2</td> <td>ROSE </td> <td>30420</td> </tr> </table> </body> </html>
推荐学习:CSS视频教程
 站长资讯网
站长资讯网