css设置框线颜色的方法:1、使用border属性,语法“border:颜色值;”;2、使用border-color属性,语法“border-color:颜色值;”。颜色值可以使用颜色名、十六进制数值、RGB或RGBA、HSL等来定义。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
方法1:使用border属性
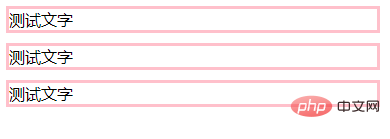
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css"> div{ margin: 10px; border:solid #FFC0CB; } </style> </head> <body> <div>测试文字</div> <div>测试文字</div> <div>测试文字</div> </body> </html>
效果图:

方法2:border-color属性
border-color 属性用于设置四个边框的颜色。
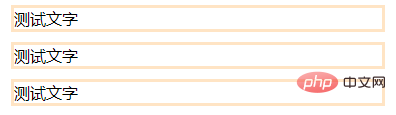
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css"> div{ margin: 10px; border:solid; border-color: bisque; } </style> </head> <body> <div>测试文字</div> <div>测试文字</div> <div>测试文字</div> </body> </html>
效果图:

可以通过以下方式设置颜色值:
-
name – 指定颜色名,比如 "red"
-
HEX – 指定十六进制值,比如 "#ff0000"
-
RGB – 指定 RGB 值,比如 "rgb(255,0,0)"
-
HSL – 指定 HSL 值,比如 "hsl(0, 100%, 50%)"
-
transparent
 站长资讯网
站长资讯网