vuejs3发布了。2020年09月18日,Vue.js3.0正式发布;vue3.0版本与其他版本完全不同,它最大限度的减少了开发人员配置工具的次数,另外增添了许多丰富的内置功能,还附带了一个完整的GUI用于创建和管理项目。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
2020年09月18日,Vue.js 3.0 正式发布。
历程:
-
3.0版本代表了2年多的开发工作
-
具有30多个RFC
-
2600多个提交
-
来自99个贡献者
-
628个拉取请求
-
大量开发和文档工作
性能方面的优化:
-
路由懒加载
-
keep-alive缓存页面
-
使用v-show复用DOM
-
v-for 遍历避免同时使用 v-if
-
长列表性能优化
-
事件的销毁
-
图片懒加载
-
第三方插件按需引入
-
无状态的组件标记为函数式组件
-
子组件分割
-
变量本地化
-
SSR
Vue 3.2也发布了!
Vue 框架创始人尤雨溪在官博宣布了 Vue 3.2版本,并且在其个人社交账号评价到:

下面我们一起来看看新版本都有哪些期待已久的新特性吧!
Vue 3.2 包括许多重要的新功能和性能改进,就在新版本发布后不久,官方的CHANGELOG上,又增加了一个 Vue 3.2.1更新,只更新了一个bug修复。
SFC的两个新成员顺利转正
单文件组件(SFCs,aka .vue files)的两个新功能顺利从实验状态毕业转正成稳定状态,它们分别是:
< script setup >:新的编译语法糖,简而言之就是 script setup 相当于在编译运行时把代码放到了 setup 函数中运行,然后把导出的变量定义到上下文中,并包含在返回的对象中;<style> v-bind:即在SFC的<style>标签里可以绑定一些CSS内联样式。
下面是一起使用这两个功能代码的案例组件:
<script setup>import { ref } from 'vue'const color = ref('red')</script><template> <button @click="color = color === 'red' ? 'green' : 'red'"> Color is: {{ color }} </button></template><style scoped>button { color: v-bind(color);}</style>
感兴趣的同学可以在SFC Playground 中尝试一番,或者阅读官方文档:
-
https://v3.vuejs.org/api/sfc-script-setup.html
-
https://v3.vuejs.org/api/sfc-style.html#state-driven-dynamic-css
此外,Vue官方基于<script setup>还构建了新的RFC,旨在通过编译器改善ref体验,体验反馈地址:https://github.com/vuejs/rfcs/discussions/369
Web 组件
Vue 3.2 引入了一个新的 defineCustomElement 方法,可以使用 Vue 组件 API 轻松创建原生自定义元素:
import { defineCustomElement } from 'vue'const MyVueElement = defineCustomElement({ // normal Vue component options here})// Register the custom element.// After registration, all `<my-vue-element>` tags// on the page will be upgraded.customElements.define('my-vue-element', MyVueElement)
该API允许开发者创建Vue驱动的UI组件库,这些库可以单独使用或者与其他框架同时使用,具体如何使用,大家可以参考官方文档:https://v3.vuejs.org/guide/web-components.html
性能提升
-
对反应系统进行重大优化,感谢@basvanmeurs的出色表现
-
更高效的ref实现(约 260% 的读取速度/约 50% 的写入速度)
- 约 40% 更快的依赖跟踪
- 内存使用量减少约 17%
-
模板编译器改进:
-
创建普通元素 VNode 的速度提升约 200%
-
更为积极的连续 hoisting
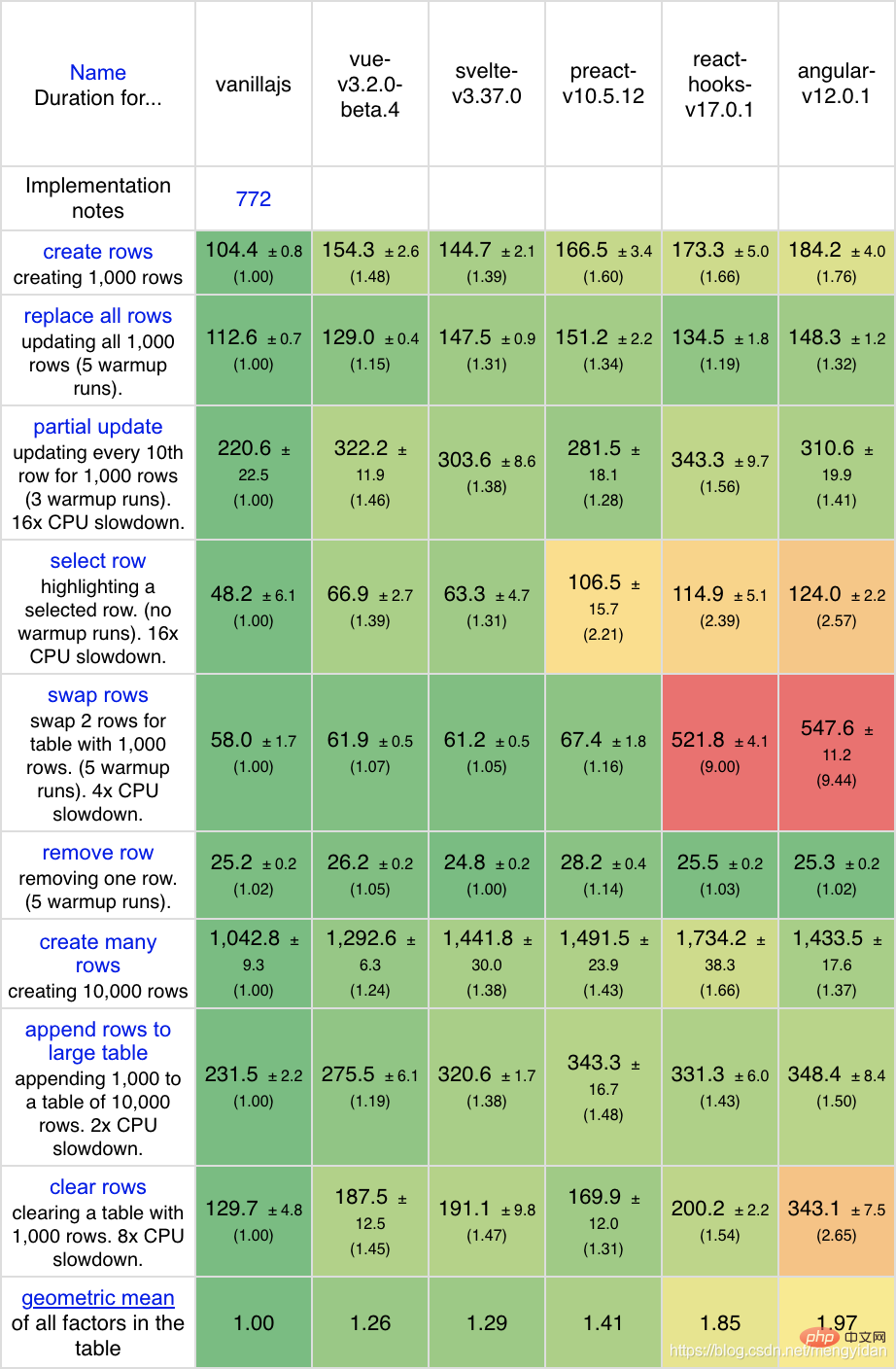
最后,该版本还提供了可实现部分记忆模板树功能的 v-memo 新指令,该指令不但允许 Vue 可以完全跳过新的 VNode 创建步骤,还可以跳过虚拟 DOM 差异。虽然可使用的地方不多,但在特殊情况下可压榨最大性能,例如处理大型 v-for 列表。
使用简单的单行添加,v-meno 使 Vue 成为 js-framework-benchmark 中最快的主流框架:
服务端渲染
该版本的@vue/server-renderer包提供了一个 ES 模块构建,可实现与Node.js内置模块解耦。这样一来,在非Node.js 运行时中(例如CloudFlare Workers 或者 Service Workers)就可以捆绑和使用@vue/server-renderer。
与此同时,该版本还提升了流式渲染API,给 Web Streams API 渲染提供了新方法。查看@vue/server-renderer 文档可获得
 站长资讯网
站长资讯网