本篇文章给大家介绍一下Angular中不在模板(template)里面调用方法的原因,以及解决方法,希望对大家有所帮助!

在运行 ng generate component <component-name> 命令后创建angular组件的时候,默认情况下会生成四个文件:
- 一个组件文件
<component-name>.component.ts - 一个模板文件
<component-name>.component.html - 一个 CSS 文件,
<component-name>.component.css - 测试文件
<component-name>.component.spec.ts
【相关教程推荐:《angular教程》】
模板,就是你的HTML代码,需要避免在里面调用非事件类的方法。举个例子
<!--html 模板--> <p> translate Name: {{ originName }} </p> <p> translate Name: {{ getTranslatedName('你好') }} </p> <button (click)="onClick()">Click Me!</button>
// 组件文件 import { Component } from '@angular/core'; @Component({ selector: 'my-app', templateUrl: './app.component.html', styleUrls: ['./app.component.css'], }) export class AppComponent { originName = '你好'; getTranslatedName(name: string): string { console.log('getTranslatedName called for', name); return 'hello world!'; } onClick() { console.log('Button clicked!'); } }

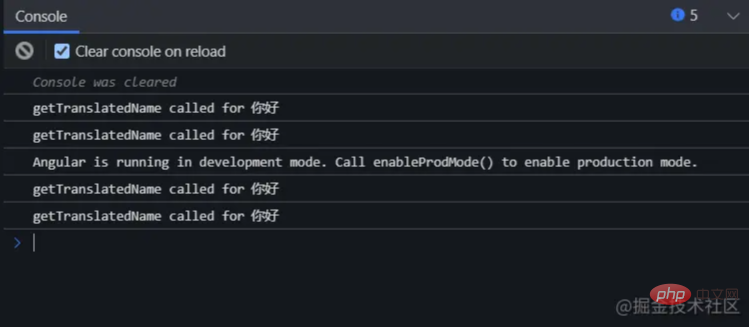
我们在模板里面直接调用了getTranslatedName方法,很方便的显示了该方法的返回值 hello world。 看起来没什么问题,但如果我们去检查console会发现这个方法不止调用了一次。

并且在我们点击按钮的时候,即便没想更改originName,还会继续调用这个方法。

原因与angular的变化检测机制有关。正常来说我们希望,当一个值发生改变的时候才去重新渲染对应的模块,但angular并没有办法去检测一个函数的返回值是否发生变化,所以只能在每一次检测变化的时候去执行一次这个函数,这也是为什么点击按钮时,即便没有对originName进行更改却还是执行了getTranslatedName
当我们绑定的不是点击事件,而是其他更容易触发的事件,例如 mouseenter, mouseleave, mousemove等该函数可能会被无意义的调用成百上千次,这可能会带来不小的资源浪费而导致性能问题。
一个小Demo:
https://stackblitz.com/edit/angular-ivy-4bahvo?file=src/app/app.component.html
大多数情况下,我们总能找到替代方案,例如在onInit赋值
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'my-app', templateUrl: './app.component.html', styleUrls: ['./app.component.css'], }) export class AppComponent implements OnInit { originName = '你好'; TranslatedName: string; ngOnInit(): void { this.TranslatedName = this.getTranslatedName(this.originName) } getTranslatedName(name: string): string { console.count('getTranslatedName'); return 'hello world!'; } onClick() { console.log('Button clicked!'); } }
或者使用pipe,避免文章过长,就不详述了。
 站长资讯网
站长资讯网