javascript中的注释符有两种:1、单行注释符“//”,它只对所在行有效,“//”之后的所有内容都会看作是注释的内容;2、多行注释符“/* */”,出现在“/*”和“*/”之间的所有内容都会看作是注释的内容。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在 javascript 中,注释代码分为多行注释与单行注释
-
单行注释:使用"
//"来进行单行注释;"//"之后的所有内容都会看作是注释的内容,对"//"之前的内容则不会产生影响 -
多行注释:使用"
/* */"来进行多行注释;出现在“/*”和“*/”之间的所有内容都会看作是注释的内容。
基本结构如下:
单行注释
//我是被注释掉的文字,这里也可以是js代码
多行注释:
/* 我是被注释掉的文字 我假装是被注释掉的js代码 */
js中的单行注释的方法
js代码中,使用“//”符号来注释掉单行代码,或添加代码的说明。
例1:注释掉单行代码
js代码:
<script> //document.write('php中文网'); document.write('https://www.php.cn/'); </script>
例2:给每行代码添加说明
js代码:
<script> var a = 1; //声明一个变量 a++; //变量加1 document.write(a); //输出这个变量 </script>
js中多行注释的方法
在js代码中,使用 /* 与 */ 符号,来注释掉多行代码。
例1:注释掉多行js代码
js代码:
<script> var a = 1; /* 这里的代码都被注释掉了 a++; document.write(a); */ a = a + 5; console.log(a); </script>
例2:js代码中,添加多行代码说明
js代码:
<script> /* 这里是以下代码的说明 我只是简单的举个例子 */ var a = 1; a = a + 5; console.log(a); </script>
补充说明:
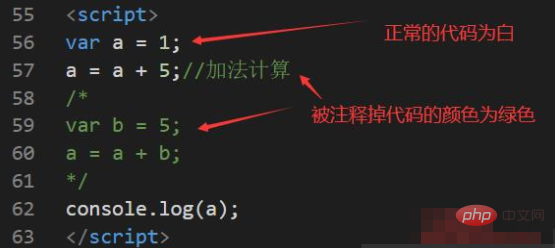
在一些专用的代码编辑器中,比如 "VScode","Notepad++"等,正常的执行代码与被注释掉的代码的颜色是不同的,很容易区分出来。
下面以'vscode'编辑器为例,如下图

说明:
1、被注释掉的代码或说明的字体为绿色
2、正常的代码为白色或其它颜色
3、由于编辑器或个人设置的原因,代码编辑器中代码颜色会有所不同
【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网