本篇文章给大家总结推荐一些VSCode中实用前端插件,希望对大家有所帮助!

推荐一波前端开发必备插件,绝对可以提高你的生产力,剩下来的时间来 mo鱼,岂不美哉。【推荐学习:《vscode教程》】
开发综合推荐
别名路径跳转
插件名: 别名路径跳转
使用说明: 别名路径跳转插件,支持任何项目,
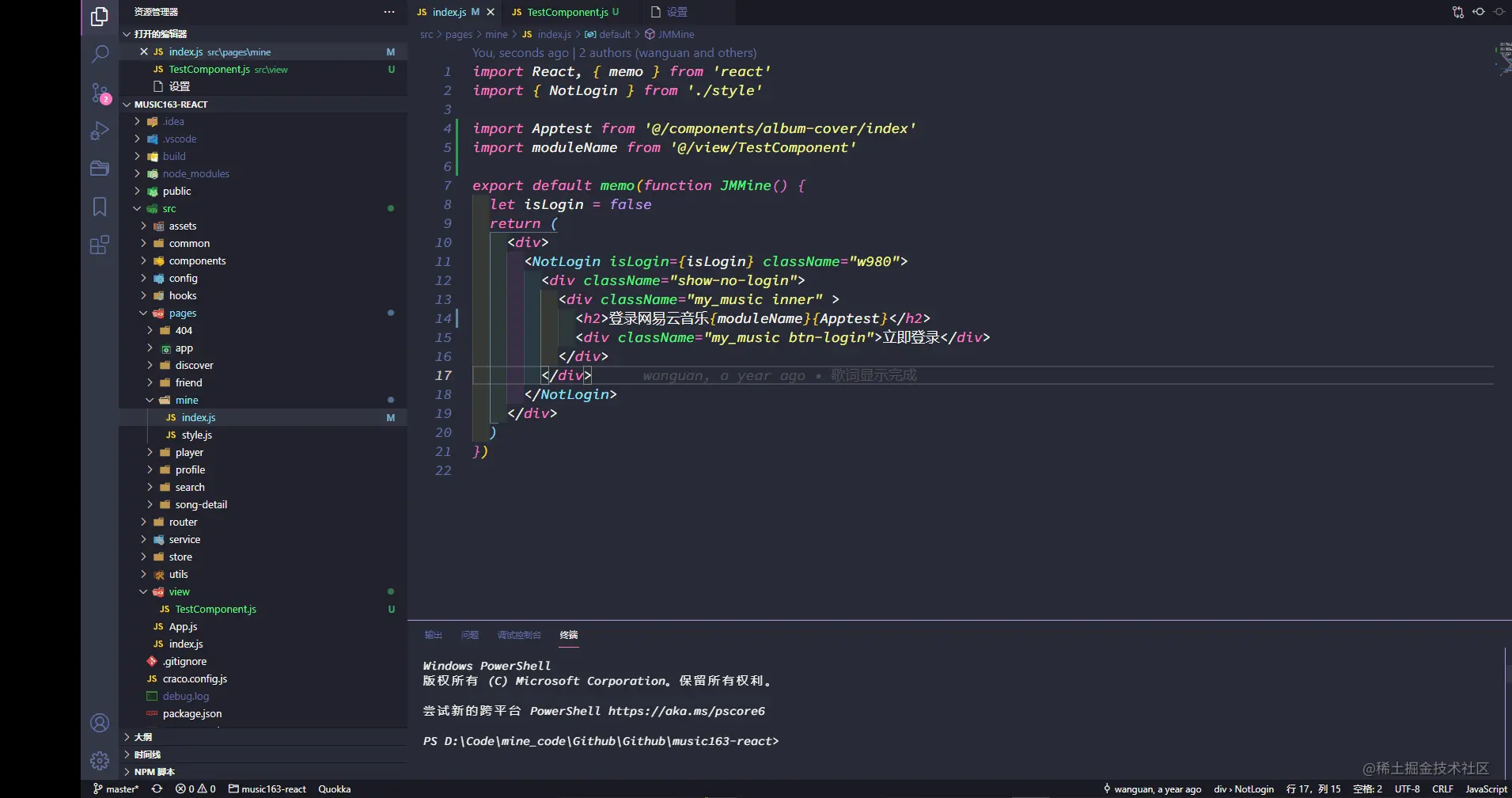
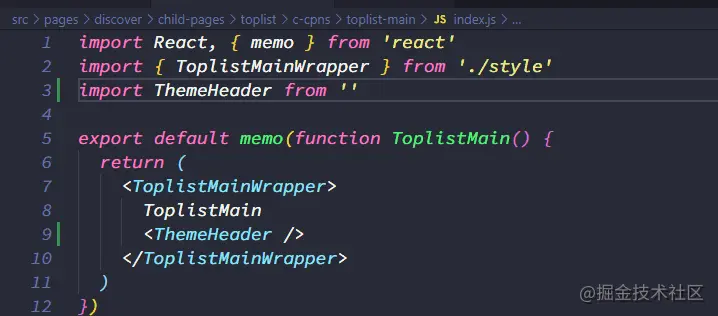
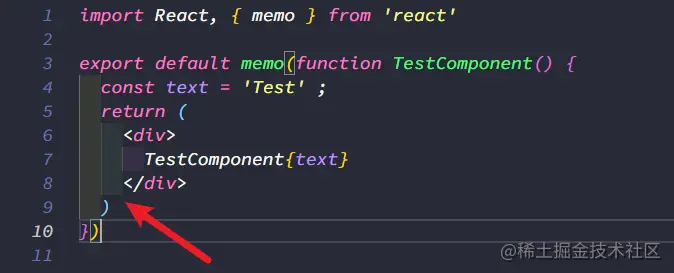
使用场景: 当你在开发页面时, 想点击别名路径导入的组件时(演示如下)
配置说明
-
下载后只需自定义配置一些自己常用的别名路径即可
- 右击插件–》扩展设置–》路径映射在
settinas.json中编辑
// 文件名别名跳转 "alias-skip.mappings": { "~@/": "/src", "views": "/src/views", "assets": "/src/assets", "network": "/src/network", "common": "/src/common" }, - 右击插件–》扩展设置–》路径映射在
效果展示

路径别名智能提示
- 插件名:
path-alias - 场景: 在导入组件的时候,使用别名路径没用提示时 (可和别名路径跳转同时使用, 无冲突)
- 详细使用教程(贼简单)
安装效果和功能


indent-rainbow
- 插件名:
indent-rainbow - 功能:彩虹缩进

Bracket Pair Colorizer 2
- 插件名:
Bracket Pair Colorizer 2 - 功能:给匹配的括号() 或者 对象{}.. 添加对应的颜色用于区分
Auto Rename Tag
- 插件名:
Auto Rename Tag - 功能:自动重命名标签

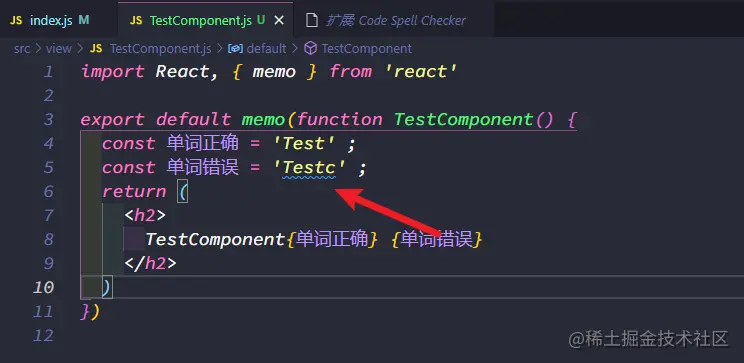
Code Spell Checker
- 插件名:
Code Spell Checker - 功能:检查单词拼写是否错误(支持英语)

Code Runner
- 插件名:
Code Runner - 功能:一键执行各种语言代码(常用于测试)

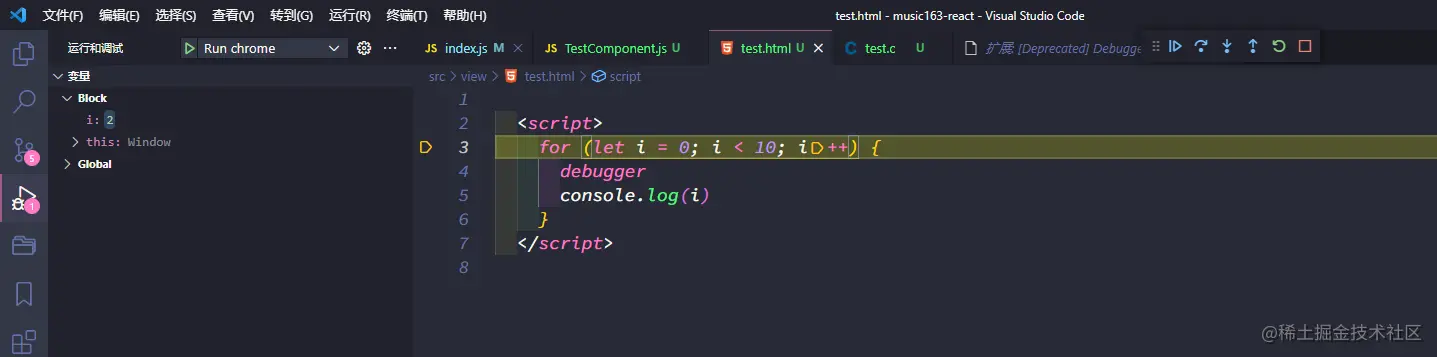
Debugger for Chrome
- 插件名:
Debugger for Chrome - 功能:在VSCode端,调试代码

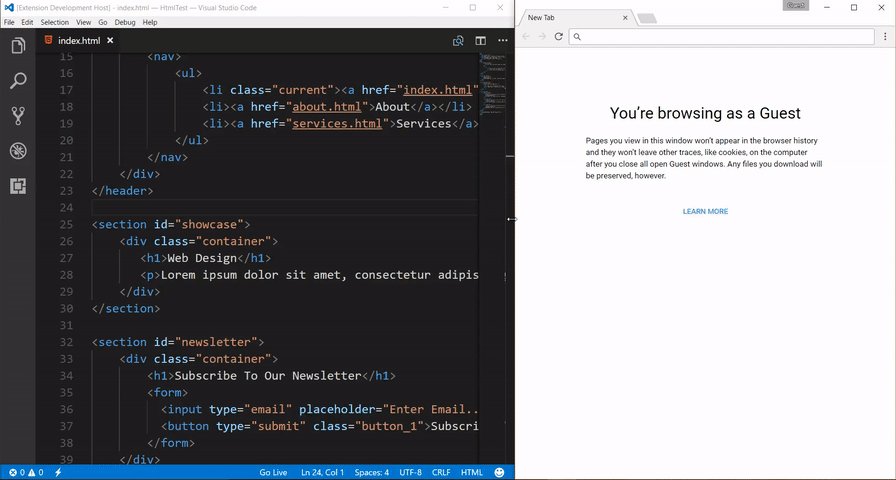
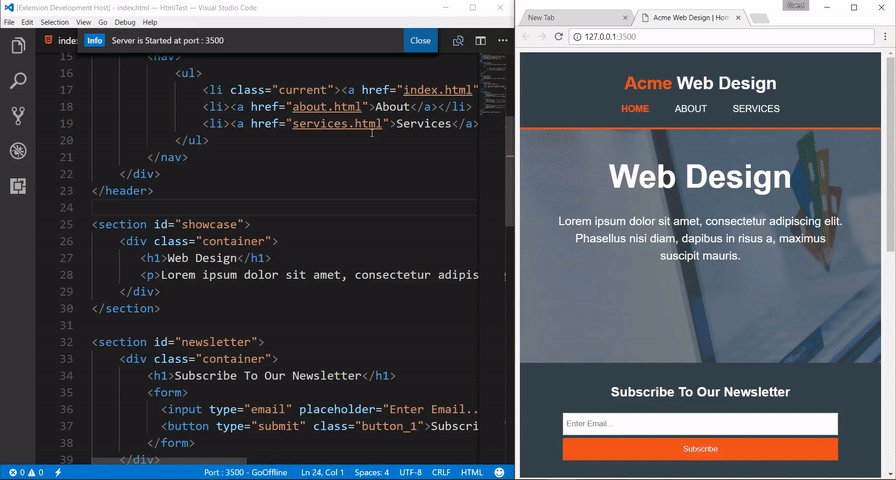
Live ServerPP
- 插件名:
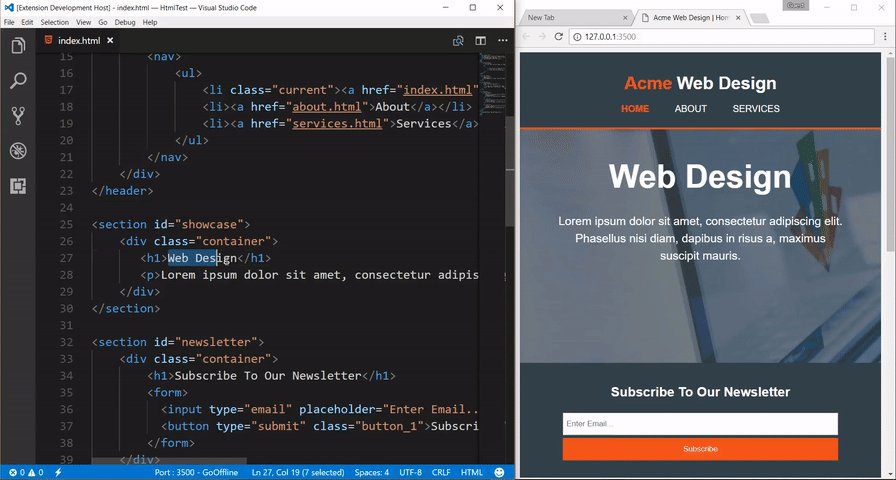
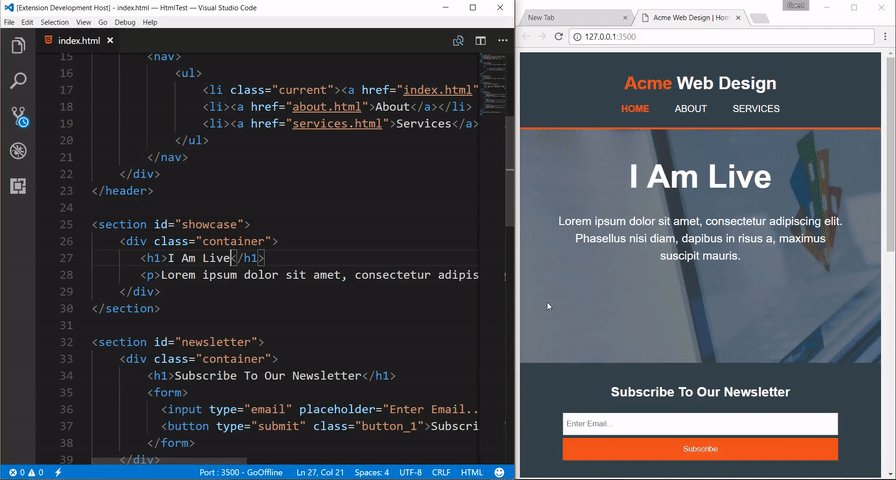
Live ServerPP - 功能:在服务器端打开你的文件,实时显示你修改的代码
- 支持websocket 消息服务,可以用于调试websocket 客户端
- 支持可编程虚拟文件,可用于模拟服务端API接口

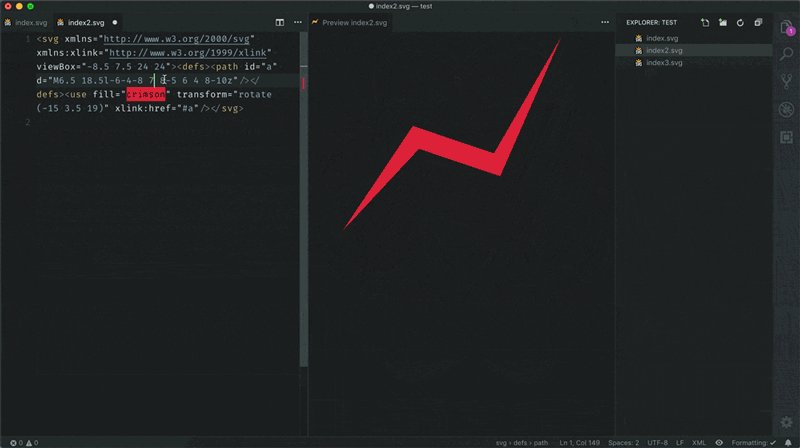
Svg Preview
- 插件名:
Svg Preview - 功能:可以显示你的SVG图片,还可以编辑

Tabnine
- 插件名:
Tabnine - 功能:智能提示代码,可以预测你将要写的代码进行提示

Template String Converter
- 插件名:
Template String Converter - 功能:在字符串中输入$触发,将字符串转换为模板字符串

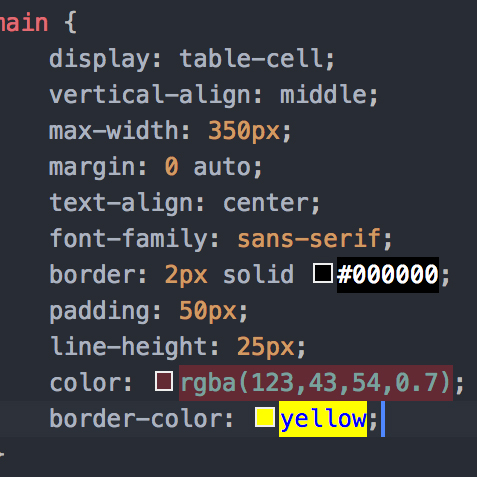
vscode-pigments
- 插件名:
vscode-pigments - 功能:实时预览设置的颜色

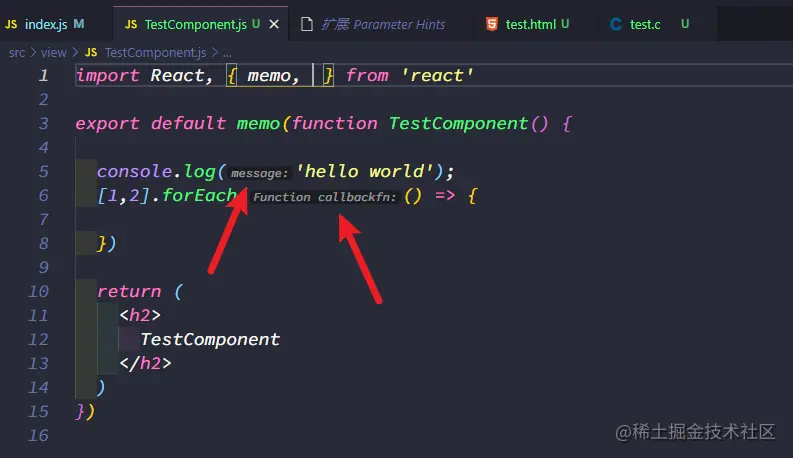
Parameter Hints
- 插件名:
Parameter Hints - 功能:提示函数的参数类型及消息

Quokka.js
- 插件名:
Quokka.js - 使用:安装插件后,
ctrl+shift+p输入Quokka new JavaScr..即可使用 - 功能:实时显示打印输出,
 站长资讯网
站长资讯网