javascript把值放入div中的方法:1、利用innerTexts属性,语法“div对象.innerText="指定值";”;2、利用innerHTML属性,语法“div对象.innerHTML="指定值";”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript把指定值放入div中
方法1:利用innerTexts属性
innerText属性可以设置或获取标签(及其子标签)中的所有文本,不会获取标签(或者说可以过滤掉所有的标签)。如果有多个空格或者是换行,解析为一个空格。
如果想要清空标签的内容,innerText = "";即可
如果想要设置标签中的内容,innerText = "填写想要设置的标签和内容";设置内容时,会把原有的内容全部覆盖。但是标签不会被解析,会直接以文本的形式打印在页面中。
实现代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> div{ height: 50px; border: 1px solid red; } </style> </head> <body> <div id="demo"></div><br> <input type="button" onclick="addtext()" value="点击按钮,向div中添加内容" /> <script type="text/javascript"> function addtext() { var div=document.getElementById("demo"); div.innerText="hello"; } </script> </body> </html>
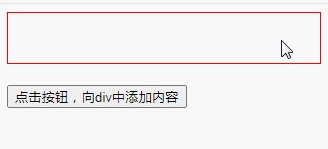
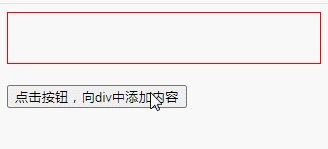
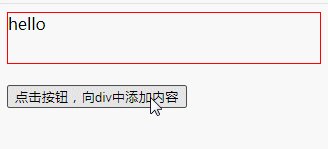
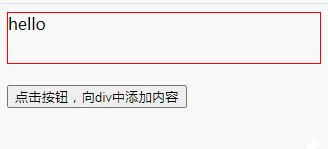
效果图:

方法2:利用innerHTML属性
此方法可获取标签中的所有的内容,包括标签、空格、文本、换行等。
想要清空标签的内容,innerHTML = "";即可
如果想要设置标签中的内容,innerHTML = "填写想要设置的标签和内容";设置内容时,会把原有的内容全部覆盖。
实现代码:
function addtext() { var div=document.getElementById("demo"); div.innerHTML="欢迎来到PHP中文网!"; }
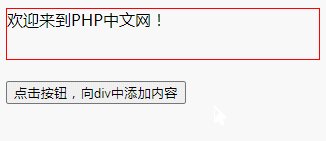
效果图:

【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网