javascript实现隐藏下拉框效果的方法:【function moreCon(){ var backg = document.getElementById('colorChange'); var mdiv = document…】。

本文操作环境:windows10系统、javascript 1.8.5、thinkpad t480电脑。
点击显示或隐藏下拉框是工作中常见的一种效果,那么这种效果该如何实现呢?
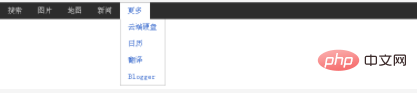
我们先来看下实现后的效果:

具体实现代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>JS点击显示或隐藏下拉框</title> <style type="text/css"> html,body,div,ul,li{padding: 0;margin: 0;} li{list-style: none;} a{text-decoration: none;color: #ccc;font-size: 13px;} #top{width: 100%;background: #2D2D2D;height: 30px;} .topli{float: left;height: 30px;line-height: 30px;} .topli a{display:block;padding: 0 14px;height: 30px;} .topli a:hover{background:#444;} .more{position: absolute;top: 30px;background: #fff;display: none;border: 1px solid #c2c2c2;z-index: 999;border-top: none;} .more a{color: #3366CC;} .more a:hover{background: #f0f0f0;} </style> <script type="text/javascript"> function moreCon(){ var backg = document.getElementById('colorChange'); //定义变量 var mdiv = document.getElementById('moreContent'); if (mdiv.style.display=='block') { //if else判断ID为moreContent的display是否为block “==”为“等于” 为比较运算符 mdiv.style.display='none'; backg.style.background='#2D2D2D'; //修改样式 backg.style.color='#ccc'; } else { mdiv.style.display='block'; backg.style.background='#fff'; backg.style.color='#3366CC'; } } </script> <!-- JS点击显示或隐藏下拉框 end --> </head> <body> <ul id="top"> <li class="topli"><a href="">搜索</a></li> <li class="topli"><a href="">图片</a></li> <li class="topli"><a href="">地图</a></li> <li class="topli"><a href="">新闻</a></li> <li class="topli"> <a href="javascript:void()" onclick="moreCon()" id="colorChange">
 站长资讯网
站长资讯网