javascript中内置有两个form方法,分别为:1、reset(),用于把表单的所有输入元素重置为它们的默认值;2、submit(),用于把表单数据提交到Web服务器。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
Form 对象代表一个 HTML 表单。
在 HTML 文档中 <form> 每出现一次,Form 对象就会被创建。
表单用户通常用于收集用户数据,包含了 input 元素如:文本字段,复选框,单选框,提交按钮等待。表单也可以说选项菜单, textarea, fieldset, legend, 和 label 元素。
表单用于向服务端发送数据。
javascript 表单对象(form)的方法:
| 方法 | 描述 |
|---|---|
| reset() | 把表单的所有输入元素重置为它们的默认值。 |
| submit() | 提交表单。 |
Form 对象的reset()方法
reset() 方法可把表单中的元素重置为它们的默认值。
语法:formObject.reset()
说明:调用该方法的结果类似用户单击了 Reset 按钮的结果,只是表单的事件句柄 onreset 不会被调用。
示例:
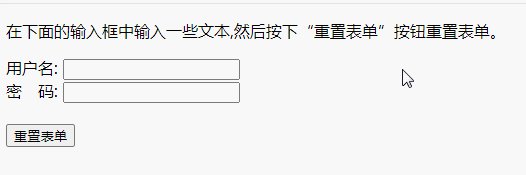
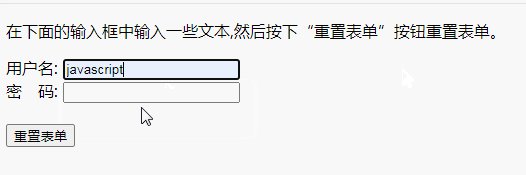
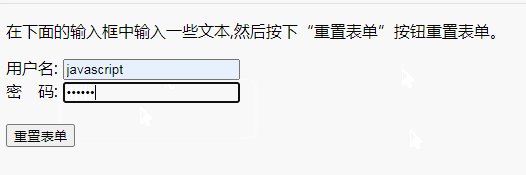
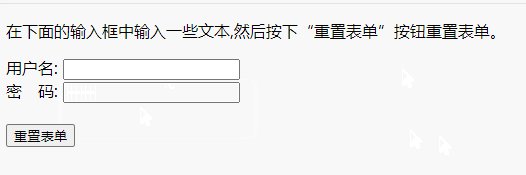
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> function formReset(){ document.getElementById("frm1").reset(); } </script> </head> <body> <p>在下面的输入框中输入一些文本,然后按下“重置表单”按钮重置表单。</p> <form id="frm1"> 用户名: <input type="text" name="name"><br> 密 码: <input type="password" name="password"><br><br> <input type="button" onclick="formReset()" value="重置表单"> </form> </body> </html>

Form 对象的submit()方法
submit() 方法把表单数据提交到 Web 服务器。
语法:formObject.submit()
说明:该方法提交表单的方式与用户单击 Submit 按钮一样,但是表单的 onsubmit 事件句柄不会被调用。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> function formSubmit(){ document.getElementById("frm1").submit(); } </script> </head> <body> <p>在下面的输入框中输入一些文本,然后按下“提交表单”按钮提交表单。</p> <form id="frm1" action="form_action.asp"> 用户名: <input type="text" name="name"><br> 密 码: <input type="password" name="password"><br><br> <input type="button" onclick="formSubmit()" value="提交表单"> </form> </body> </html>
【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网