jquery中可利用attr()方法来修改style属性,该方法设置被选元素的属性值,语法“$(selector).attr("style","行内样式代码")”或“$(selector).attr({"style":"样式代码"})”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以利用attr()方法来修改元素的style属性。
attr() 方法可设置被选元素的属性值。根据该方法不同的参数,其工作方式也有所差异。
语法:
$(selector).attr(attribute,value) $(selector).attr({attribute:value})
示例:
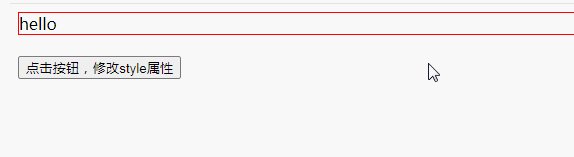
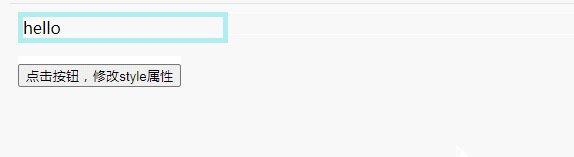
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ // $("div").attr({"style":"border: 5px solid paleturquoise;"}); $("div").attr("style","border: 5px solid paleturquoise;width: 200px;"); }); }); </script> </head> <body> <div style="border: 1px solid red;">hello</div> <br> <button>点击按钮,修改style属性</button> </body> </html>

相关视频教程推荐:jQuery教程(视频)
 站长资讯网
站长资讯网