jquery修改z-index值的方法:1、用css()方法,语法“$(selector).css("z-index","值")”;2、用attr()方法,语法“$(selector).attr("style","z-index:值")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以利用css()或attr()方法来修改元素的z-index值。
-
css() 方法可设置被选元素的一个或多个样式属性。
-
attr() 方法可设置被选元素的属性值。
示例:
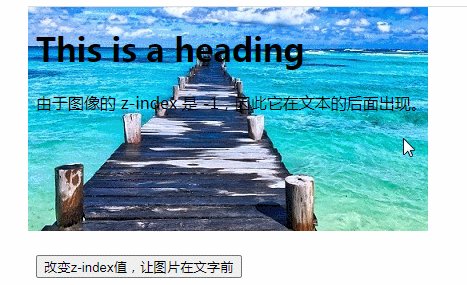
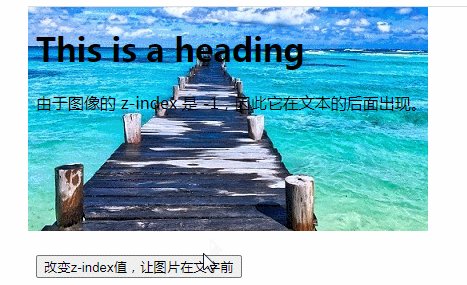
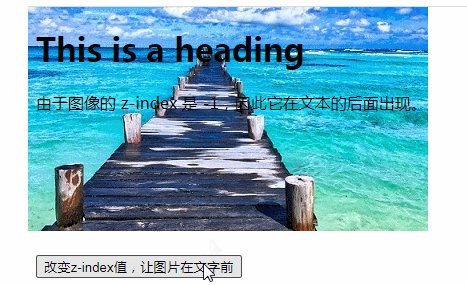
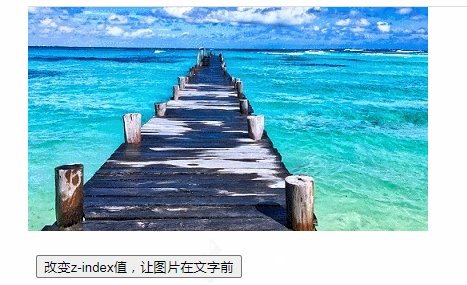
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style type="text/css"> img { position: absolute; left: 0px; top: 0px; z-index: -1; } </style> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { // $("img").css("z-index","1"); $("img").attr("style","z-index:1;"); }); }); </script> </head> <body> <h1>This is a heading</h1> <img src="img/2.jpg" /> <p>由于图像的 z-index 是 -1,因此它在文本的后面出现。</p><br /><br /><br /><br /><br /><br /> <button id="but1">改变z-index值,让图片在文字前</button> </body> </html>

相关教程推荐:jQuery视频教程
 站长资讯网
站长资讯网