在css中,可以利用visibility属性实现父元素隐藏并且子元素显示的效果,只需要给父元素添加“visibility:hidden”样式、给子元素添加“visibility:visible”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样隐藏父元素显示子元素
在css中想要实现隐藏父元素并且显示子元素很简单,只需要给父元素添加visibility:hidden样式使其隐藏,再给子元素添加visibility:visible样式使其显示出来即可。
下面我们通过示例来看一下,示例如下:
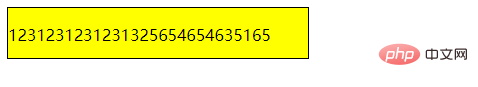
<!DOCTYPE html> <html> <head> </head> <body> <div style="height:50px;width:300px;border:1px solid black;background-color:yellow;"> <p>1231231231231325654654635165</p> </div> </body> </html>
输出结果:

当给父元素子元素添加样式之后:
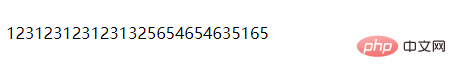
<!DOCTYPE html> <html> <head> <style> div{ visibility:hidden; } p{ visibility:visible; } </style> </head> <body> <div style="height:50px;width:300px;border:1px solid black;background-color:yellow;"> <p>1231231231231325654654635165</p> </div> </body> </html>
输出结果:

上述示例便是父元素隐藏子元素显示的情况。
(学习视频分享:css视频教程)
 站长资讯网
站长资讯网