方法:1、利用“background-color”属性设置,语法为“hr{background-color:颜色值;}”;2、利用“border-color”属性设置,语法为“hr{border-color:颜色值;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么设置<hr>的颜色
在css中,可以利用background-color属性来设置<hr>标签的颜色,下面我们通过示例来看一下,示例如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> hr{ border: none; height: 1px; background-color:red; } </style> </head> <body> <h1>123132132</h1> <hr> </body> </html>
输出结果:

2、利用border属性来设置<hr>标签颜色,示例如下:
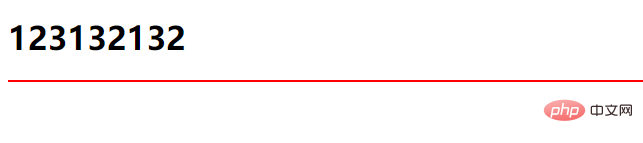
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> hr{ border: 1px solid; border-color:red; } </style> </head> <body> <h1>123132132</h1> <hr> </body> </html>
输出结果:

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网