jq去掉html标签的方法:1、使用remove(),语法“$("选择器").remove()”;2、使用empty(),语法“$("选择器").empty()”;3、使用detach(),语法“$("选择器").detach()”。

本教程操作环境:windows7系统、HTML5&&jquery1.10.2版、Dell G3电脑。
jQuery去掉html标签
方法1:使用remove()
remove() 方法移除被选元素,包括所有的文本和子节点。
该方法也会移除被选元素的数据和事件。
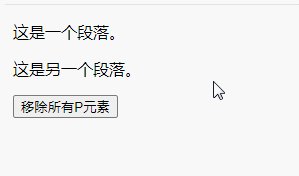
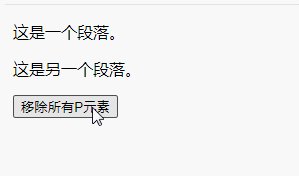
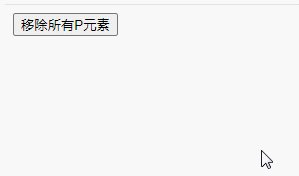
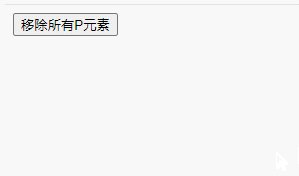
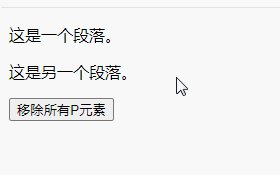
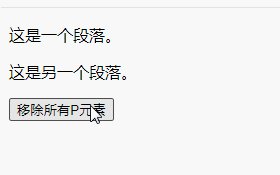
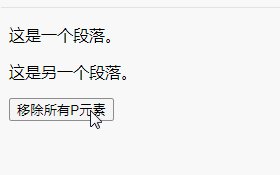
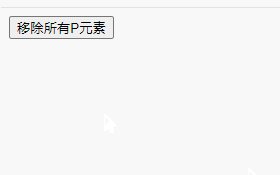
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("p").remove(); }); }); </script> </head> <body> <p>这是一个段落。</p> <p>这是另一个段落。</p> <button>移除所有P元素</button> </body> </html>

方法2:使用empty()方法
empty() 方法移除被选元素的所有子节点和内容。
注意:该方法不会移除元素本身,或它的属性。
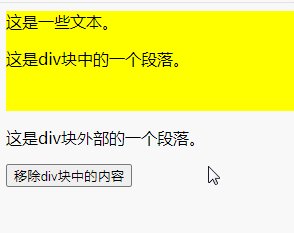
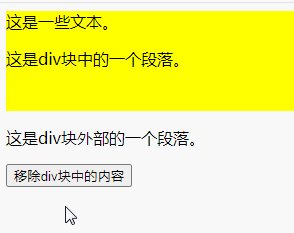
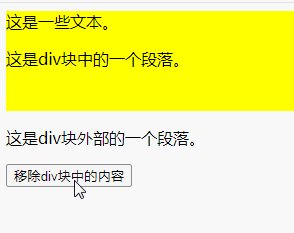
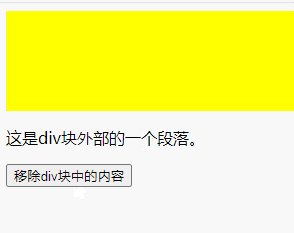
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("div").empty(); }); }); </script> </head> <body> <div style="height:100px;background-color:yellow"> 这是一些文本。 <p>这是div块中的一个段落。</p> </div> <p>这是div块外部的一个段落。</p> <button>移除div块中的内容</button> </body> </html>

方法3:使用detach()方法
detach() 方法移除被选元素,包括所有的文本和子节点。然后它会保留数据和事件。
该方法会保留移除元素的副本,允许它们在以后被重新插入。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("p").detach(); }); }); </script> </head> <body> <p>这是一个段落。</p> <p>这是另一个段落。</p> <button>移除所有P元素</button> </body> </html>

相关视频教程推荐:jQuery教程(视频)
 站长资讯网
站长资讯网