方法:1、在文本元素中添加具有“display:inline-block;width:100%”样式的i标签;2、利用“text-indent”属性让插入i标签的文本元素两端对齐,语法为“文本元素{text-align:justify}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样设置文本格式两端对齐
在css中,可以将text-indent属性设置为justify,实现文字两端对齐。下面举例讲解css如何让文字两端对齐。
1、新建一个html文件,命名为test.html,用于讲解css如何让文字两端对齐。使用div标签创建一行文字,用于测试。
在css标签内,通过div元素名称设置div的样式,定义div的宽度为500px,背景颜色为黄色,同时将text-align属性设置为justify。

2、以上的样式设置并不会实现两端对齐,还需要定义一个空标签来辅助实现。在div内,再使用一个i标签辅助实现两端对齐。
在css标签内,再设置i标签的样式,定义其display属性,同时设置i标签的宽度为百分一百

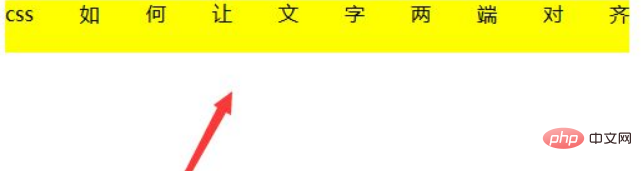
在浏览器打开test.html文件,查看实现的效果。

总结:
1、使用div标签创建一行文字。
2、在div内,再定义一个空标签,例如 ,i标签。
3、在css中,使用text-align属性设置为justify,同时设置i标签的宽度为100%。
注意事项
除了使用i标签外,还可以使用span标签等。
(学习视频分享:css视频教程)
 站长资讯网
站长资讯网