什么是Puppeteer库?能做什么?怎么使用?下面本篇文章就来给大家介绍一下Puppeteer库,了解一下Node.js中使用Puppeteer库的方法,希望对大家有所帮助!

Puppeteer是谷歌官方出品的一个通过DevTools协议控制headless Chrome的Node库。可以通过Puppeteer的提供的api直接控制Chrome模拟大部分用户操作来进行UI Test或者作为爬虫访问页面来收集数据。
中文文档
https://zhaoqize.github.io/puppeteer-api-zh_CN/#/
- 生成页面 PDF。
- 抓取 SPA(单页应用)并生成预渲染内容。
- 自动提交表单,进行 UI 测试,键盘输入等。
- 创建一个时时更新的自动化测试环境。 使用最新的 JavaScript 和浏览器功能直接在最新版本的Chrome中执行测试。
- 捕获网站的 timeline trace,用来帮助分析性能问题。
- 测试浏览器扩展。
npm i puppeteer
或者
yarn add puppeteer
如何使用:
// 引入 Puppeteer 模块 let puppeteer = require('puppeteer') //puppeteer.launch实例化开启浏览器 async function test() { //可以传入一个options对象({headless: false}),可以配置为无界面浏览器,也可以配置有界面浏览器 //无界面浏览器性能更高更快,有界面一般用于调试开发 let options = { //设置视窗的宽高 defaultViewport:{ width:1400, height:800 }, //设置为有界面,如果为true,即为无界面 headless:false, //设置放慢每个步骤的毫秒数 slowMo:250 } let browser = await puppeteer.launch(options); // 打来新页面 let page = await browser.newPage(); // 配置需要访问网址 await page.goto('http://www.baidu.com') // 截图 await page.screenshot({path: 'test.png'}); //打印pdf await page.pdf({path: 'example.pdf', format: 'A4'}); // 结束关闭 await browser.close(); }test()

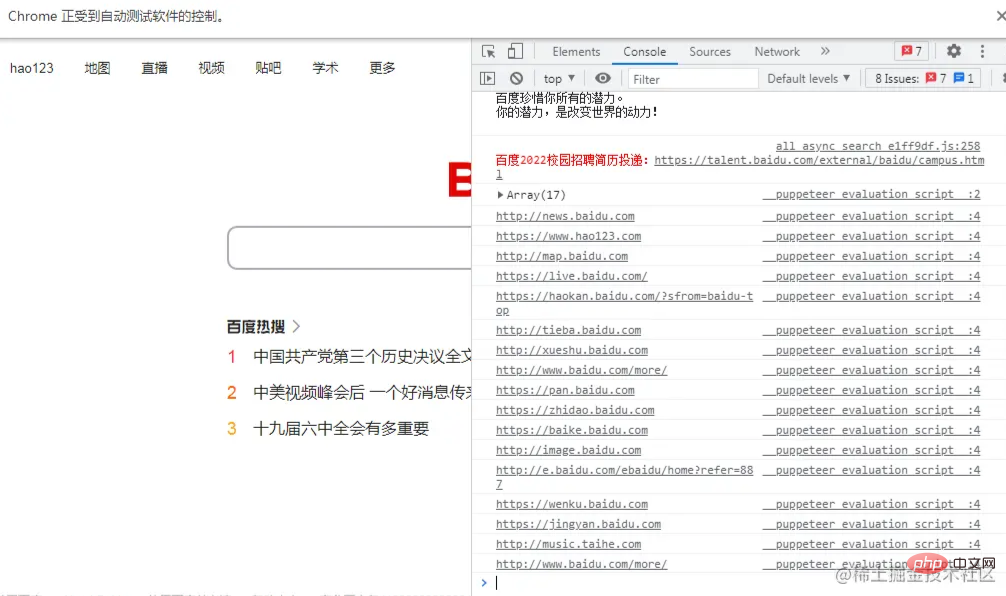
// 获取页面内容 //$$eval函数,使回调函数可以运行在浏览器中,并且可以通过浏览器的方式进行输出 await page.$$eval('#head #s-top-left a',(res) =>{ //console.log(res); res.forEach((item,index) => { console.log($(item).attr('href')); }) }) // 监听console.log事件 page.on('console',(...args) => { console.log(args); }) // 获取页面对象,添加点击事件 ElementHandle = await page.$$('#head #s-top-left a') ElementHandle[0].click();

// 通过表单输入进行搜索 inputBox = await page.$('#form .s_ipt_wr #kw') await inputBox.focus() //光标定位在输入框 await page.keyboard.type('Node.js') //向输入框输入内容 search = await page.$('.s_btn_wr input[type=submit]') search.click() //点击搜索按钮

爬虫实践
很多网页通过user-agent来判断设备,可以通过page.emulate(options)来进行模拟。options有两个配置项,一个为userAgent,另一个为viewport可以设置宽度(width)、高度(height)、屏幕缩放(deviceScaleFactor)、是否是移动端(isMobile)、有无touch事件(hasTouch)。
const puppeteer = require('puppeteer'); const devices = require('puppeteer/DeviceDescriptors'); const iPhone = devices['iPhone 6']; puppeteer.launch().then(async browser => { const page = await browser.newPage(); await page.emulate(iPhone); await page.goto('https://www.example.com'); // other actions... await browser.close(); });
上述代码则模拟了iPhone6访问某网站,其中devices是puppeteer内置的一些常见设备的模拟参数。
很多网页需要登录,有两种解决方案:
- 让puppeteer去输入账号密码 常用方法:点击可以使用page.click(selector[, options])方法,也可以选择聚焦page.focus(selector)。 输入可以使用page.type(selector, text[, options])输入指定的字符串,还可以在options中设置delay缓慢输入更像真人一些。也可以使用keyboard.down(key[, options])来一个字符一个字符的输入。
- 如果是通过cookie判断登录状态的可以通过page.setCookie(…cookies),想要维持cookie可以定时访问。
Tip:有些网站需要扫码,但是相同域名的其他网页却有登录,就可以尝试去可以登录的网页登录完利用cookie访问跳过扫码。
 站长资讯网
站长资讯网