在html中,可以利用value属性来设置input的默认值,该属性的作用就是规定input元素在网页上显示的初始(默认)值,语法为“<input value="需要设置的默认值">”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html中,可以利用value属性来设置input的默认值。
value 属性规定 <input> 元素在网页上显示的初始(默认)值。
value 属性对于不同 input 类型,用法也不同:
-
对于 "button"、"reset"、"submit" 类型 – 定义按钮上的文本
-
对于 "text"、"password"、"hidden" 类型 – 定义输入字段的初始(默认)值
-
对于 "checkbox"、"radio"、"image" 类型 – 定义与 input 元素相关的值,当提交表单时该值会发送到表单的 action URL。
注意:value 属性对于 <input type="checkbox"> 和 <input type="radio"> 是必需的。
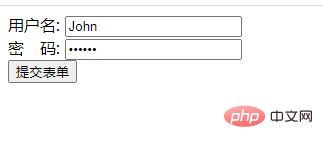
示例:带有初始(默认)值的 HTML 表单:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <form action="/statics/demosource/demo-form.php"> 用户名: <input type="text" name="fname" value="John"><br> 密 码: <input type="password" name="lname" value="123456"><br> <input type="submit" value="提交表单"> </form> </body> </html>

推荐教程:《html视频教程》
 站长资讯网
站长资讯网