方法:1、给select元素设置hidden属性,语法“<select hidden="hidden">”;2、给select元素添加“display:none”样式;3、给select元素添加“visibility:hidden”样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html隐藏下拉框的方法:
在html中,下拉框指的是select标签;因此隐藏下拉框,就是隐藏elect标签。下面介绍3种方法:
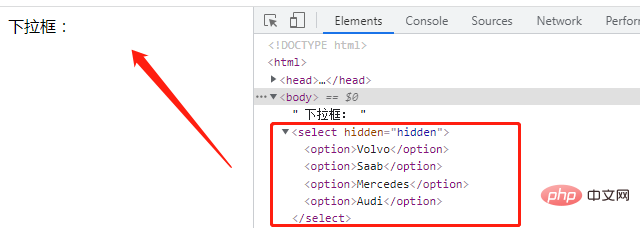
1、给下拉框元素select设置hidden属性
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select hidden="hidden"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

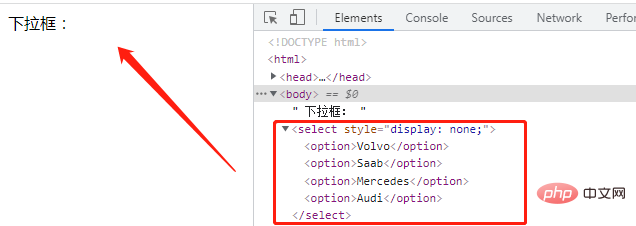
2、给下拉框元素select添加“display: none;”样式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select style="display: none;"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

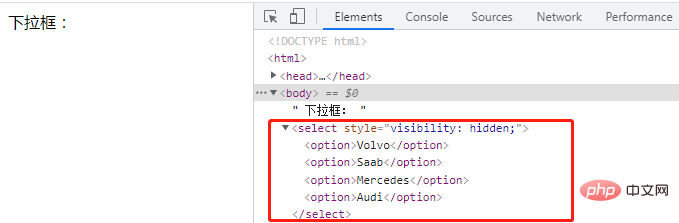
3、给下拉框元素select添加“visibility:hidden”样式。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select style="visibility: hidden;"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

推荐教程:《html视频教程》
 站长资讯网
站长资讯网