方法:1、利用“元素{animation:名称 时间}”语句给元素绑定动画;2、利用“@keyframes 名称{50%{transform:scale(左右伸缩倍数,1);}}”语句,设置元素伸缩的动画动作,实现元素左右伸缩动画效果。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样实现左右伸缩动画效果
在css中,想要实现左右伸缩动画,需要通过animation属性给图片元素绑定动画,并规定动画时间。
再利用keyframes规则来规定元素动画的动作,具体动作根据transform属性配合scale函数来对元素进行缩放操作。
示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div{ width:100px; height:100px; margin:0 auto; background-color:pink; animation:fadenum 5s; } @keyframes fadenum{ 50%{transform:scale(3,1);} } </style> </head> <body> <div></div> </body> </html>
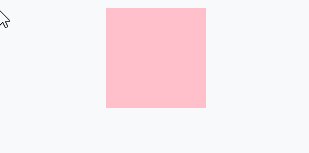
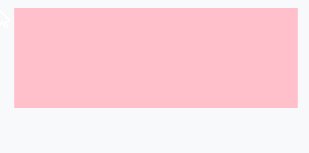
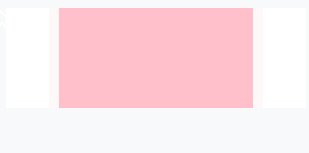
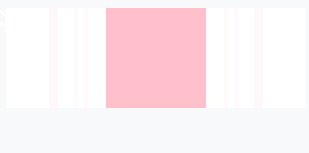
输出结果:

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网