渐变是css3新增的图片类型,用来代替图片。CSS3定义了两种类型的渐变:1、线性渐变,使用“linear-gradient()”函数定义;2、径向渐变,使用“radial-gradient()”函数定义。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
作为CSS3新增的属性,渐变也有着无穷的潜力。
一、简介
渐变是CSS3新增的图片类型,用来代替图片,它的好处有:
- 加快页面的加载速度,减少带宽的占用;
-
更加灵活。
CSS3 定义了两种类型的渐变(gradients):
-
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
-
径向渐变(Radial Gradients)- 由它们的中心定义
二、线性渐变
其实渐变的使用也挺常见的,例如导航栏:
background-image: linear-gradient(90deg,#0af,#0085ff)
很显然,这比纯色的背景好看太多了。
当然,有时间我们并不需要过渡效果:
background-image: linear-gradient(90deg,blue 100px,#FFF 100px,#FFF 200px,red 200px);
对于线性渐变,除了linear-gradient,还有repeating-linear-gradient:
$c1: #fff; $c2: #DF5646; $c3: #1C78A4; background-image: repeating-linear-gradient(45deg, $c1, $c1 10px, $c2 10px, $c2 40px, $c1 40px, $c1 50px, $c3 50px, $c3 80px);
由此可见,渐变并没有那么简单。
这里肯定有人要问,还能玩出什么花样?首先我们要明白渐变是一种图片,那么再想想还有什么与图片一起使用的CSS属性?
$color: #122556; background-image: linear-gradient(45deg, $color 25%, transparent 25%, transparent 75%, $color 75%), linear-gradient(-45deg, $color 25%, transparent 25%, transparent 75%, $color 75%); background-size: 30px 30px;
通过这个例子,是不是使用渐变的思路更加开阔了。不过这里还需要注意一点:
- 当你声明多个渐变时,最先声明的,离用户越近。(这里就需要我们考虑遮盖的问题,一般采用transparent);
同样,渐变也可以做动画
@mixin menuaction($color) { background: linear-gradient($color 100%, transparent 100%) no-repeat center bottom / 100% 10%; &:hover { background-size: 100% 100%; color: #fff; } }
三、径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
语法
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
| 值 | 描述 |
|---|---|
| shape | 确定圆的类型:
|
| size | 定义渐变的大小,可能值:
|
| position | 定义渐变的位置。可能值:
|
| start-color, …, last-color | 用于指定渐变的起止颜色。 |
示例:
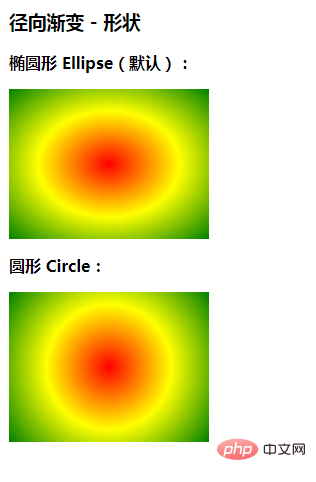
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> #grad1 { height: 150px; width: 200px; background-color: red; /* 浏览器不支持的时候显示 */ background-image: radial-gradient(red, yellow, green); /* 标准的语法(必须放在最后) */ } #grad2 { height: 150px; width: 200px; background-color: red; /* 浏览器不支持的时候显示 */ background-image: radial-gradient(circle, red, yellow, green); /* 标准的语法(必须放在最后) */ } </style> </head> <body> <h3>径向渐变 - 形状</h3> <p><strong>椭圆形 Ellipse(默认):</strong></p> <div id="grad1"></div> <p><strong>圆形 Circle:</strong></p> <div id="grad2"></div> <p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p> </body> </html>

四、总结
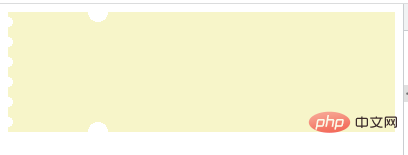
最后以什么结束呢,哈哈最近各种优惠券,那我们用渐变的知识来搞张优惠券吧:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> div { width: 300px; height: 120px; background: radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat, radial-gradient(#fff 0, #fff 10px, rgb(247, 245, 201) 10px) no-repeat, radial-gradient(#fff 0, #fff 10px, rgb(247, 245, 201) 10px) no-repeat, linear-gradient(90deg, transparent 10px, rgb(247, 245, 201) 10px); background-size: 20px 20px, 20px 20px, 20px 20px, 20px 20px, 20px 20px, 20px 20px, 60px 60px, 60px 60px, 100% 100%; background-position: -10px 0, -10px 20px, -10px 40px, -10px 60px, -10px 80px, -10px 100px, 60px -30px, 60px 90px, left center; } </style> </head> <body> <div></div> </body> </html>

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网