css3中实现旋转效果的属性是“transform”。transform属性用于向元素应用2D或3D转换,当该属性和rotate()、rotate3d()、rotateX()、rotateY()或rotateZ()函数一起使用即可实现旋转。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3中实现旋转效果的属性是“transform”。
transform属性用于向元素应用2D或3D转换,当该属性和以下函数一起使用即可实现元素旋转:
-
rotate(angle) 定义 2D 旋转,在参数中规定角度。
-
rotate3d(x,y,z,angle) 定义 3D 旋转。
-
rotateX(angle) 定义沿着 X 轴的 3D 旋转。
-
rotateY(angle) 定义沿着 Y 轴的 3D 旋转。
-
rotateZ(angle) 定义沿着 Z 轴的 3D 旋转。
示例1:
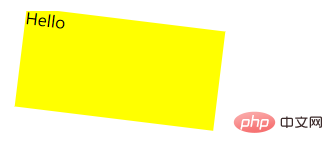
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> div { width:200px; height:100px; background-color:yellow; /* Rotate div */ transform:rotate(7deg); -ms-transform:rotate(7deg); /* IE 9 */ -webkit-transform:rotate(7deg); /* Safari and Chrome */ } </style> </head> <body> <div>Hello</div> </body> </html>

示例2:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> *, *:after, *:before { box-sizing: border-box; } body { background: #F5F3F4; margin: 0; padding: 10px; font-family: 'Open Sans', sans-serif; text-align: center; } h1 { color: #4c4c4c; font-weight: 600; border-bottom: 1px solid #ccc; } h2, h4 { font-weight: 400; color: #4d4d4d; } .card { display: inline-block; margin: 10px; background: #fff; padding: 15px; min-width: 200px; box-shadow: 0 3px 5px #ddd; color: #555; } .card .box { width: 100px; height: 100px; margin: auto; background: #ddd; cursor: pointer; box-shadow: 0 0 5px #ccc inset; } .card .box .fill { width: 100px; height: 100px; position: relative; background: #03A9F4; opacity: .5; box-shadow: 0 0 5px #ccc; -webkit-transition: 0.3s; transition: 0.3s; } .card p { margin: 25px 0 0; } .rotate:hover .fill { -webkit-transform: rotate(45deg); transform: rotate(45deg); } .rotateX:hover .fill { -webkit-transform: rotateX(45deg); transform: rotateX(45deg); } .rotateY:hover .fill { -webkit-transform: rotateY(45deg); transform: rotateY(45deg); } .rotateZ:hover .fill { -webkit-transform: rotate(45deg); transform: rotate(45deg); } .scale:hover .fill { -webkit-transform: scale(2, 2); transform: scale(2, 2); } .scaleX:hover .fill { -webkit-transform: scaleX(2); transform: scaleX(2); } .scaleY:hover .fill { -webkit-transform: scaleY(2); transform: scaleY(2); } </style> </head> <body> <h1>CSS3 元素旋转</h1> <!-- Rotate--> <div class="card"> <div class="box rotate"> <div class="fill"></div> </div> <p>rotate(45deg) </p> </div> <div class="card"> <div class="box rotateX"> <div class="fill"></div> </div> <p>rotateX(45deg)</p> </div> <div class="card"> <div class="box rotateY"> <div class="fill"></div> </div> <p>rotateY(45deg)</p> </div> <div class="card"> <div class="box rotateZ"> <div class="fill"></div> </div> <p>rotateZ(45deg) </p> </div> </body> </html>

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网