本篇文章给大家带来了关于vue的全套教程整理,其中带有实例操作,希望对大家有帮助。

Vue (读音 /vjuː/,类似于 View) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
一、MVVM模式和第一个Vue程序
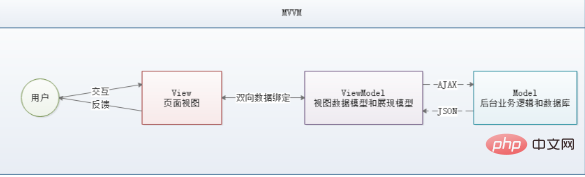
1.什么是 MVVM
- 该层向上与视图层进行双向数据绑定
- 向下与 Model 层通过接口请求进行数据交互

Vue的安装方式:
1.1 使用CDN方法(初学者使用)
也可以直接使用CDN的方式引入,代码如下:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
1.2Vue-cli脚手架
利用Vue-cli 脚手架构建Vue项目,在后面第七点详细讲解。(中大型项目中推荐使用)。
2.第一个Vue程序
1、创建一个 HTML 文件
2、引入 Vue.js
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
完整示例:
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title>贝西说</title> <!--1.引入vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script></head><body><!--view视图--> <p id="app"> <input type="text" v-model="message"/> {{message}} </p> <script> var vue=new Vue({ el:"#app", /*model数据*/ data:{ message:"hello,vue" } }); </script></body></html>
演示效果:(视图驱动数据,数据驱动视图)
二、基础语法
v-bind
v-bind就是用于绑定数据和元素属性的
完整示例:
<body> <p class="app"> <a v-bind:href="url">点我</a> </p> <script> var app = new Vue({ el:'.app', data:{ url:"https://www.baidu.com", } }); </script></body>
注意:
v-bind后面是:属性名=,我的理解是表示绑定这个属性,绑定之后,对应的值要去vue的数据里面找。
当我们在控制台改变url时,对应也会变化。
相同的,我们还可以绑定图片src属性、超链接的class
<body> <p class="app"> <a v-bind:href="url">点我</a> <img v-bind:src="imgsrc" width="200px"/> </p> <script> var app = new Vue({ el:'.app', data:{ url:"https://www.baidu.com", imgsrc:"https://cn.vuejs.org/images/logo.png" } }); </script></body>
注意:
<p class="app"> <a v-bind:href="url">点我</a></p>
通常我们可以将v-bind:简写成:
<p class="app"> <a :href="url">点我</a></p>
v-if,v-else
v-if,v-else
完整示例:
<body> <p id="app"> <p v-if="ok">YES</p> <p v-else>NO</p> </p> <script> var app = new Vue({ el:"#app", data:{ ok:true, } }); </script></body>
v-if,v-else-if,v-else
<body> <p id="app"> <p v-if="role=='beixi'|| role=='admin'">您好,admin</p> <p v-else-if="role=='jzj'">贾志杰</p> <p v-else>您无权访问!</p> </p> <script> var app = new Vue({ el:"#app", data:{ role:"admin", } }); </script></body>
v-for
1、v-for循环普通数组
<body> <p id="app"> <p v-for="(item,index) in list">{{item}}----索引:{{index}}</p> </p> <script> var app = new Vue({ el:"#app", data:{ list:[1,2,3,4,5], } }); </script></body>
2、v-for循环对象数组
<body> <p id="app"> <p v-for="(user,index) in list">{{user.id}}---{{user.name}}-----索引:{{index}}</p> </p> <script> var app = new Vue({ el:"#app", data:{ list:[ {id:1,name:'beixi'}, {id:2,name:'jzj'}, {id:3,name:'贾志杰'} ], } }); </script></body>
3、v-for循环对象
<body> <p id="app"> <p v-for="(val,key,index) in user">值:{{val}}---键:{{key}}-----索引:{{index}}</p> </p> <script> var app = new Vue({ el:"#app", data:{ user:{ name:"beixi", age:"18", sex:"男" } } }); </script></body>
4、v-for循环数字
<body> <p id="app"> <p v-for="count in 5">这是第{{count}}次循环</p> </p> <script> var app = new Vue({ el:"#app", data:{ } }); </script></body>
三、Vue绑定事件
语法:
v-on:事件名 = “方法名”
简写: @事件名 = “方法名”
事件名: click|keydown|keyup|mouseover|mouseout|自定义事件名
v-on事件监听,完整示例:
<!DOCTYPE html><html xmlns:v-on="http://www.w3.org/1999/xhtml"><head lang="en"> <meta charset="UTF-8"> <title>贝西说</title> <!--1.引入vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script></head><body> <p id="app"> {{count}} <button v-on:click="count+=1">点我加1</button> <button v-on:click="sub">点我减1</button> </p> <script> var app = new Vue({ el:"#app", data:{count:1 }, methods:{ sub:function(){ this.count-=1; } } }); </script></body></html>
注意:v-bind可以简写为 : v-on: 可以简写@
四、Vue:表单双绑、组件
1.什么是双向数据绑定
Vue.js 是一个 MVVM 框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是 Vue.js 的精髓之处了。
值得注意的是,我们所说的数据双向绑定,一定是对于 UI 控件来说的,非 UI 控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用 vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突。
2.在表单中使用双向数据绑定
你可以用 v-model 指令在表单 、 及 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意:v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值!
示例1:
<body> <p id="app"> <input type="text" v-model="message"/>{{message}} </p> <script> var app = new Vue({ el:"#app", data:{message:'' } }); </script></body>
完成效果:
示例2:
<p id="app"> <input type="radio" name="sex" value="男" v-model="gender"/>男 <input type="radio" name="sex" value="女" v-model="gender"/>女 <p>{{gender}}</p> </p> <script> var app = new Vue({ el:"#app", data:{gender:'' } }); </script>
示例3:
<body> <p id="app"> <select v-model="selected"> <option value="">--请选择--</option> <option value="北京">北京</option> <option value="上海">上海</option> <option value="广州">广州</option> </select> <p>{{selected}}</p> </p> <script> var app = new Vue({ el:"#app", data:{selected:'' } }); </script></body>
3.什么是组件
组件是可复用的 Vue 实例,说白了就是一组可以重复使用的模板,跟 JSTL 的自定义标签、Thymeleaf 的 th:fragment 等框架有着异曲同工之妙。
通常一个应用会以一棵嵌套的组件树的形式来组织:
例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
4.简单定义一个组件
注意:在实际开发中,我们并不会用以下方式开发组件,而是采用 vue-cli 创建 .vue 模板文件的方式开发,以下方法只是为了让大家理解什么是组件。
<p id="app"> <beixi></beixi> </p> <script> //注册组件 Vue.component("beixi",{ template:'<li>hello</li>' }); var app = new Vue({ el:"#app", }); </script>
说明:
- Vue.component():注册组件
- beixi:自定义组件的名字
- template:组件的模板
5.使用 props 属性动态传递参数
<body> <p id="app"> <!--组件:使用props把值传递给组件--> <blog-post v-for="item in items" v-bind:value="item"></blog-post> </p> <script> Vue.component("blog-post",{ props:['value'], template:'<li>{{value}}</li>' }); var app = new Vue({ el:"#app", data:{ items:['beixi','jzj','贾志杰'] } }); </script></body>
说明:
v-for=“item in items”:遍历 Vue 实例中定义的名为 items 的数组,并创建同等数量的组件
v-bind:value=“item”:将遍历的 item 项绑定到组件中 props 定义的名为 value属性上;= 号左边的 value 为 props 定义的属性名,右边的为 item in items 中遍历的 item 项的值
五、Axios异步通信
1.什么是Axios
Axios 是一个开源的可以用在浏览器端和 NodeJS 的异步通信框架,她的主要作用就是实现 AJAX 异步通信,其功能特点如下:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API [JS中链式编程]
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF(跨站请求伪造)
GitHub:https://github.com/axios/axios
中文文档:http://www.axios-js.com/
2.为什么要使用 Axios
由于 Vue.js 是一个 视图层框架 并且作者(尤雨溪)严格准守 SoC (关注度分离原则),所以 Vue.js 并不包含 AJAX 的通信功能,为了解决通信问题,作者单独开发了一个名为 vue-resource 的插件,不过在进入 2.0 版本以后停止了对该插件的维护并推荐了 Axios 框架。少用jQuery,因为它操作Dom太频繁!
3.第一个 Axios 应用程序
咱们开发的接口大部分都是采用 JSON 格式,可以先在项目里模拟一段 JSON 数据,数据内容如下:创建一个名为 data.json 的文件并填入上面的内容,放在项目的根目录下
{ "name": "贝西说", "url": "https://blog.csdn.net/beixishuo", "page": 1, "isNonProfit": true, "address": { "street": "太谷", "city": "山西晋中", "country": "中国" }, "links": [ { "name": "bilibili", "url": "https://space.bilibili.com/474668932" }, { "name": "贝西说", "url": "https://blog.csdn.net/beixishuo" }, { "name": "百度", "url": "https://www.baidu.com/" } ]}
完整示例:
<!--引入 JS 文件--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script> <!--在线引入axios。在项目开发中会安装axios组件(npm install axios)--> <script src="https://unpkg.com/axios/dist/axios.min.js"></script></head><body><p id="app"> <p>{{info.name}}</p> <p>{{info.address}}</p> <a v-bind:href="info.url">贝西说</a></p><script> var app=new Vue({ el:"#app", //data: 属性 data:function(){//需要处理(返回)后台数据在页面上渲染时使用 return{ //请求的返回参数格式必须和json字符串一样 info:{ name:null,//相当于形参占位,实际参数data.json会赋予 url:null, address:{ street:null, city:null, country:null } } } }, mounted:function(){//mounted钩子函数,相当于java中main函数。可以调用methods中定义的函数 // axios.get('data.json').then(resp=>(console.log(resp.data))); axios.get('data.json').then(resp=>(this.info=resp.data)); } })</script></body>
注意:
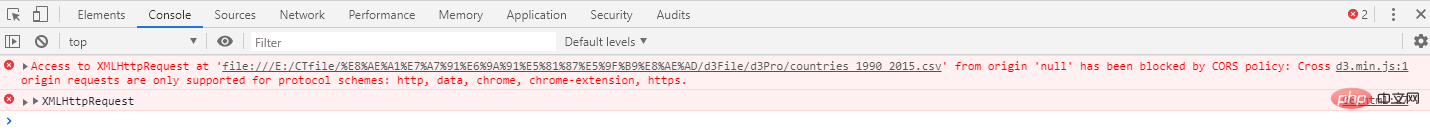
读取本地json文件中的数据时读取失败,如图
解决方式就是右击浏览器快捷方式,更改属性,在目标后面加上
–allow-file-access-from-files
说明:
- 在这里使用了 v-bind 将 a:href 的属性值与 Vue 实例中的数据进行绑定
- 使用 axios 框架的 get 方法请求 AJAX 并自动将数据封装进了 Vue 实例的数据对象中
- 我们在data中的数据结构必须要和Ajax响应回来的数据格式匹配!
4.axios API
可以通过将相关配置传递给 axios 来进行请求。
axios(config)
// 发送一个 POST 请求axios({ method: 'post', url: '/user/12345', data: { firstName: 'Fred', lastName: 'Flintstone' }});
axios(url[, config])
// 发送一个 GET 请求 (GET请求是默认请求模式) axios('/user/12345');
请求方法别名
为了方便起见,已经为所有支持的请求方法提供了别名。
-
axios.request(config)
-
axios.get(url [,config])
-
axios.delete(url [,config])
-
axios.head(url [,config])
-
axios.post(url [,data [,config]])
-
axios.put(url [,data [,config]])
-
axios.patch(url [,data [,config]])
注意
当使用别名方法时,不需要在config中指定url,method和data属性。
5.Vue的生命周期

六、计算属性
1.什么是计算属性
当一些数据需要根据其它数据变化时,需要进行处理才能去展示,虽然vue提供了绑定数据表达式绑定的方式,但是设计它的初衷只是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护,对于一些比较复杂和特殊的计算有可能就捉襟见肘了,而且计算的属性写在模板里也不利于项目维护
computed主要的作用:
- 分离逻辑(模板和数据分离)
- 缓存值
- 双向绑定(getter,setter)
简单理解为:把计算的结果当作属性返回去
2.完整示例
<!--引入 JS 文件--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script></head><body><p id="app"> <input type="text" v-model="num1"/><input type="text" v-model="num2"/> <p>求和结果{{result}}</p></p><script> var app=new Vue({ el:"#app", data:{num1:1,num2:2}, computed:{//计算属性 result:function(){ return parseInt(this.num1)+parseInt(this.num2); } } })</script></body>
3、methods方法与computed计算属性区别
- 两者的执行结果是完全相同的
- 计算属性是基于他们的依赖进行缓存的,只有在相关依赖发生改变时,他们才会重新求值,也就是说,只要他的依赖没有发生变化,那么每次访问的时候计算属性都会立即返回之前的计算结果,不再执行函数
- 每次触发重新渲染时,调用方法将总会再次执行函数
七、前端工程化 vue-cli
Vue脚手架指的是vue-cli,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。
利用vue-cli脚手架来构建Vue项目需要先安装Node.js和NPM环境。
1.Node.js的安装
Node.js的安装比较简单,大家需要在node.js官网(https://nodejs.org/en/download/)下载并安装node.js环境,windows的推荐下载Windows Installer (.msi)。同时,大家会得到一个附送的NPM工具。
- 安装Node.js,双击下载好的node文件,如图所示。

安装过程比较简单,一直“下一步”即可。 - 环境变量配置:安装完成后需要设置环境变量:即Path中添加安装目录(例如:D:javanodejs),如图所示。

- 点击开始=》运行=》输入"cmd" => 输入node -v如图所示,验证安装是否成功。

2.npm安装
由于node.js已经集成了npm,所以之前npm也一并安装好了。所以在cmd终端输入npm -v 来测试是否安装成功。命令如图 所示,出现版本提示表示安装成功。
3基本使用
步骤如下:
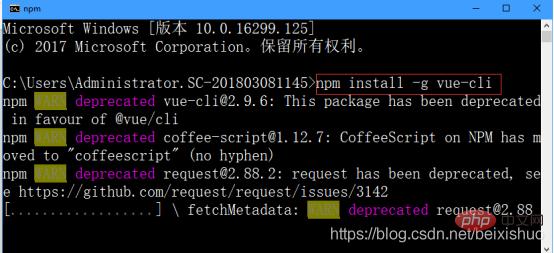
① 搭建第一个完整的Vue-cli 脚手架构建的项目。
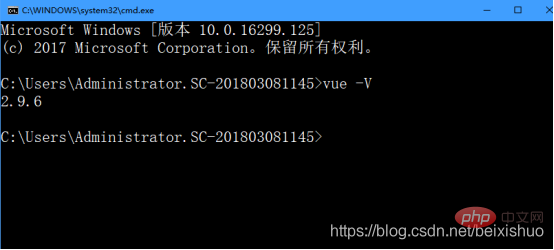
② 安装完成,输入Vue -V,如果出现相应的版本号,则说明安装成功。如图7-6所示。
③ 我们可以使用vue-cli来快速生成一个基于webpack模板构建的项目,如图所示,项目名为vue-project。
④ 配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目。
然后进入项目目录(如:cd vue-project),使用 npm install安装依赖,如图所示。
依赖安装完成后,我们来看一下项目的目录结构,如下所示:
.|-- build // 项目构建(webpack)相关代码| |-- build.js // 生产环境构建代码| |-- check-version.js // 检查node、npm等版本| |-- dev-client.js // 热重载相关| |-- dev-server.js // 构建本地服务器| |-- utils.js // 构建工具相关| |-- webpack.base.conf.js // webpack基础配置| |-- webpack.dev.conf.js // webpack开发环境配置| |-- webpack.prod.conf.js // webpack生产环境配置|-- config // 项目开发环境配置| |-- dev.env.js // 开发环境变量| |-- index.js // 项目一些配置变量| |-- prod.env.js // 生产环境变量| |-- test.env.js // 测试环境变量|-- node_modules //所需要依赖资源|-- src // 源码目录| |-- assets //存放资产文件| |-- components // vue公共组件| |-- router //存放路由js文件,用于页面的跳转| |-- App.vue // 页面入口文件| |-- main.js // 程序入口文件,加载各种公共组件|-- static // 静态文件,比如一些图片,json数据等| |-- data // 群聊分析得到的数据用于数据可视化|-- .babelrc // ES6语法编译配置|-- .editorconfig // 定义代码格式|-- .gitignore // git上传需要忽略的文件格式|-- README.md // 项目说明|-- favicon.ico |-- index.html // 入口页面|-- package.json // 项目基本信息.
对于开发者
 站长资讯网
站长资讯网