本篇文章给大家带来了css中关于盒子模型的诸多属性详细解析,其中包括边框、边距、圆角等等,希望对大家有帮助。

CSS盒子模型
一、什么是盒子模型

所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
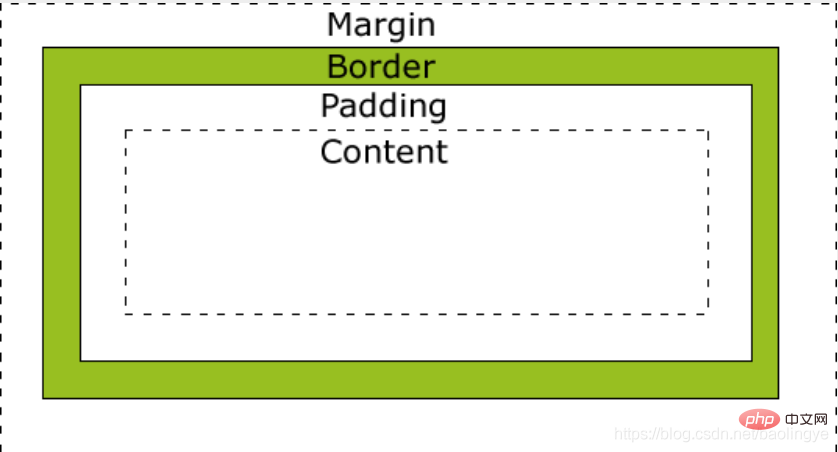
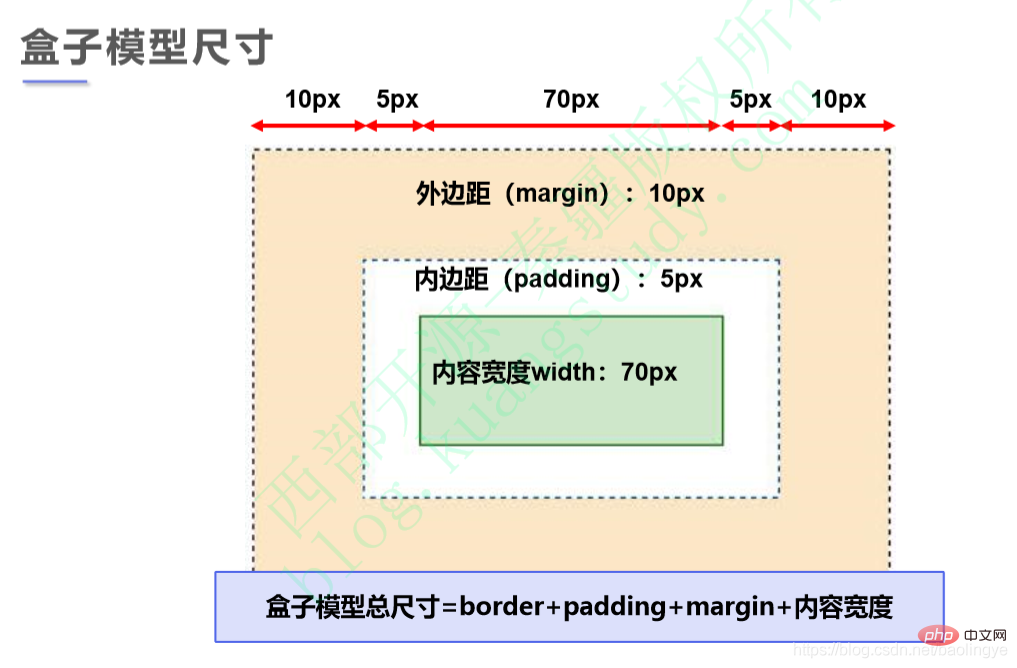
下面的图片说明了盒子模型(Box Model):
- Margin(外边距) – 清除边框外的区域,外边距是透明的
- Border(边框) – 围绕在内边距和内容外的边框。
- Padding(内边距) – 清除内容周围的区域,内边距是透明的。
- Content(内容) – 盒子的内容,显示文本和图像。
二、边框颜色
-
border-top-color 上边框颜色 border-top-color:#369;
-
border-right-color 右边框颜色 border-right-color:#369;
-
border-bottom-color 下边框颜色 border-bottom-color:#fae45b;
-
border-left-color 左边框颜色 border-left-color:#efcd56;
-
border-color
-
四个边框为同一颜色 border-color:#eeff34;
-
上、下边框颜色:#369 左、右边框颜色:#000 border-color:#369 #000;
-
上边框颜色:#369 左、右边框颜色:#000 下边框颜色:#f00 border-color:#369 #000 #f00;
-
上、右、下、左边框颜色: #369、#000、#f00、#00f border-color:#369 #000 #f00 #00f;
-
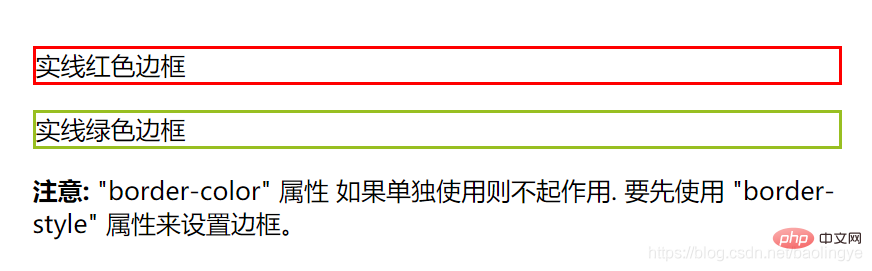
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Title</title> <style> p.one { border-style:solid; border-color:red; } p.two { border-style:solid; border-color:#98bf21; } </style> </head> <body> <p class="one">实线红色边框</p> <p class="two">实线绿色边框</p> <p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置边框。</p> </body> </html>
运行结果:
三、边框粗细(border-width)
属性值:
- thin
- medium
- thick
- 像素值
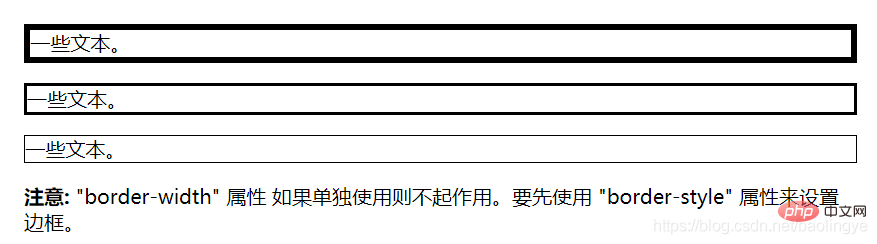
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Title</title> <style> p.one { border-style:solid; border-width:thick; } p.two { border-style:solid; border-width:medium; } p.three { border-style:solid; border-width:1px; } </style> </head> <body> <p class="one">一些文本。</p> <p class="two">一些文本。</p> <p class="three">一些文本。</p> <p><b>注意:</b> "border-width" 属性 如果单独使用则不起作用。要先使用 "border-style" 属性来设置边框。</p> </body> </html>
运行结果:
四、边框样式(border-style)
-
none: 默认无边框
-
dotted: 定义一个点线边框
-
dashed: 定义一个虚线边框
-
solid: 定义实线边框
-
double: 定义两个边框。 两个边框的宽度和 border-width 的值相同
-
groove: 定义3D沟槽边框。效果取决于边框的颜色值
-
ridge: 定义3D脊边框。效果取决于边框的颜色值
-
inset:定义一个3D的嵌入边框。效果取决于边框的颜色值
-
outset: 定义一个3D突出边框。 效果取决于边框的颜色值
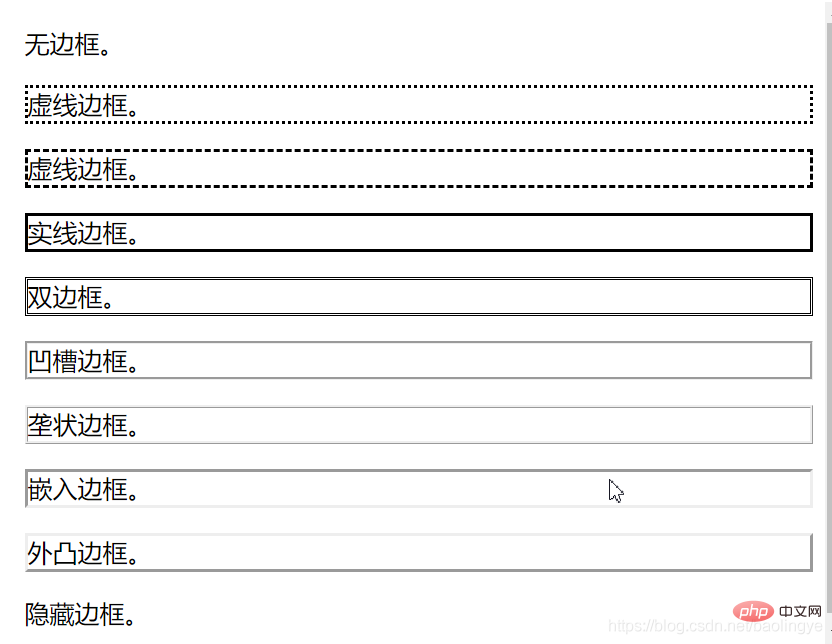
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Title</title> <style> p.none {border-style:none;} p.dotted {border-style:dotted;} p.dashed {border-style:dashed;} p.solid {border-style:solid;} p.double {border-style:double;} p.groove {border-style:groove;} p.ridge {border-style:ridge;} p.inset {border-style:inset;} p.outset {border-style:outset;} p.hidden {border-style:hidden;} </style> </head> <body> <p class="none">无边框。</p> <p class="dotted">虚线边框。</p> <p class="dashed">虚线边框。</p> <p class="solid">实线边框。</p> <p class="double">双边框。</p> <p class="groove"> 凹槽边框。</p> <p class="ridge">垄状边框。</p> <p class="inset">嵌入边框。</p> <p class="outset">外凸边框。</p> <p class="hidden">隐藏边框。</p> </body> </html>
运行结果:
五、边框简写
同时设置边框的颜色 , 粗细和样式,设置顺序可以随便
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Title</title> <style> p { border:5px solid red; } </style> </head> <body> <p>边框简写</p> </body> </html>
运行结果:
六、外边距(margin)
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
属性值:
- margin-top
- margin-right
- margin-bottom
- margin-left
- margin
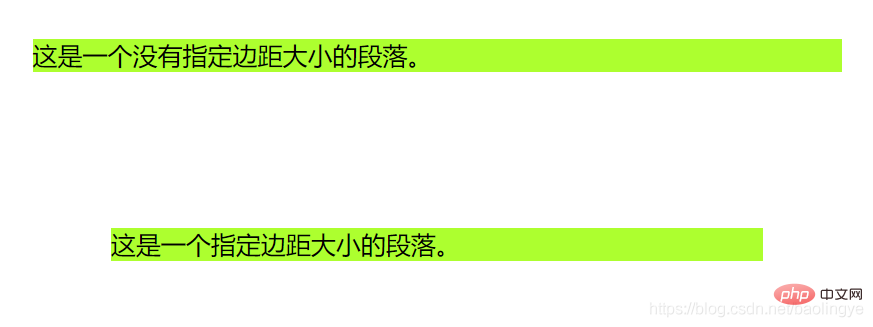
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Title</title> <style> p { background-color:greenyellow; } p.margin { margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px; } </style> </head> <body> <p>这是一个没有指定边距大小的段落。</p> <p class="margin">这是一个指定边距大小的段落。</p> </body> </html>
运行结果:
七、内边距(padding)
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。
属性值:
- upadding-left
- padding-right
- padding-top
- padding-bottom
- padding
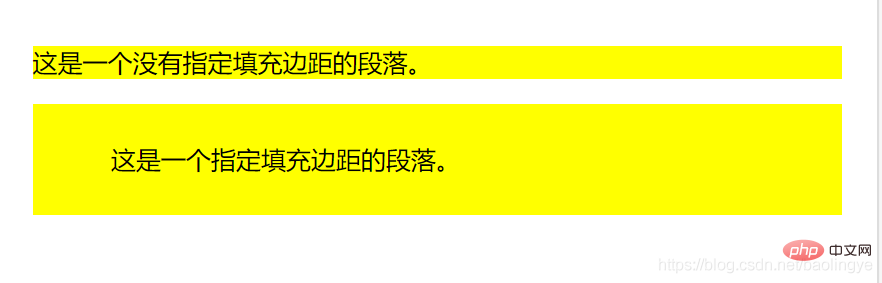
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Title</title> <style> p { background-color:yellow; } p.padding { padding-top:25px; padding-bottom:25px; padding-right:50px; padding-left:50px; } </style> </head> <body> <p>这是一个没有指定填充边距的段落。</p> <p class="padding">这是一个指定填充边距的段落。</p> </body> </html>
运行结果:
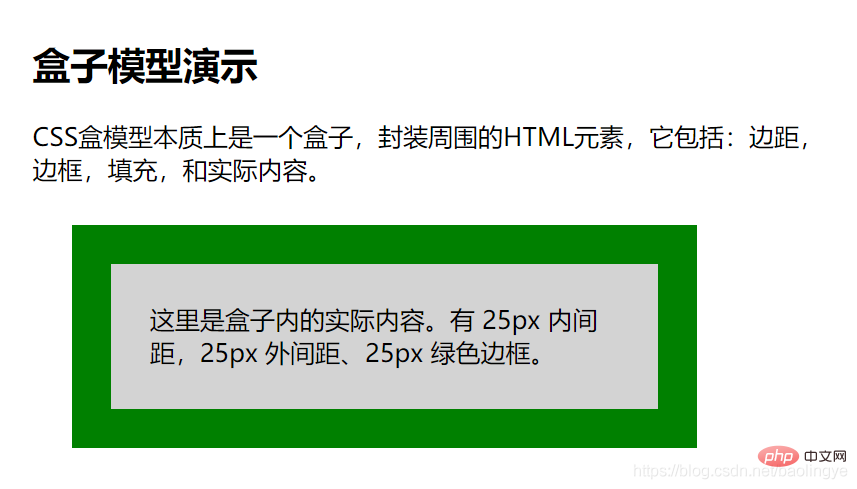
八、盒子模型尺寸

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Title</title> <style> p { background-color: lightgrey; width: 300px; border: 25px solid green; padding: 25px; margin: 25px; } </style> </head> <body> <h2>盒子模型演示</h2> <p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p> <p>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</p> </body> </html>
运行结果:
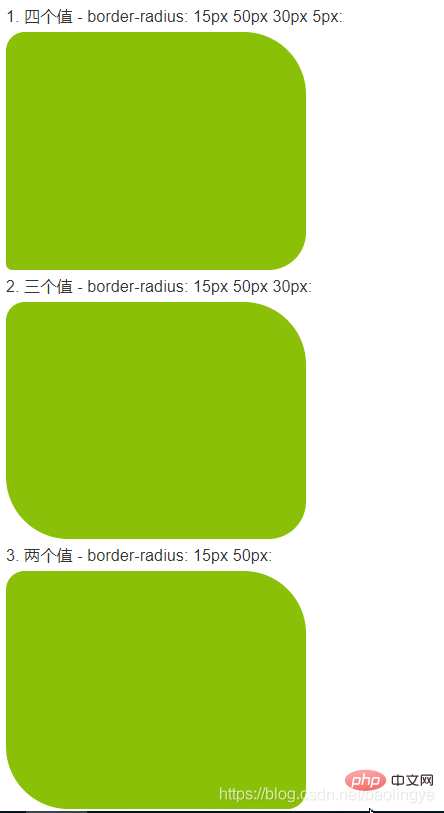
九、圆角边框(border-radius)
四个属性值按顺时针排列
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Title</title> <style> #rcorners4 { border-radius: 15px 50px 30px 50px; background: #8AC007; padding: 20px; width: 200px; height: 150px; } #rcorners5 { border-radius: 15px 50px 30px; background: #8AC007; padding: 20px; width: 200px; height: 150px; } #rcorners6 { border-radius: 15px 50px; background: #8AC007; padding: 20px; width: 200px; height: 150px; } </style> </head> <body> <p>四个值 - border-radius: 15px 50px 30px 5px:</p> <p id="rcorners4"></p> <p>三个值 - border-radius: 15px 50px 30px:</p> <p id="rcorners5"></p> <p>两个值 - border-radius: 15px 50px:</p> <p id="rcorners6"></p> </body> </html>
运行结果:
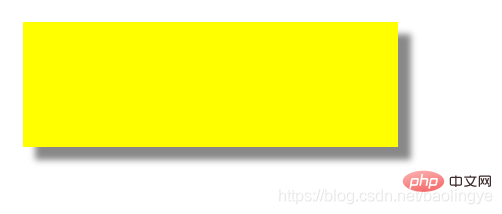
十、盒子阴影
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Title</title> <style> p { width:300px; height:100px; background-color:yellow; box-shadow: 10px 10px 5px #888888; } </style> </head> <body> <p></p> </body> </html>
运行结果:
(学习视频分享:css视频教程)
 站长资讯网
站长资讯网