在javascript中,作用域是变量(对象、函数)的可访问范围,是变量在脚本代码中的可读、写的有效范围;作用域可以控制变量的可见性和生命周期。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
几乎所有的语言都有作用域的概念,简单的说,作用域(scope)就是变量的可访问范围,即作用域控制变量的可见性和生命周期。
在 JavaScript 中, 对象和函数同样也是变量。
在 ECMAScript6 之前,变量的作用域主要分为全局作用域、局部作用域(也称函数作用域)两种;在 ECMAScript6 及其之后,变量的作用域主要分为全局作用域、局部作用域和块级作用域这 3 种。
相应作用域的变量分别称为全局变量、局部变量和块级变量。
-
全局变量声明在所有函数之外;
-
局部变量是在函数体内声明的变量或者是函数的命名参数;
-
块级变量是在块中声明的变量,只在块中有效。
变量的作用域跟声明方式有很密切的关系。使用 var 声明的变量的作用域有全局作用域和函数作用域,没有块级作用域;使用 let 和 const 声明的变量有全局作用域、局部作用域和块级作用域。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <script> var v1 = "JavaScript"; //全局变量 let v2 = "JScript"; //全局变量 let v3 = "Script"; //全局变量 scopeTest(); //调用函数 function scopeTest() { var lv = "aaa"; //局部变量 var v1 = "bbb"; //局部变量 let v2 = "ccc"; //局部变量 if (true) { let lv = "123"; //块级变量 console.log("块内输出的lv = " + lv); //123 } console.log("函数体内输出的lv = " + lv); //aaa console.log("函数体内输出的v1 = " + v1); //bbb console.log("函数体内输出的v2 = " + v2); //ccc console.log("函数体内输出的v3 = " + v3); //Script //v4为全局变量,赋值在后面,因而值为undefined console.log("函数体内输出的v4 = " + v4); } var v4 = "VBScript"; //全局变量 console.log("函数体外输出的lv = " + lv); //① 报ReferenceError错误 console.log("函数体外输出的v1 = " + v1); //JavaScript console.log("函数体外输出的v2 = " + v2); //JScript console.log("函数体外输出的v3 = " + v3); //Script console.log("函数体外输出的v3 = " + v4); //VBScript </script> </body> </html>
上述脚本代码分别声明了 4 个全局变量、3 个局部变量和 1 个块级变量。在 scopeTest 函数体外,变量 v1、v2、v3 和 v4 为全局变量;在 scopeTest 函数体内,lv、v2是全局变量;在 if 判断块中,lv 是块级变量。
我们看到,局部变量 v1 和 v2 与全局变量 v1 和 v2 同名,在 scopeTest 函数体内,局部变量 v1 和 v2 有效,因而在函数体这 2 个变量的输出结果分别为“bbb”和“ccc”;在函数体外,全局变量 v1 和 v2 有效,因而在函数体外,这 2 个变量的输出结果分别为“JavaScript”和“JScript”。
另外,块级变量 lv 和局部变量 lv 同名,在 if 判断块中,块级变量 lv 有效,因而在块中输出的结果为“123”,而在块外,局部变量 lv 有效,lv 变量的输出结果为“aaa”。
另外,全局变量 v3 和 v4 在函数体中没有被覆盖,因而输出的是全局变量的值,所以 v3 在函数体内和体外的输出结果都为“Script”,而 v4 变量的赋值在函数调用的后面,因而在函数体中的 v4 输出结果为“undefined”,而在函数体外的输出是在声明之后,所以结果为“VBScript”。lv 是局部变量,因而在函数体外访问会报“ReferenceError”错误。
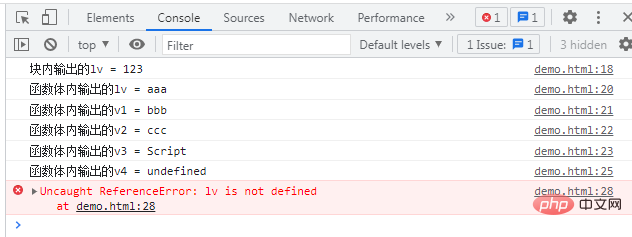
上述代码在 Chrome 浏览器中运行后,打开浏览器的控制台,可以看到下图所示的输出结果。

28行代码报错的原因:
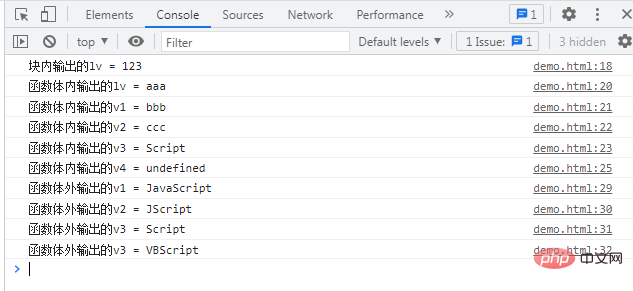
lv 变量为局部变量,离开函数后无效。将这行代码注释后再运行,此时打开浏览器控制台可看到:

【
 站长资讯网
站长资讯网