css设置段落边框的方法:1、给p元素设置border属性来同时给段落添加上下左右四个边框;2、给p元素设置border-top、border-bottom、border-left、border-right属性来分别给段落添加上下左右边框。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置段落边框
1、使用border属性
<!DOCTYPE html> <html> <head> <style type="text/css"> p{ padding: 10px; border: 1px solid red; } </style> </head> <body> <p>测试元素</p> </body> </html>

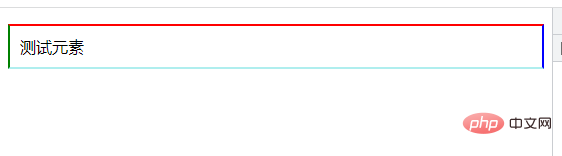
2、分别使用border-top、border-bottom、border-left、border-right属性
-
border-top 简写属性,用于把上边框的所有属性设置到一个声明中。
-
border-bottom 简写属性,用于把下边框的所有属性设置到一个声明中。
-
border-left 简写属性,用于把左边框的所有属性设置到一个声明中。
-
border-right 简写属性,用于把右边框的所有属性设置到一个声明中。
<!DOCTYPE html> <html> <head> <style type="text/css"> p{ padding: 10px; border-top: 2px solid red; border-bottom: 2px solid paleturquoise; border-left: 2px solid green; border-right: 2px solid blue; } </style> </head> <body> <p>测试元素</p> </body> </html>

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网