在html中,可以利用“<!– ”配合“–>”使用来表示注释内容;“<!–”用于表示注释代码开始,“–>”用于表示注释代码的结束,标签中间的内容即为注释内容,语法为“<!– 注释内容 –>”。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html5中什么用来表示注释内容
一、在html网页中注释语法:
<!– 注释内容 –>
注释标签用于在源代码中插入注释。注释不会显示在浏览器中。
您可使用注释对您的代码进行解释,这样做有助于您在以后的时间对代码的编辑。当您编写了大量代码时尤其有用。
使用注释标签来隐藏浏览器不支持的脚本也是一个好习惯(这样就不会把脚本显示为纯文本):
二、注释代码拆分分析
html注释代码开始是:
以“<!– ”
小于符号+叹号+两个小横杠(减号)
结束“–>”
两个小横杠(减号)+大于符号
三、html注释怎么写
<!– 我是在html注释内 –>
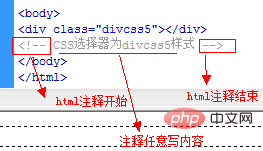
四、注释效果截图

推荐教程:《html视频教程》
 站长资讯网
站长资讯网