在javascript中,可以利用setAttribute()方法来修改style属性,该方法可以为一个已存在的指定属性修改属性值,语法“元素对象.setAttribute("style","样式代码");”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在javascript中,可以利用setAttribute()方法来修改style属性。
setAttribute() 方法添加指定的属性,并为其赋指定的值。如果这个指定的属性已存在,则仅设置/更改值。
语法:
element.setAttribute(attributename,attributevalue)
| 参数 | 类型 | 描述 |
|---|---|---|
| attributename | String | 必需。您希望添加的属性的名称。 |
| attributevalue | String | 必需。您希望添加的属性值。 |
示例:
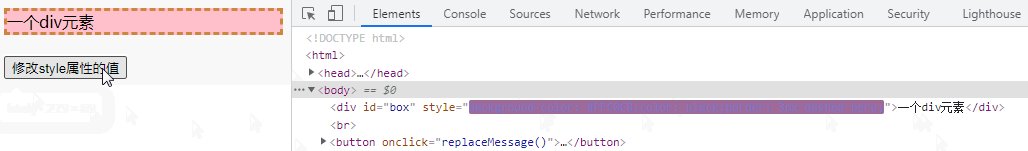
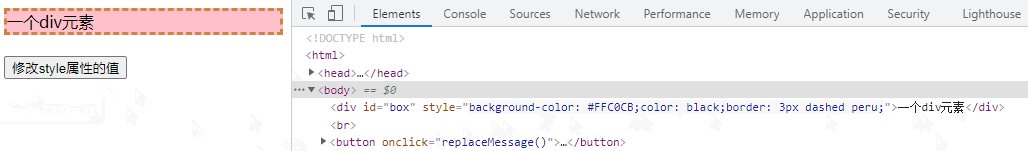
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div id="box" style="background-color: black;color: white;border: 2px solid red;">一个div元素</div><br /> <button onclick="replaceMessage()"> 修改style属性的值</a> <script type="text/javascript"> function replaceMessage() { var div = document.getElementById("box"); div.setAttribute("style","background-color: #FFC0CB;color: black;border: 3px dashed peru;"); } </script> </body> </html>

【
 站长资讯网
站长资讯网