本篇文章给大家带来了关于css中浮动布局以及文档流的相关知识,其中包括正常文档流以及脱离文档流,希望对大家有帮助。

文档流简介
什么叫“文档流”?简单来说,就是指元素在页面中出现的先后顺序。可分为“正常文档流”和“脱离文档流”。
1、正常文档流
正常文档流,又称为“普通文档流”或“普通流”,也就是W3C标准所说的“normal flow”。正常文档流的简单定义是:“正常文档流,将一个页面从上到下分为一行一行的,其中块元素独占一行,相邻行内元素在每一行中按照从左到右排列直到该行排满。”即,正常文档流指的就是默认情况下页面元素的布局情况。
如p、p、hr都是块元素,因此独占一行。而span、i、img都是行内元素,因此如果两个行内元素相邻,就会位于同一行,并且从左到右排列。
2、脱离文档流
脱离文档流,指的是脱离正常文档流。而想要改变正常文档流,可以使用两种方法:浮动和定位。
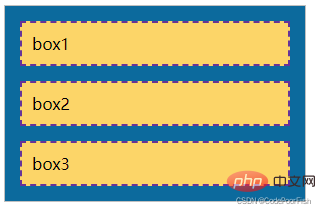
正常文档流效果:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>正常文档流</title> <style> /* 定义父元素样式 */ .father{ width: 300px; background-color: #0c6a9d; border: 1px solid silver; } /* 定义子元素样式 */ .father p{ padding: 10px; margin: 15px; border: 2px dashed rebeccapurple; background-color: #fcd568; } </style></head><body> <p class="father"> <p>box1</p> <p>box2</p> <p>box3</p> </p></body></html>

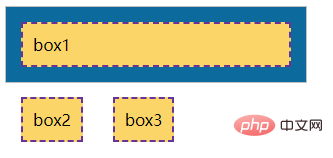
设置浮动后的效果:
当我们为第二、三个p元素设置左浮动时:正常文档流情况下,p是块元素,会独占一行。但是由于设置了浮动,第二、三个p元素却是并列一行,并且跑到父元素之外,跟正常文档流不一样。也就是说,设置浮动使得元素脱离了正常文档流。
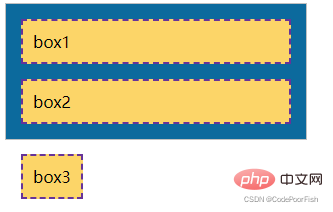
设置定位后的效果:
当我们为第三个p元素设置绝对定位的时候:由于设置了定位,第三个p元素跑到父元素的上面去了。也就是说,设置了定位使得元素脱离了文档流。
浮动
在传统的印刷布局中,文本可以按照实际需要来围绕图片,我们一般把这种方式称为“文本环绕”。在前端开发中,使用了浮动的页面元素其实就像在印刷布局里被文字包围的图片一样。这样比喻,就很好理解了。浮动是CSS布局的最佳利器,我们可以通过浮动来灵活地定位页面元素,以达到布局网页的目的。例如我们可以通过设置float属性让元素向左浮动或者向右浮动,以便让周围的元素或文本环绕着这个元素。
float属性取值只两2个:
我们再次用到上文的例子:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>正常文档流</title> <style> /* 定义父元素样式 */ .father{ width: 300px; background-color: #0c6a9d; border: 1px solid silver; } /* 定义子元素样式 */ .father p{ padding: 10px; margin: 15px; border: 2px dashed rebeccapurple; background-color: #fcd568; } </style></head><body> <p class="father"> <p>box1</p> <p>box2</p> </p></body></html>

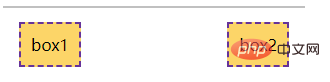
接下来我们分别为box1添加左浮动,为box2添加右浮动:
.son1{float: left;} .son2{float: right;}

由上述例子可见浮动会影响周围元素,并且还会引发很多意想不到的问题。在CSS中,我们可以使用clear属性来清除浮动带来的影响。
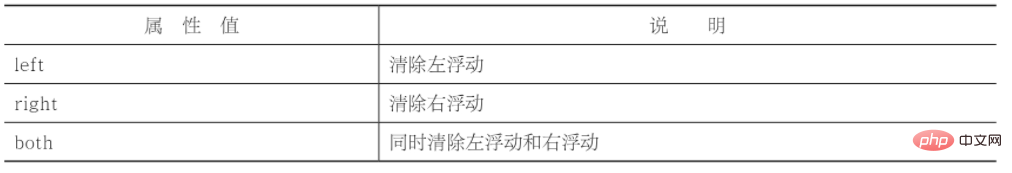
clear属性取值如下:
在实际开发中,我们几乎不会使用“clear:left;”或“clear:right;”来单独清除左浮动或右浮动,往往都是直截了当地使用“clear:both;”来清除所有浮动。在上述例子的基础上我们对浮动进行清除:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>清除浮动</title> <style> /* 定义父元素样式 */ .father{ width: 300px; background-color: #0c6a9d; border: 1px solid silver; } /* 定义子元素样式 */ .father p{ padding: 10px; margin: 15px; border: 2px dashed rebeccapurple; background-color: #fcd568; } .son1{float: left;} .son2{float: right;} .son3{clear: both; display: block;} </style></head><body> <p class="father"> <p class="son1">box1</p> <p class="son2">box2</p> <span class="son3"></span> </p></body></html>

我们一般都是在浮动元素后面再增加一个空元素,然后为这个空元素定义clear:both;来清除浮动。在实际开发中,使用浮动之后如果发现有什么不对劲的地方,首先检查有没有清除浮动。事实上,清除浮动不仅仅只有clear:both;,还有overflow:hidden,以及更为常用的伪元素。
(学习视频分享:css视频教程)
 站长资讯网
站长资讯网