查询方法:1、用siblings()方法,可获得同级所有元素;2、用next()方法,可获得下一个同级元素;3、用nextAll();4、用nextUntil();5、用prev();6、用prevAll();7、用prevUntil()。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery怎么查询同级元素
在jquery中,查询同级元素一般有七个方法:siblings()、next()、nextAll()、nextUntil()、prev()、prevAll()、prevUntil()
-
siblings()方法,主要用于获得指定元素的同级所有元素
-
next()方法,主要用于获得指定元素的下一个同级元素
-
nextAll()方法,主要用于获得指定元素的下一个同级的所有元素
-
nextUntil()方法,主要用于获得指定元素的下一个同级元素,这个同级元素必须为指定元素与nextUntil()方法所设置元素之间的元素
-
prev()方法,主要用于获得指定元素的上一级同级元素
-
prevAll()方法,主要用于获得指定元素上一级所有的同级元素
-
prevUntil()方法,主要用于获得指定元素的上一个同级元素,这个同级元素必须为指定元素与prevUntil()方法所设置元素之间的元素
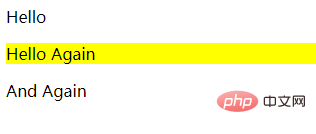
siblings()方法
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> </head> <body> <div><span>Hello</span></div> <p class="selected">Hello Again</p> <p>And Again</p> <script> $("p").siblings(".selected").css("background", "yellow"); </script> </body> </html>

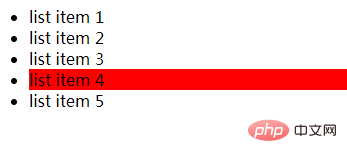
next()方法
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> </head> <body> <ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <script> $('li.third-item').next().css('background-color', 'red'); </script> </body> </html>

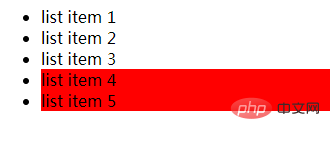
nextAll()方法
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> </head> <body> <ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <script> $('li.third-item').nextAll().css('background-color', 'red'); </script> </body> </html>

nextUntil()方法
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> <style> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script> $(document).ready(function() { $("li.start").nextUntil("li.stop").css({ "color": "red", "border": "2px solid red" }); }); </script> </head> <body> <div style="width:500px;" class="siblings"> <ul>ul (父节点) <li>li (兄弟节点)</li> <li>li (兄弟节点)</li> <li class="start">li (类名为"start"的兄弟节点)</li> <li>li (类名为"start"的li节点的下一个兄弟节点)</li> <li>li (类名为"start"的li节点的下一个兄弟节点)</li> <li>li (类名为"start"的li节点的下一个兄弟节点)</li> <li class="stop">li (类名为"stop"的兄弟节点)</li> </ul> </div> <p>在这个例子中,我们返回在类名为“star”和类名为“stop”的 li元素之间的所有下一个兄弟元素。</p> </body> </html>

prev()方法
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> <style> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script> $(document).ready(function() { $("li.start").prev().css({ "color": "red", "border": "2px solid red" }); }); </script> </head> <body> <div style="width:500px;" class="siblings"> <ul>ul (父节点) <li>li (兄弟节点)</li> <li>li (类名为"start"的li节点的上一个兄弟节点)</li> <li class="start">li (类名为"start"的li节点)</li> <li>li (兄弟节点)</li> <li>li (兄弟节点)</li> </ul> </div> </body> </html>

prevAll()方法
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> <style> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script> $(document).ready(function() { $("li.start").prevAll().css({ "color": "red", "border": "2px solid red" }); }); </script> </head> <body> <div style="width:500px;" class="siblings"> <ul>ul (parent) <li>li (类名为"start"的li的上一个兄弟节点)</li> <li>li (类名为"start"的li的上一个兄弟节点)</li> <li>li (类名为"start"的li的上一个兄弟节点)</li> <li class="start">li (类名为"start"的li节点)</li> <li>li (兄弟节点)</li> <li>li (兄弟节点)</li> </ul> </div> <p>在这个例子中,我们返回类名称为“star”的li元素之前的所有兄弟元素。</p> </body> </html>

prevUntil()方法
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> <style> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script> $(document).ready(function() { $("li.start").prevUntil("li.stop").css({ "color": "red", "border": "2px solid red" }); }); </script> </head> <body> <div style="width:500px;" class="siblings"> <ul>ul (父节点) <li class="stop">li (类名为"stop"的兄弟节点)</li> <li>li (类名为"start"的li节点的上一个兄弟节点)</li> <li>li (类名为"start"的li节点的上一个兄弟节点)</li> <li>li (类名为"start"的li节点的上一个兄弟节点)</li> <li class="start">li (类名为"start"的li节点)</li> <li>li (兄弟节点)</li> <li>li (兄弟节点)</li> </ul> </div> <p>在这个例子中,我们返回在类名为“star”和“stop”的li元素之间的所有上一个兄弟元素,。</p> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网