在css3中,可以利用animation-delay属性设置动画几秒后播放,该属性可以设置对象动画的延迟时间,即动画开始前等待的时间,以秒或毫秒计;语法“animation-delay: 数值+单位;”,单位可以是秒(s)或毫秒(ms)。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css3中,可以利用animation-delay属性设置动画几秒后播放。
animation-delay属性可任意检索或设置对象动画的延迟时间,即定义动画什么时候开始。
语法:
animation-delay: time;
-
time:定义动画开始前等待的时间,以秒或毫秒计(值单位可以是秒s或毫秒ms);默认值为0。
提示: 允许负值,-2s 使动画马上开始,但跳过 2 秒进入动画。
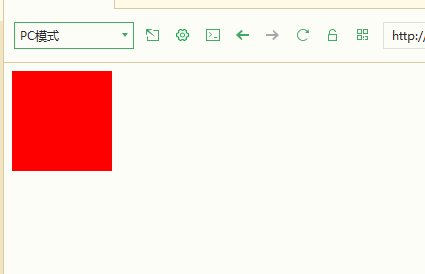
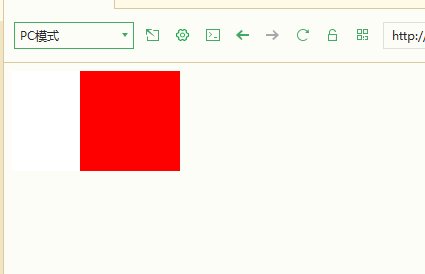
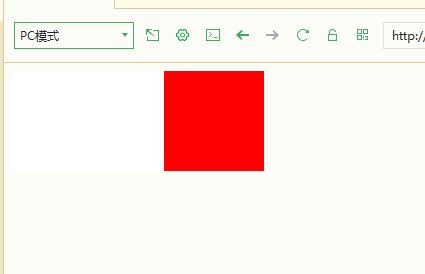
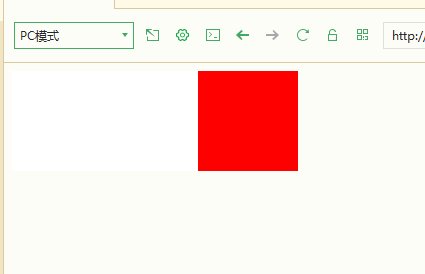
示例:延迟5秒开始动画
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> div { width: 100px; height: 100px; background: red; position: relative; animation: mymove 5s infinite; animation-delay: 5s; /*Safari and Chrome*/ -webkit-animation: mymove 5s infinite; -webkit-animation-delay: 5s; } @keyframes mymove { from { left: 0px; } to { left: 200px; } } @-webkit-keyframes mymove /*Safari and Chrome*/ { from { left: 0px; } to { left: 200px; } } </style> </head> <body> <div></div> </body> </html>

(学习视频分享:css视频教程、web前端)
 站长资讯网
站长资讯网