在css3中,多列布局columns用于设置对象每列的宽度和列数,该属性是一个简写属性,第一个参数设置元素列的宽度,第二个参数设置元素的列数,语法为“columns: column-width column-count;”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3多列布局columns的用法是什么
columns 属性是一个简写属性,用于设置列宽和列数。
语法为:
columns: column-width column-count;
column-width 列的宽度。
column-count 列数。
设置或检索对象的列数和每列的宽度
示例如下:
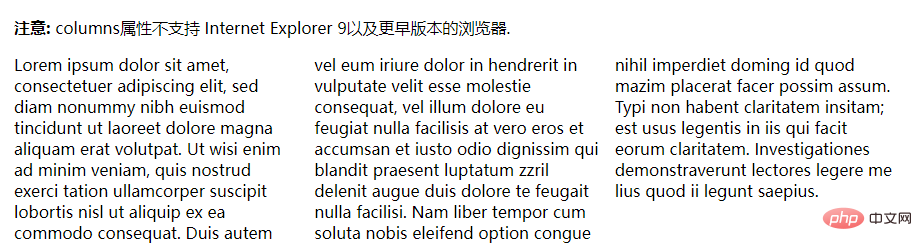
<html> <head> <meta charset="utf-8"> <title>123</title> <style> .newspaper { columns:100px 3; -webkit-columns:100px 3; /* Safari and Chrome */ -moz-columns:100px 3; /* Firefox */ } </style> </head> <body> <p><strong>注意:</strong> columns属性不支持 Internet Explorer 9以及更早版本的浏览器.</p> <div class="newspaper"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. </div> </body> </html>
输出结果:

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网